微信小程序选项卡功能的开发
本文主要和大家分享微信小程序选项卡功能的开发,希望能帮助到大家
在pages文件里面创建swipertab文件夹
1.编写页面结构:swipertab.wxml
<!--swipertab.wxml-->
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">tab一</view>
<view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">tab二</view>
<view class="swiper-tab-list {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">tab三</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange">
<!-- tab一 -->
<swiper-item>
<view>tab一</view>
</swiper-item>
<!-- tab二 -->
<swiper-item>
<view>tab二</view>
</swiper-item>
<!-- tab三 -->
<swiper-item>
<view>tab三</view>
</swiper-item>
</swiper>2.设置数据:swipertab.js
//获取应用实例
var app = getApp()
Page({
data: {
/**
* 页面配置
*/
winWidth: 0,
winHeight: 0,
// tab切换
currentTab: 0,
},
onLoad: function() {
var that = this;
/**
* 获取系统信息
*/
wx.getSystemInfo({
success: function(res) {
that.setData({
winWidth: res.windowWidth,
winHeight: res.windowHeight
});
}
});
},
/**
* 滑动切换tab
*/
bindChange: function(e) {
var that = this;
that.setData({
currentTab: e.detail.current
});
},
/**
* 点击tab切换
*/
swichNav: function(e) {
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current
})
}
}
})3.设置样式:swipertab.wxss
.swiper-tab{
width: 100%;
border-bottom: 2rpx solid #777777;
text-align: center;
line-height: 80rpx;}
.swiper-tab-list{ font-size: 30rpx;
display: inline-block;
width: 33.33%;
color: #777777;
}
.on{ color: #da7c0c;
border-bottom: 5rpx solid #da7c0c;}
.swiper-box{ display: block; height: 100%; width: 100%; overflow: hidden; }
.swiper-box view{
text-align: center;
