jQuery 1.9.1源码分析系列(十三)之位置大小操作_jquery
先给大家展示谢
jQuery.fn.css (propertyName [, value ]| object )(函数用于设置或返回当前jQuery对象所匹配的元素的css样式属性值。如果需要删除指定的css属性,请使用该函数将其值设为空字符串("")
注意:1、如果省略了value参数,则表示获取属性值;如果指定了该参数,则表示设置属性值。2、css()函数的所有"设置"操作针对的是当前jQuery对象所匹配的每一个元素;所有"读取"操作只针对第一个匹配的元素。)
jQuery.fn.offset([coordinatesObj])(设置或返回当前匹配元素(将content+padding+border看成一个整体)相对于当前文档的偏移,也就是相对于当前文档的坐标。该函数只对可见元素有效。该函数返回一个坐标对象(Object),该对象有一个left属性和top属性。属性值均为数字,它们都以像素(px)为单位。与position()不同的是:offset()返回的是相对于当前文档的坐标,position()返回的是相对于其定位的祖辈元素的坐标。)
jQuery.fn.position()(返回当前匹配元素(将content+padding+border+margin看成一个整体)相对于其被定位的祖辈元素的偏移,也就是相对于被定位的祖辈元素的坐标。该函数只对可见元素有效。所谓"被定位的元素",就是元素的CSS position属性值为absolute、relative或fixed(只要不是默认的static即可)。该函数返回一个坐标对象,该对象有一个left属性和top属性。属性值均为数字,它们都以像素(px)为单位。与offset()不同的区别详见offset。此外,position()函数无法用于设置操作。如果当前元素的祖辈元素全部都是默认定位(static),那么该函数返回的偏移位置与offset()函数相同)
jQuery.fn.scrollLeft([ value ])(设置或返回当前匹配元素相对于水平滚动条左侧的偏移。当一个元素的实际宽度超过其显示区域的宽度时,在一定的设置下,浏览器会为该元素显示相应的水平滚动条。此时,scrollLeft()返回的就是该元素在可见的滚动区域左侧被隐藏部分的宽度(单位:像素)。
如果水平滚动条在最左侧(也就是可见区域左侧没有被隐藏的内容),或者当前元素是不可水平滚动的,那么scrollLeft()将返回0。对可见的和隐藏的元素均有效。)
jQuery.fn.scrollTop([ value ])(设置或返回当前匹配元素相对于垂直滚动条顶部的偏移。当一个元素的实际高度超过其显示区域的高度时,在一定的设置下,浏览器会为该元素显示相应的垂直滚动条。此时,scrollTop()返回的就是该元素在可见区域之上被隐藏部分的高度(单位:像素)。如果垂直滚动条在最上面(也就是可见区域之上没有被隐藏的内容),或者当前元素是不可垂直滚动的,那么scrollTop()将返回0。对可见的和隐藏的元素均有效)
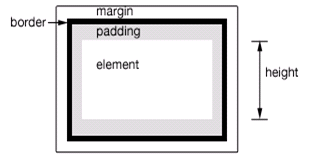
jQuery.fn.height([ value ])(设置或返回当前匹配元素的高度。该高度值不包括元素的外边距(margin)、内边距(padding)、边框(border)等部分的高度。如下图

如果你要获取包括上述某部分在内的高度,请使用innerHeight()和outerHeight()。该函数属于jQuery对象(实例),并且对不可见的元素依然有效)
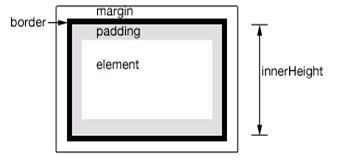
jQuery.fn.innerHeight([ value ])(设置或返回当前匹配元素的内高度。该高度值包括内边距(padding),但不包括元素的外边距(margin)、边框(border)等部分的高度。如下图:

该函数属于jQuery对象(实例),并且对不可见的元素依然有效)
jQuery.fn.outerHeight([includeMargin])(设置或返回当前匹配元素的外高度。该高度值包括内边距(padding) 、边框(border),但不包括元素的外边距(margin)部分的高度。你也可以指定参数为true,以包括外边距(margin)部分的高度如下图:

