JS数据类型怎样转换
这次给大家带来JS数据类型怎样转换,转换JS数据类型的注意事项有哪些,下面就是实战案例,一起来看一下。
我们都知道JavaScript是一门弱类型(或称动态类型)的语言,即变量的类型是不确定的。
var num = 123 ; //123 var num = 'HAHAHA' + num ; // "HAHAHA123"
上面的代码中,变量num起初是一个数值,后来又变成一个字符串。变量类型完全由当前值决定。这种类型就叫弱类型。
我们知道,在编程语言中,数据本身和运算之间都是有类型的。
在强类型的编程语言中,不同类型的变量是不能直接进行运算的。
但是在弱类型语言中不同类型的变量却是可以直接相加,因此在运算中就需要转换数据的类型。这种数据类型的转换大多数情况下都是自动转换的,但有时却是需要手动强制转换,
在进行数据类型转换之前,我们先来了解一下JavaScript的数据类型有哪些。
5中基本数据类型:number ,string , boolean , undefined , unll .
一种复杂的数据类型: Object .
有时候我们需要知道一个变量的数据类型时,可以通过typeof()来操作。返回值的类型为:string 。
<script>
var arr = [undefined , true , 'world' , 123 , null , new Object , function () {}]
for ( i = 0; i < arr.length; i ++) {
console.log(typeof(arr[i]));
}
</script>输出的结果为:undefined , boolean , string , number , object , object , function
null明明是基本数据类型呀,为什么输出的结果是Object.这是因为null被认为是空的对象引用。记住即可。
函数不是数据类型,但是调用typeof后为什么会出现function类型呢。从技术的角度看,函数是对象。但是也有一些特殊的属性,因此利用typeof来区分函数和对象是有必要的。
显式转换的数据类型
1、将非数值转换为数值类型的函数
有3个函数可以把非数值转换为数值:Number()、parseInt()、parseFloat()。
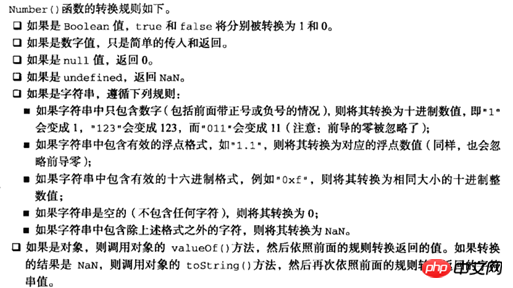
第一个函数Number(mix),可以用于任何数据类型,该函数先将mix的数据类型转换为number类型,然后再将mix的值转换为数值。
若mix的值能直接转换成数字,则直接显示。若不能则显示0或NaN.

而另两个函数则专门用于把字符串转换成数值。
parseInt(string)函数:将字符串转换为数值,不遵循四舍五入。这里的string必须是数字类型的开头字符串,一直遍历到非数值的那个字符才停止。若不是数字开头,则会显示NaN.
<script>
var num = ["123" , "124.4" , "234asd" , "asf456"] ;
for (i = 0; i < num.length; i++) {
console.log(parseInt(num[i]));
}
</script>执行结果为:123 , 124 , 234 , NaN .
parseFloat(string):将string转换为浮点数。从数字位开始看,直到非数字位结束,用法与parseInt(string)一致。
parseInt()函数还有另一种用法。parseInt(string,radix):以radix为基底,将string转换成十进制的整数。radix的取值为2-32。
2、将其它类型的数据转换为字符串类型的函数
有两个函数可以把其他数据类型转换为字符串。toString() 和 string() 。
String(mix):将mix转换成字符串类型。该函数可以将任何数据类型的值转换为字符串。
toString()函数有两种用法。,
用法一:demo.toString():将demo转换成字符串类型。demo不能等于null undefined
用法二:demo.toString(radix):将十进制的数demo转换为目标进制的数。如123.0.toString(8)为将十进制数字123转换为8进制的字符串。
注:不能写成123.toString(8) . 因为浏览器解析的时候会解析成小数。
//例题:把一个二进制的数10001000转换成十六进制的数。
//思路:先把二进制转换成十进制,再由十进制转换成十六进制。
var num1 = parseInt('10001000',2); //136
var num2 = num1.toString(16); //'88'3、将值转换成布尔值类型
Boolean(变量):将一个值转换成其对应的布尔值。
(1)原始类型值的转换方法
以下六个值的转化结果为false,其他的值全部为true。
undefined
null
-0
+0
NaN
''(空字符串)
(2)对象的转换规则
所有对象的布尔值都是true,甚至连false对应的布尔对象也是true。
Boolean(new Boolean(false)) // true
请注意,空对象{}和空数组[]也会被转成true。
Boolean([]); // true
Boolean({}); // true隐式的数据类型转换
隐式类型的转换是系统进行运算时自动进行的,但是调用的方法都是显式类型转换的方法。
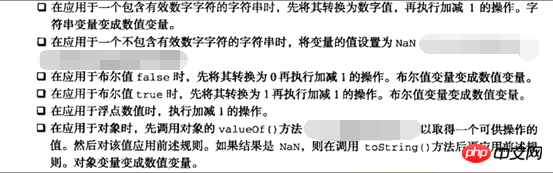
1、递增和递减操作符
a++ ,a-- ,++a , --a
这4个操作符对任何值都适用,也就是他们不仅适用于整数,还可以用于字符串、布尔值、浮点数值和对象,此时伴随着隐式的数据类型转换。
