这次给大家带来React Native查看组件,React Native查看组件的注意事项有哪些,下面就是实战案例,一起来看一下。
这篇文章主要介绍了React Native 图片查看组件的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
React Native 图片查看组件:react-native-image-viewer,纯JS组件,小巧快速的图标查看组件。支持图片放大缩小,支持图片加载失败设置替代图片,支持将图片保存到本地等功能。
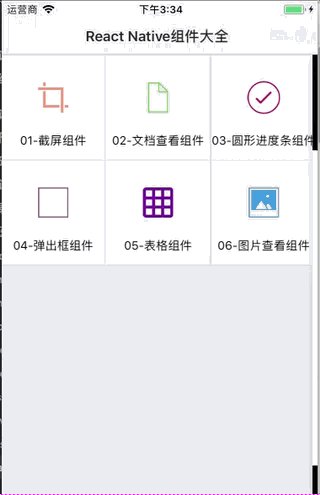
效果图

安装方法
npm i react-native-image-zoom-viewer --save
const images = [
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
];
export default class Component06 extends Component {
constructor(props) {
super(props);
}
render() {
return (
<View style={{ flex: 1 }}>
<ImageViewer
imageUrls={images}
failImageSource={{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
width: Dimensions.get('window').width,
height: Dimensions.get('window').width,
}}
/>
</View>
);
}
}主要参数说明
imageUrls 图片url地址的数组
enableImageZoom 是否允许缩放
failImageSource 加载失败时显示的图片
loadingRender 加载loading
renderHeader 头部样式
renderFooter 底部样式
renderIndicator 页码指示器样式
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是React Native查看组件的详细内容。更多信息请关注PHP中文网其他相关文章!