该函数属于jQuery对象(实例),并且对不可见的元素依然有效)
jQuery.fn.width([ value ])(描述:略)
jQuery.fn.innerWidth ([ value ])(描述:略)
jQuery.fn.outerWidth ([includeMargin])(描述:略)
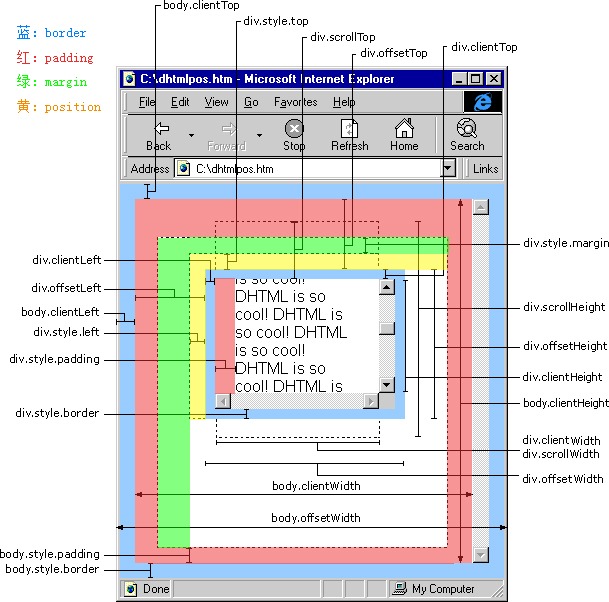
借用孤月蓝风上色的详解图

接下来分析部分函数。
a.jQuery.fn.offset分析
offset获取的方法如下(以top为例):
offset.top = elem距浏览器视窗顶部的位置 + 文档顶部被卷起来的部分 – elem距离父元素上边框高度top。
jQuery处理就变成了:
box = elem.getBoundingClientRect(); offset.top = box.top + ( win.pageYOffset || docElem.scrollTop ) - ( docElem.clientTop || 0 );
这里面IE8-和IE9+等现代浏览器有个差别,使用document.documentElement.getBoundingClientRect();IE8-的top/left值为-2px;其他现代浏览器top/left值为0px;可以看出IE8-浏览器是以窗口的(2,2)坐标为原点坐标的。
浏览器会默认body和窗口之间有8px的间隙,所以使用document.body.getBoundingClientRect(); 得到的top/left值为8px。
offset的设置方法如下(以top为例):
需要注意在设置之前,如果当前elem的position为static则要设置为relative才能处理
先得到要设置给elem的css特征top的值计算方法为
setTop = (要设置的offset top值 – 当前元素的offset top值)+ elem的css top特征值
然后将setTop设置给elem的css top特征。
jQuery的处理就变成了:
var curElem = jQuery( elem ),
curOffset = curElem.offset(),
curCSSTop = jQuery.css( elem, "top" ),
props = {}, curPosition = {}, curTop;
//如果top值为auto且position为absolute或fixed则需要计算当前elem的css特征top的值
if ( calculatePosition ) {
curPosition = curElem.position();
curTop = curPosition.top;
} else {
curTop = parseFloat( curCSSTop ) || ;
}
if ( options.top != null ) {
props.top = ( options.top - curOffset.top ) + curTop;
}
curElem.css( props );b.jQuery.fn.position
position只能获取不能设置,获取方法如下(以top为例):
position.top = elem的offsetTop - elem被定位的祖辈元素的offsetTop – elem的marginTop值
这里面这个top就真的是elem的css属性top的值了。对于jQuery来说这个elem把width+padding+border+margin看成了一个整体,所以最终得到的top是elem这个整体距离被定为祖辈元素顶部内边的距离。
jQuery的处理变成了:
var offsetParent, offset,
parentOffset = { top: 0, left: 0 },
elem = this[ 0 ];
//当元素为fixed定位是他的被定位的祖辈元素是window视窗(parentOffset = {top:0, left: 0}
if ( jQuery.css( elem, "position" ) === "fixed" ) {
//假设getBoundingClientRect可用
offset = elem.getBoundingClientRect();
} else {
//获取offsetParent
offsetParent = this.offsetParent();
// Get correct offsets
offset = this.offset();
if ( !jQuery.nodeName( offsetParent[ 0 ], "html" ) ) {
parentOffset = offsetParent.offset();
}
//增加边框
parentOffset.top += jQuery.css( offsetParent[ 0 ], "borderTopWidth", true );
}
return {
top: offset.top - parentOffset.top - jQuery.css( elem, "marginTop", true )
};里面jQuery.fn.offsetParent()函数获取最近的祖先定位元素。
offsetParent: function() {
return this.map(function() {
var offsetParent = this.offsetParent || document.documentElement;
while ( offsetParent && ( !jQuery.nodeName( offsetParent, "html" ) && jQuery.css( offsetParent, "position") === "static" ) ) {
offsetParent = offsetParent.offsetParent;
}
return offsetParent || document.documentElement;
}); }c.jQuery.fn.scrollLeft和jQuery.fn.scrollTop
这两个函数的获取和设置滚动条位置比较简单,以scrollTop为获取无非就只有两个函数window[ pageYOffset]或elem [scrollTop]。而设置直接使用window[scrollTo]或elem[scrollTop]
以上内容是小编给大家介绍的关于jQuery 1.9.1源码分析系列(十三)之位置大小操作,希望大家喜欢。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...







