ngrok+express进行本地环境微信接口调试
这次给大家带来ngrok+express进行本地环境微信接口调试,ngrok+express进行本地环境微信接口调试的注意事项有哪些,下面就是实战案例,一起来看一下。
在微信项目的开发的时候,经常需要对微信jssdk提供的接口进行调试,比如说录音, 分享 ,上传图像等接口,但是微信jssdk要求绑定安全域名才能使用其提供的一系列功能 , 而在开发环境中使用localhost或者本地ip无法完成域名的认证和绑定, 所以无法在本地调试 。当然有一种迫不得已方法 ,就是在本地开发完 ,打包发到公司的测试服务器上 ,利用测试服务器认证后的域名进行调试,每次改动,调试都要发一遍测试,显然这种方法非常麻烦且很不科学,所以这篇文章就针对这个问题介绍一下如何利用ngrok和express解决开发环境中微信接口的调试问题。
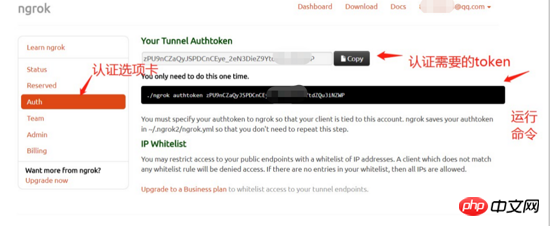
一:首先介绍一下ngrok,ngrok主要的功能就是将本地的ip映射到外网 ,并且分配给你一个可用的域名,通过这个域名可以让外网用户打开你的本地的web服务,使用起来也很简单,官网也有文档也有详细介绍 。这里简单的介绍一下使用方法,首先去ngrok 的官网下载ngrok的对应的客户端 ,并且注册用户 ,可以通过你的github账号或者google账号注册 ,注册完成后再个人中心打开auth选项,复制这里的authtoken,如下图:

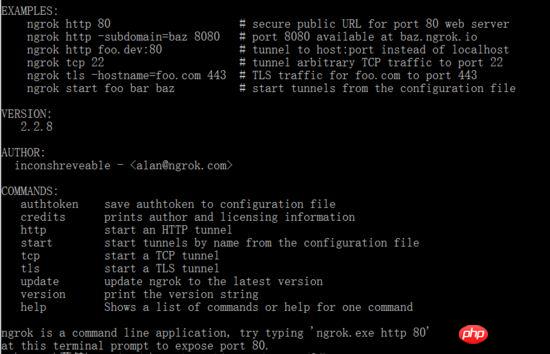
(这里就以window版本为例),然后下载完成解压,会有一个ngrok.exe文件,双击运行会出现下面的命令行:

首先我们需要完成ngrok的token认证,否则运行会发生错误,运行一下命令
ngrok authtoken ***************** //*号就是个人中心中的token ,复制下来就可以了
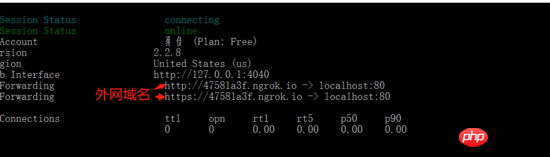
认证完成后,就可以操作了,上图中的examples就是一些常用的示例命令,我们用到的就是ngrok http,后面接的参数就是你本地web服务的端口号,运行后会分配一个外网域名,通过这个域名就可以访问到你的本地web服务,

不过,这个域名在重启后就会重新分配一个新域名,导致重启后需要去微信公众平台重新设置一下安全域名和token认证 。比较遗憾的是在ngrok1.0的时候可以通过 ngrok http subdomain=***(自定义域名) 80 固定每次的分配的域名,但是在2.0版本后,免费用户无法固定域名,只有付费用户才可以,虽然每个月只需要$5,但是对于不是经常测试的人来说还是完全没有购买欲望,关键是好像只支持visaa......。不过对于想要免费固定域名的胖友来说,解决办法还是有的,国内有个sunny-ngrok ,可以免费申请一个自定义的固定域名 ,具体教程可以去其官网查看,也不是很复杂,有问题话可以在评论里面问我,就不详细讲了。当然想要实现外网映射的话还有很多其他方法,比如使用npm安装的Localtunnel和花生壳等等,可以自行了解一下。
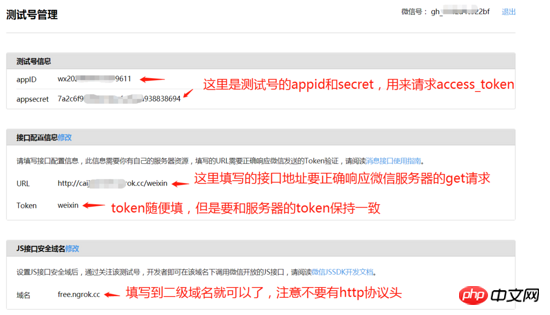
二:得到域名后,接下来我们要做的就是使用该域名完成微信安全域名绑定啦,我们可以去微信公众平台申请一个测试号,不过这时候填写时无法通过的,因为微信认证需要拥有一个自己的服务器正确响应配置请求

