这次给大家带来AJAX的跨域知识,使用AJAX跨域的注意事项有哪些,下面就是实战案例,一起来看一下。
1. 什么是AJAX跨域
Ajax请求一个目标地址为非本域(协议、域名、端口任意一个不同)的web资源,并根据响应获得外部应用数据。
当我们请求一个外部服务时,浏览器会基于安全问题拒绝授权访问。
2. 产生跨域的原因
2.1 浏览器的同源策略
2.1.1 同源政策的含义
1995年,同源政策由 Netscape 公司引入浏览器。目前,所有浏览器都实行这个政策。
最初,它的含义是指,A网页设置的 Cookie,B网页不能打开,除非这两个网页"同源"。所谓"同源"指的是"三个相同"。
协议相同 域名相同 端口相同
2.1.2 同源政策的目的
同源政策的目的,是为了保证用户信息的安全,防止恶意的网站窃取数据。
2.1.3 同源政策的限制范围
随着互联网的发展,"同源政策"越来越严格。目前,如果非同源,共有三种行为受到限制。
Cookie、LocalStorage 和 IndexDB 无法读取。
DOM 无法获得。
AJAX 请求不能发送。
3. 解决跨域的方法
3.1 禁止浏览器进行检查
通过给浏览器设置参数,关闭同源策略。
以chrome为例:
3.1.1 windows
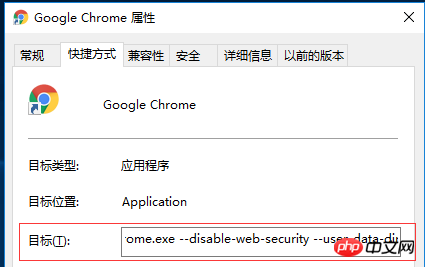
右键chrome快捷方式,在属性里给浏览器添加参数:
--disable-web-security --user-data-dir
快捷方式添加位置:

3.1.2 linux
chromium-browser --disable-web-security
3.1.3 mac
open -a "Google Chrome" --args --disable-web-security --user-data-dir
3.2 使用JSONP方式
3.2.1 JSONP概念
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的




