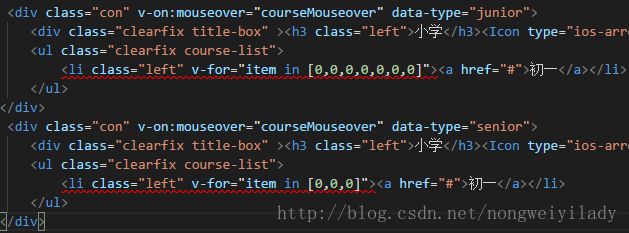
本文主要和大家分享vue中解决v-for使用报红并出现警告问题,希望能帮助到大家。代码报红对于追求优美代码的强迫症患者来说看着很不舒服,报红如下:

控制台中也会有:
(Emitted value instead of an instance of Error)
这样的提示,解决这个报红的问题,我们要根据他的提示,循环的时候加入一个唯一的key,这里选择使用index:
<ul class="clearfix course-list">
<li class="left" v-for="(item,index)in gradeClassfy.primary.grade":key="index"><ahref="#">{{item.name}}</a></li>
</ul>如此,报红消失。
相关推荐:
以上是vue中解决v-for使用报红实例的详细内容。更多信息请关注PHP中文网其他相关文章!