测试号申请的时候填写配置信息的url,微信服务器会发送一个get请求到这个地址上,get请求会携带一些参数,我们需要用这些参数生成一个签名和微信参数的签名进行对比,对比成功接口才会配置成功。
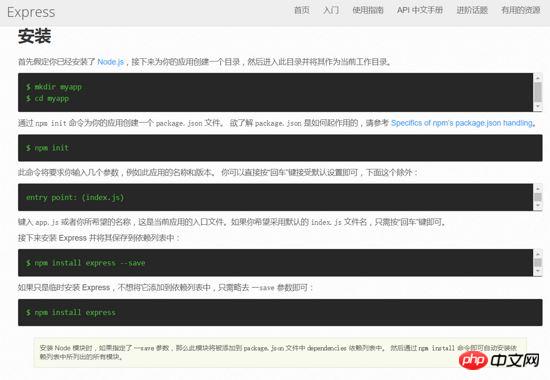
因为微信认证需要拥有一个自己的服务器 ,所以这里我们就需要用到express搭建一个简单的服务器,用来完成微信的token认证和生成signature(签名),搭建的过程也很简单,参照express中文文档,下面就贴一下官网的步骤:

安装完成过后,进入myapp目录,创建一个app.js的文件 ,
var express = require('express');
var crypto = require('crypto') //使用npm安装后引入,用来生成签名
var http = require('request') //express的中间件,使用npm安装,用来发出请求
var jsSHA = require('jssha')//jssha是微信官网提供的nodejs版本签名算法,可以去官网下载官网的sample包
var app = express();
app.use(express.static('./review'))
app.get('/weixin',function (req, res) {//这个get接口就是测试号填写的接口,用来响应微信服务器的请求
var token = 'weixin' //注意这里填写token,与微信测试号申请时候填写的token要保持一致
var signature = req.query.signature;
var timestamp = req.query.timestamp;
var nonce = req.query.nonce;
var echostr = req.query.echostr;
/* 加密/校验流程如下: */
//1. 将token、timestamp、nonce三个参数进行字典序排序
var array = new Array(token,timestamp,nonce);
array.sort();
var str = array.toString().replace(/,/g,"");
//2. 将三个参数字符串拼接成一个字符串进行sha1加密
var sha1Code = crypto.createHash("sha1");
var code = sha1Code.update(str,'utf-8').digest("hex");
//3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
if(code===signature){
res.send(echostr)
}else{
res.send("error");
}
});
var server = app.listen(80, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});创建完成后,运行
node app.js
服务器就开启好了,上面要注意的几点就是:
1:jssha不能用npm安装,因为npm安装的运行时候会报 Chosen SHA variant is not supported
,必须使用官网提供的sample包,下载解压后,选择node版本,打开后将node_module里面jssha文件复制到项目内的node_module里面即可;
2:这里的token值需要和微信测试号中填写的token值一致;
现在我们就可以开始填写测试号的参数了,填写完成微信服务器就会发送请求给你填写的接口了,都正确响应的话就会弹出配置成功。
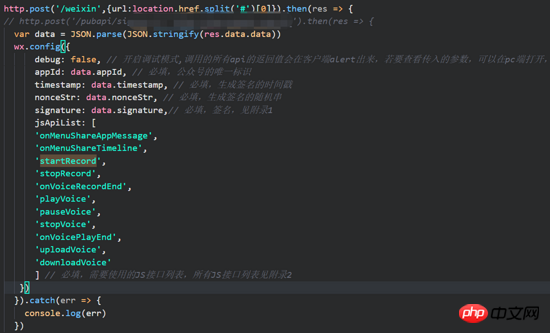
当然到这还没有结束,因为前端想要调用jssdk的接口还需要通过接口请求完成权限配置,这里大家可以看一下微信jssdk的说明文档,具体引用步骤这里就不赘述了,接口请求大概如下:

这个接口主要就是提交当前的url请求服务端拿到相应的参数,完成权限配置,所以在express中还需要在写一个响应post请求的接口,这个接口做的主要的工作就是拿appid和appSerect(测试号提供)去请求微信提供的接口生成access_token,然后拿这个access_token再去请求微信提供的接口生成tiket,关于这两者文档上都有详细说明。最后生成签名,代码如下
// noncestr生成var createNonceStr = function() {
return Math.random().toString(36).substr(2, 15);
};
// timestamp时间戳生成var createTimeStamp = function () {
return parseInt(new Date().getTime() / 1000) + '';
};
//获取tiket
var getTiket= function (data) { //通过access_token获取tiket
return new Promise((reslove,reject)=>{
http.get(`https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=${data}&type=jsapi`,
function(err,res,body){
if(res.body.tiket){
resoleve(res.body.ticket)
}else{
reject(err)
} }) })}
// 计算签名方法
var calcSignature = function (ticket, noncestr, ts, url) {//使用jssha
var str = 'jsapi_ticket=' + ticket + '&noncestr=' + noncestr + '×tamp='+ ts +'&url=' + url;
shaObj = new jsSHA(str, 'TEXT'); return shaObj.getHash('SHA-1', 'HEX');
}
//返回给前端配置信息的post接口
app.post('/weixin',function(req,res,next){
let appId = '******'
let appSecret = '******'
let url = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appId}&secret=${appSecret }`
http.get(url, function (err, response, body) {
getTiket(response.body).then(resolve=>{
let tiket = resolve//tiket
let nonceStr = createNonceStr()//随机字符串
let timeStamp = createTimeStamp()//时间戳
let signature = calcSignature(tiket,nonceStr,timeStamp,req.body.url)
let obj = { //将前端需要的参数返回
data:{
appId:appId,
timestamp:timeStamp,
nonceStr:nonceStr,
signature:signature
}
}
res.end(JSON.stringify(obj))
}).catch(err=>{})
res.end(JSON.stringify(err))
});})这里要注意的是微信返回的access_token 和tiket的都有7200s的有效期,所以要进行缓存,我的代码中没有写缓存的操作代码了,大家有两种方法:
1.拿到access_token和tiket后,直接写在变量中存下来,有效期内就不用继续请求接口了,直接进行签名操作就可以了;过期后,在请求一次就好了,虽然这种方法有点笨,不过好歹有效期还算长。
2.在服务器拿到access_token和tiket后,写入本地的json文件中,具体步骤也不赘述了,然后判断是否过期,过期后就重新请求,没过期就直接读取json文件中的数据进行签名。
最后呢,有两种选择:
第一:把我们的前端项目执行 npm run build 后,把dist文件放入我们的服务器文件夹中,可以直接用express的static中间件
app.use(express.static('./dist'))
然后微信开发者工具,输入分配的域名打开我们的项目,这样我们不用设置代理了,不过需要执行build,项目大一点的话还是有点浪费时间的;
第二:就是为我们的开发环境在申请一个域名,因为现在脚手架的热更新其实就是启动了一个webpack-dev-sever的微服务器,申请域名是后填写开发的端口号就可以了,使得开发地址和我们的服务器地址的二级域名相同,不过对于服务器的接口,开发环境需要设置一下代理,而且热更新也会失效,需要手动刷新一下,不过相对于第一种方法可能会更好一点。
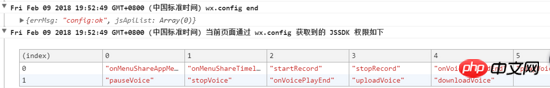
两种方法运行成功后查看发出请求如果配置成功,控制台会出现配置成功的信息如下:

