js动态操纵DOM节点方法
本文主要和大家分享js动态操纵DOM节点方法,主要是js控制添加和删除DOM节点和删除DOM节点,希望能帮助到大家。
js控制添加和删除DOM节点
1.添加dom节点
<p id="p1">
<p id="p_1">我是第一个段落</p>
<p id="p_2">我是第二个段落</p>
</p>浏览器效果

开始编写js代码
<script> /*创建一个元素节点*/ var arr=document.createElement("p");
/*给元素增加文本节点*/ var txt=document.createTextNode("这是添加的文本");
/*把文本节点追加到元素节点上*/ arr.appendChild(txt);
/*找到一个存在的元素节点*/ var par=document.getElementById("p_1");
/*把新的元素节点追加到已存在的元素节点上*/ par.appendChild(arr);</script>浏览器效果

可以找父元素,添加节点。也可以找兄弟元素追加节点。找父元素追加新添加的元素会在所有元素的最后面,找兄弟元素添加会默认选择你所选元素的后面添加,这点要注意。
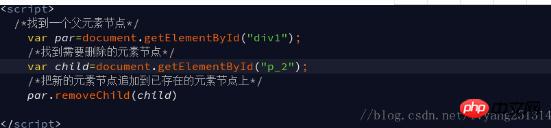
2.删除DOM节点
如需删除 HTML 元素,您必须首先获得该元素的父元素:
<p id="p1">
<p id="p_1">我是第一个段落</p>
<p id="p_2">我是第二个段落</p>
</p>
浏览器效果图