即先将变量通过Number()转换成number的数据类型,然后再进行递增、递减操作。

2、(+)(-),即正负号
不仅适用于整数,还可以用于字符串、布尔值、浮点数值和对象。将变量通过Number()转换成number的数据类型。
3、isNaN(变量)
执行过程为:即先将变量通过Number转换,再进行isNaN() 。
4、(+) 加号
先看下面的一段代码
<script> var str = 1 + "1"; var num = 1 + 1; var num1 = 1 + false; document.write(str , "<br>" , num , "<br>" , num1); </script>
执行结果为:11 , 2 ,1
所以加法有两个作用。如果没有运算过程中没有字符串时,就将变量通过Number()转换为number类型后,再进行运算。如果有字符串的话,加号两边起的就是字符串连接作用。
5、- * / % 减号,乘号,除号,取余
运算时把数据转换成number类型后,再进行运算。
6、&& || ! 与或非运算
将运算符两边的值转换成通过Boolean()函数转换成布尔类型,然后再进行运算。不同的是,&& || 返回的是比较后自身的原值,而 !运算返回的是布尔值.
看一个例子。
<script> console.log(5 && 3); //从左往右判断,如果全都为真,则返回最后一个为真的值,只要有一个判断为假,就返回为假的那个值 console.log(0 || 2); //从左往右判断,返回第一个为真的值,若完成了全部的判断且所有的值都为假,就返回最后为假的那个值 console.log(!3); </script>
返回的结果为:3 , 2 , false.
7、 < > <= >= == != 比较运算符
当数字和字符串比较大小时,会隐示将字符串转换成number类型进行比较。而当字符串和字符串比较大小时,则比较的是ascii码的大小。最后返回的则是布尔值
<script> //1)纯数字之间比较
alert(1<3);//true
//2)数字字符串比较,会将其先转成数字
alert("1"<"3");//true
alert("123"<"123");//false
//3)纯字符串比较,先转成ascii码
alert("a"<"b");//true
alert("abc"<"aad");//false,多纯字母比较,会依次比较ascii码
//4)汉字比较
alert("我".charCodeAt());//25105
alert("的".charCodeAt());//30340
alert("我"<"的");//true,汉字比较,转成ascii码
//5)当数字和字符串比较,且字符串为数字。则将数字字符串转为数字
alert(123<"124");//true,下面一句代码得出124的ascii码为49,所以并不是转成 ascii比较
alert("124".charCodeAt());//49
//6)当数字和字符串比较,且字符串为非纯数字时,则将非数字字符串转成数字的时候会转换为NaN,当NaN和数字比较时不论大小都返回false.
alert(13>"abc");//false
</script>下面看一种特殊情况。
<script> //undefined不发生类型转换 console.log(undefined == undefined); //true console.log(undefined == 0); //false console.log(undefined > 0); //false console.log(undefined < 0); //false //null不发生类型转换 console.log(null == null); //true console.log(null == 0); //false console.log(null > 0); //false console.log(null < 0); //false console.log(undefined == null); //true console.log(NaN == NaN); //false. not a number 不等于任何东西,包括它自己 </script>
关于 == 的隐式类型转换,可以看博客:http://www.jb51.net/article/136521.htm
在项目工程中,如果用 == 来判断两个数值是否相等,由于会发生隐式类型转换。所以是非常存在非常大的漏洞的。为了解决这一问题。引入了 === (绝对等于)和 !==(绝对不等于)。
<script> console.log(1 === "1"); //false console.log(1 === 1); //true </script>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是JS数据类型怎样转换的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 全角英文字母转换为半角形式的实用技巧
Mar 26, 2024 am 09:54 AM
全角英文字母转换为半角形式的实用技巧
Mar 26, 2024 am 09:54 AM
全角英文字母转换为半角形式的实用技巧在现代生活中,我们经常会接触到英文字母,在使用电脑、手机等设备时也经常需要输入英文字母。然而,有时候我们会遇到全角英文字母的情况,而我们需要使用的是半角形式。那么,如何将全角英文字母转换为半角形式呢?下面就为大家介绍一些实用的技巧。首先,全角英文字母和数字是指在输入法中占据一个全角位置的字符,而半角英文字母和数字则是占据一
 如何在Windows 11/10中将ODT转换为Word?
Feb 20, 2024 pm 12:21 PM
如何在Windows 11/10中将ODT转换为Word?