然后我们就可以愉快的在使用jssdk的接口了,再也不求后端,可以自己在本地测试好所有的接口了,且不是美滋滋。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是ngrok+express进行本地环境微信接口调试的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 无法引导到Windows恢复环境
Feb 19, 2024 pm 11:12 PM
无法引导到Windows恢复环境
Feb 19, 2024 pm 11:12 PM
Windows恢复环境(WinRE)是用于修复Windows操作系统错误的环境。进入WinRE后,您可以执行系统还原、出厂重置、卸载更新等操作。如果无法引导到WinRE,本文将指导您使用修复程序解决此问题。无法引导到Windows恢复环境如果无法引导至Windows恢复环境,请使用下面提供的修复程序:检查Windows恢复环境的状态使用其他方法进入Windows恢复环境您是否意外删除了Windows恢复分区?执行Windows的就地升级或全新安装下面,我们已经详细解释了所有这些修复。1]检查Wi
 电脑主板内部接口都有什么 推荐电脑主板内部接口介绍
Mar 12, 2024 pm 04:34 PM
电脑主板内部接口都有什么 推荐电脑主板内部接口介绍
Mar 12, 2024 pm 04:34 PM
我们在电脑组装的过程中,安装过程虽然简单,不过往往都是在接线上遇到问题,经常有装机用户误将CPU散热器的供电线插到了SYS_FAN上,虽然风扇可以转动,不过在开机可能会有F1报错“CPUFanError”,同时也导致了CPU散热器无法智能调速。下面装机之家分享一下电脑主板上CPU_FAN、SYS_FAN、CHA_FAN、CPU_OPT接口知识科普。电脑主板上CPU_FAN、SYS_FAN、CHA_FAN、CPU_OPT接口知识科普1、CPU_FANCPU_FAN是CPU散热器专用接口,12V工作
 Go语言中常见的编程范式和设计模式
Mar 04, 2024 pm 06:06 PM
Go语言中常见的编程范式和设计模式
Mar 04, 2024 pm 06:06 PM
Go语言作为一门现代化的、高效的编程语言,拥有丰富的编程范式和设计模式可以帮助开发者编写高质量、可维护的代码。本文将介绍Go语言中常见的编程范式和设计模式,并提供具体的代码示例。1.面向对象编程在Go语言中,可以使用结构体和方法实现面向对象编程。通过定义结构体和给结构体绑定方法,可以实现数据封装和行为绑定在一起的面向对象特性。packagemaini
 PHP接口简介及其定义方式
Mar 23, 2024 am 09:00 AM
PHP接口简介及其定义方式
Mar 23, 2024 am 09:00 AM
PHP接口简介及其定义方式PHP是一种广泛应用于Web开发的开源脚本语言,具有灵活、简单、强大等特点。在PHP中,接口(interface)是一种定义多个类之间公共方法的工具,实现了多态性,让代码更加灵活和可重用。本文将介绍PHP接口的概念及其定义方式,同时提供具体的代码示例展示其用法。1.PHP接口概念接口在面向对象编程中扮演着重要的角色,定义了类应
 NotImplementedError()的处理方案
Mar 01, 2024 pm 03:10 PM
NotImplementedError()的处理方案
Mar 01, 2024 pm 03:10 PM
报错的原因在python中,Tornado中抛出NotImplementedError()的原因可能是因为未实现某个抽象方法或接口。这些方法或接口在父类中声明,但在子类中未实现。子类需要实现这些方法或接口才能正常工作。如何解决解决这个问题的方法是在子类中实现父类声明的抽象方法或接口。如果您正在使用一个类来继承另一个类,并且您看到了这个错误,则应该在子类中实现父类中所有声明的抽象方法。如果您正在使用一个接口,并且您看到了这个错误,则应该在实现该接口的类中实现该接口中所有声明的方法。如果您不确定哪些
 透视鸿蒙系统:功能实测与使用感受
Mar 23, 2024 am 10:45 AM
透视鸿蒙系统:功能实测与使用感受
Mar 23, 2024 am 10:45 AM
鸿蒙系统作为华为推出的全新操作系统,在行业内引起了不小的轰动。作为华为在美国禁令之后的一次全新尝试,鸿蒙系统被寄予了厚望和期待。近日,我有幸得到了一部搭载鸿蒙系统的华为手机,经过一段时间的使用和实测,我将分享一些关于鸿蒙系统的功能实测和使用感受。首先,让我们来看一下鸿蒙系统的界面和功能。鸿蒙系统整体采用了华为自家的设计风格,简洁清晰,操作流畅。在桌面上,各种
 Java 中接口和抽象类的内部类实现
Apr 30, 2024 pm 02:03 PM
Java 中接口和抽象类的内部类实现
Apr 30, 2024 pm 02:03 PM
Java允许在接口和抽象类中定义内部类,为代码重用和模块化提供灵活性。接口中的内部类可实现特定功能,而抽象类中的内部类可定义通用功能,子类提供具体实现。
 Laravel环境配置文件.env的常见问题及解决方法
Mar 10, 2024 pm 12:51 PM
Laravel环境配置文件.env的常见问题及解决方法
Mar 10, 2024 pm 12:51 PM
Laravel环境配置文件.env的常见问题及解决方法在使用Laravel框架开发项目时,环境配置文件.env是非常重要的,它包含了项目的关键配置信息,如数据库连接信息、应用密钥等。然而,有时候在配置.env文件时会出现一些常见问题,本文将针对这些问题进行介绍并提供解决方法,同时附上具体的代码示例供参考。问题一:无法读取.env文件当我们配置好了.env文件