好的,完工,谢谢观看。
相关推荐:
以上是js动态操纵DOM节点方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 怎么删除微信好友?删除微信好友的方法
Mar 04, 2024 am 11:10 AM
怎么删除微信好友?删除微信好友的方法
Mar 04, 2024 am 11:10 AM
微信是主流的聊天工具之一,我们可以通过微信认识新的朋友,联系老的朋友,维系朋友之间的情谊。正如天下没有不散的宴席,人与人之间的相处难免会发生意见不合的时候。当一个人极其影响你的情绪,或者在相处的时候发现三观不合,没办法再继续沟通,那么我们可能需要删除微信好友的方法。怎么删除微信好友?删除微信好友的方法第一步:在微信主界面轻触【通讯录】;第二步:点击对应要删除的好友,进入【详细资料】;第三步:点击右上角【...】;第四步:点击下方【删除】即可;第五步:了解后页面提示后,点击【删除联系人】即可;温馨
 怎么在番茄免费小说app中写小说 分享番茄小说写小说方法教程
Mar 28, 2024 pm 12:50 PM
怎么在番茄免费小说app中写小说 分享番茄小说写小说方法教程
Mar 28, 2024 pm 12:50 PM
番茄小说是一款非常热门的小说阅读软件,我们在番茄小说中经常会有新的小说和漫画可以去阅读,每一本小说和漫画都很有意思,很多小伙伴也想着要去写小说来赚取赚取零花钱,在把自己想要写的小说内容编辑成文字,那么我们要怎么样在这里面去写小说呢?小伙伴们都不知道,那就让我们一起到本站本站中花点时间来看写小说的方法介绍吧。分享番茄小说写小说方法教程 1、首先在手机上打开番茄免费小说app,点击个人中心——作家中心 2、跳转到番茄作家助手页面——点击创建新书在小说的结
 七彩虹主板怎么进入bios?教你两种方法
Mar 13, 2024 pm 06:01 PM
七彩虹主板怎么进入bios?教你两种方法
Mar 13, 2024 pm 06:01 PM
七彩虹主板在中国国内市场享有较高的知名度和市场占有率,但是有些七彩虹主板的用户还不清楚怎么进入bios进行设置呢?针对这一情况,小编专门为大家带来了两种进入七彩虹主板bios的方法,快来试试吧! 方法一:使用u盘启动快捷键直接进入u盘装系统 七彩虹主板一键启动u盘的快捷键是ESC或F11,首先使用黑鲨装机大师制作一个黑鲨U盘启动盘,然后开启电脑,当看到开机画面的时候,连续按下键盘上的ESC或F11键以后将会进入到一个启动项顺序选择的窗口,将光标移动到显示“USB”的地方,然
 微信删除的人如何找回(简单教程告诉你如何恢复被删除的联系人)
May 01, 2024 pm 12:01 PM
微信删除的人如何找回(简单教程告诉你如何恢复被删除的联系人)
May 01, 2024 pm 12:01 PM
而后悔莫及、人们常常会因为一些原因不小心将某些联系人删除、微信作为一款广泛使用的社交软件。帮助用户解决这一问题,本文将介绍如何通过简单的方法找回被删除的联系人。1.了解微信联系人删除机制这为我们找回被删除的联系人提供了可能性、微信中的联系人删除机制是将其从通讯录中移除,但并未完全删除。2.使用微信内置“通讯录恢复”功能微信提供了“通讯录恢复”节省时间和精力,用户可以通过该功能快速找回之前被删除的联系人,功能。3.进入微信设置页面点击右下角,打开微信应用“我”再点击右上角设置图标、进入设置页面,,
 手机字体大小设置方法(轻松调整手机字体大小)
May 07, 2024 pm 03:34 PM
手机字体大小设置方法(轻松调整手机字体大小)
May 07, 2024 pm 03:34 PM
字体大小的设置成为了一项重要的个性化需求,随着手机成为人们日常生活的重要工具。以满足不同用户的需求、本文将介绍如何通过简单的操作,提升手机使用体验,调整手机字体大小。为什么需要调整手机字体大小-调整字体大小可以使文字更清晰易读-适合不同年龄段用户的阅读需求-方便视力不佳的用户使用手机系统自带字体大小设置功能-如何进入系统设置界面-在设置界面中找到并进入"显示"选项-找到"字体大小"选项并进行调整第三方应用调整字体大小-下载并安装支持字体大小调整的应用程序-打开应用程序并进入相关设置界面-根据个人
 Win11管理员权限获取方法汇总
Mar 09, 2024 am 08:45 AM
Win11管理员权限获取方法汇总
Mar 09, 2024 am 08:45 AM
Win11管理员权限获取方法汇总在Windows11操作系统中,管理员权限是非常重要的权限之一,可以让用户对系统进行各种操作。有时候,我们可能需要获取管理员权限来完成一些操作,比如安装软件、修改系统设置等。下面就为大家总结了一些获取Win11管理员权限的方法,希望能帮助到大家。1.使用快捷键在Windows11系统中,可以通过快捷键的方式快速打开命令提
 手机版龙蛋孵化方法大揭秘(一步一步教你如何成功孵化手机版龙蛋)
May 04, 2024 pm 06:01 PM
手机版龙蛋孵化方法大揭秘(一步一步教你如何成功孵化手机版龙蛋)
May 04, 2024 pm 06:01 PM
手机游戏成为了人们生活中不可或缺的一部分,随着科技的发展。它以其可爱的龙蛋形象和有趣的孵化过程吸引了众多玩家的关注,而其中一款备受瞩目的游戏就是手机版龙蛋。帮助玩家们在游戏中更好地培养和成长自己的小龙,本文将向大家介绍手机版龙蛋的孵化方法。1.选择合适的龙蛋种类玩家需要仔细选择自己喜欢并且适合自己的龙蛋种类,根据游戏中提供的不同种类的龙蛋属性和能力。2.提升孵化机的等级玩家需要通过完成任务和收集道具来提升孵化机的等级,孵化机的等级决定了孵化速度和孵化成功率。3.收集孵化所需的资源玩家需要在游戏中
 Oracle版本查询方法详解
Mar 07, 2024 pm 09:21 PM
Oracle版本查询方法详解
Mar 07, 2024 pm 09:21 PM
Oracle版本查询方法详解Oracle是目前世界上最流行的关系型数据库管理系统之一,它提供了丰富的功能和强大的性能,广泛应用于企业中。在进行数据库管理和开发过程中,了解Oracle数据库的版本是非常重要的。本文将详细介绍如何查询Oracle数据库的版本信息,并给出具体的代码示例。查询数据库版本的SQL语句在Oracle数据库中,可以通过执行简单的SQL语句