Feb 20, 2024 pm 12:21 PM
在这篇文章中,我们将向您展示如何将OpenDocumentTextDocument(ODT)文件转换为MicrosoftWord(Docx、DOC等)。格式。如何在Windows11/10中将ODT转换为Word以下是您可以在WindowsPC上将ODT文档转换为DOC或DOCX格式的方法:使用写字板或Word将ODT转换为Word我们要向您展示的第一种方法是使用写字板或MicrosoftWord将ODT转换为Word。以下是实现这一点的步骤:首先,使用“开始”菜单打开写字板应用程序。现在,转到
 如何将AI文件转换为CDR格式
Feb 19, 2024 pm 04:09 PM
如何将AI文件转换为CDR格式
Feb 19, 2024 pm 04:09 PM
AI文件指的是AdobeIllustrator(简称AI)软件创建的矢量图形文件,而CDR文件指的是CorelDRAW软件创建的矢量图形文件。由于这两个软件属于不同的厂商开发,因此它们的文件格式不同,无法直接相互转换。然而,我们可以通过一些方法将AI文件转换为CDR文件。下面将介绍一种常用的转换方法。步骤一:导出AI文件为EPS格式AdobeIllust
 Golang时间处理:如何在Golang中将时间戳转换为字符串
Feb 24, 2024 pm 10:42 PM
Golang时间处理:如何在Golang中将时间戳转换为字符串
Feb 24, 2024 pm 10:42 PM
Golang时间转换:如何将时间戳转换为字符串在Golang中,时间操作是非常常见的操作之一。有时候我们需要将时间戳转换为字符串,以便于展示或者存储。本文将介绍如何使用Golang将时间戳转换为字符串,并提供具体的代码示例。1.时间戳和字符串的转换在Golang中,时间戳通常是以整型数字的形式表示的,表示的是从1970年1月1日至当前时间的秒数。而字符串则
 如何将虚拟机转换为物理机?
Feb 19, 2024 am 11:40 AM
如何将虚拟机转换为物理机?
Feb 19, 2024 am 11:40 AM
将虚拟机器(VM)转换为物理机器是一种将虚拟实例和关联的应用软件迁移到物理硬件平台的过程。这种转换有助于优化操作系统的性能和硬件资源利用。本文旨在深入探讨如何进行这种转换。如何实现从虚拟机到物理机的迁移?通常,虚拟机与物理机之间的转换过程由第三方软件在虚拟机外部执行。这个过程包括多个阶段,涉及虚拟机的配置和资源转移。准备物理机器:第一步是确保物理机满足Windows的硬件要求。我们需要在物理机上备份数据,因为转换过程将覆盖现有数据。*管理员帐户的用户名和密码,具有创建系统映像的管理员权限。将虚拟
 PHP 月份转换为英文月份的实现方法详解
Mar 21, 2024 pm 06:45 PM
PHP 月份转换为英文月份的实现方法详解
Mar 21, 2024 pm 06:45 PM
这篇文章将详细介绍如何将PHP中的月份转换为英文月份的方法,同时给出具体的代码示例。在PHP开发中,有时候我们需要将数字表示的月份转换为英文的月份,这在一些日期处理或数据展示的场景下非常实用。下面将从实现原理、具体代码示例和注意事项等方面进行详解。一、实现原理在PHP中,可以通过使用DateTime类和format方法来实现将数字月份转换为英文月份。Date
 qq音乐怎么转换mp3格式 手机上qq音乐转mp3格式
Mar 21, 2024 pm 01:21 PM
qq音乐怎么转换mp3格式 手机上qq音乐转mp3格式
Mar 21, 2024 pm 01:21 PM
qq音乐让大家尽情享受观影解闷,每天都可以使用这个软件,轻松满足自己的使用,优质海量的歌曲,任由大家畅听,也可以下载保存起来,下次听的时候,不需要网络,而在这里下载的歌曲不是MP3格式的,无法在其他平台使用,会员歌曲过期后也没有办法再听了,所以很多小伙伴们,都想要将歌曲转换成MP3格式的,在这里小编为你们提供方法,帮助大家都可以使用起来! 1、打开电脑qq音乐,点击右上角【主菜单】按钮,点击【音频转码】,选择【添加歌曲】选项,添加需要转换的歌曲; 2、添加歌曲完毕,点击选择转换为【mp3
 全角英文字母变为半角字母的方法
Mar 25, 2024 pm 02:45 PM
全角英文字母变为半角字母的方法
Mar 25, 2024 pm 02:45 PM
全角英文字母变为半角字母的方法在日常生活和工作中,有时候我们会遇到需要将全角英文字母转换为半角字母的情况,比如在输入电脑密码、编辑文档或者设计排版时。全角英文字母和数字是指宽度与中文字符相同的字符,而半角英文字母则是指宽度较窄的字符。在实际操作中,我们需要掌握一些简单的方法,来将全角英文字母转换为半角字母,以便更方便地处理文本和数字。一、全角英文字母与半角英