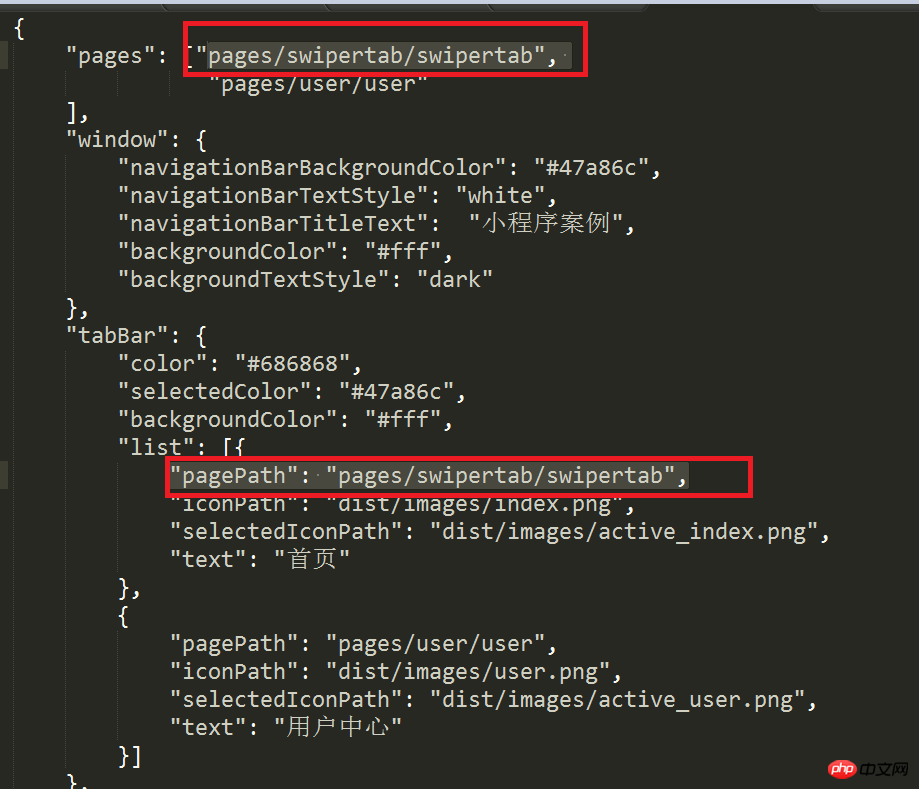
}4.头部标题修改:swipertab.json
{
"navigationBarTitleText": "选项卡页面切换"
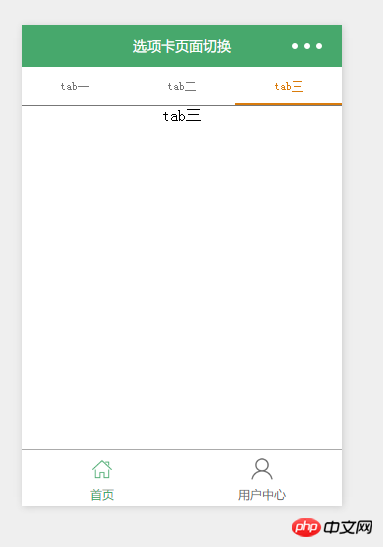
}5.效果图

注意:因为文件名不是index,所以记得修改app.json文件(底下备注的地方),否则页面不会显示同时底部不会显示

相关推荐:
以上是微信小程序选项卡功能的开发的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vivox100s和x100区别:性能对比及功能解析
Mar 23, 2024 pm 10:27 PM
vivox100s和x100区别:性能对比及功能解析
Mar 23, 2024 pm 10:27 PM
vivox100s和x100手机都是vivo手机产品线中的代表机型,它们分别代表了vivo在不同时间段内的高端技术水平,因此这两款手机在设计、性能和功能上均有一定区别。本文将从性能对比和功能解析两个方面对这两款手机进行详细比较,帮助消费者更好地选择适合自己的手机。首先,我们来看vivox100s和x100在性能方面的对比。vivox100s搭载了最新的
 四款值得推荐的AI辅助编程工具
Apr 22, 2024 pm 05:34 PM
四款值得推荐的AI辅助编程工具
Apr 22, 2024 pm 05:34 PM
这个AI辅助编程工具在这个AI迅速发展的阶段,挖掘出了一大批好用的AI辅助编程工具。AI辅助编程工具能够提高开发效率、改善代码质量、降低bug率,是现代软件开发过程中的重要助手。今天大姚给大家分享4款AI辅助编程工具(并且都支持C#语言),希望对大家有所帮助。https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot是一款AI编码助手,可帮助你更快、更省力地编写代码,从而将更多精力集中在问题解决和协作上。Git
 自媒体到底是什么?它的主要特点和功能有哪些?
Mar 21, 2024 pm 08:21 PM
自媒体到底是什么?它的主要特点和功能有哪些?
Mar 21, 2024 pm 08:21 PM
随着互联网的快速发展,自媒体这个概念已经深入人心。那么,自媒体到底是什么?它有哪些主要特点和功能呢?接下来,我们将一一探讨这些问题。一、自媒体到底是什么?自媒体,顾名思义,就是自己就是媒体。它是指通过互联网平台,个人或者团队可以自主创建、编辑、发布和传播内容的信息载体。不同于传统媒体,如报纸、电视、电台等,自媒体具有更强的互动性和个性化,让每个人都能成为信息的生产者和传播者。二、自媒体的主要特点和功能有哪些?1.低门槛:自媒体的崛起降低了进入媒体行业的门槛,不再需要繁琐的设备和专业的团队,一部手
 AI程序员哪家强?探索Devin、通义灵码和SWE-agent的潜力
Apr 07, 2024 am 09:10 AM
AI程序员哪家强?探索Devin、通义灵码和SWE-agent的潜力
Apr 07, 2024 am 09:10 AM
2022年3月3日,距世界首个AI程序员Devin诞生不足一个月,普林斯顿大学的NLP团队开发了一个开源AI程序员SWE-agent。它利用GPT-4模型在GitHub存储库中自动解决问题。SWE-agent在SWE-bench测试集上的表现与Devin相似,平均耗时93秒,解决了12.29%的问题。SWE-agent通过与专用终端交互,可以打开、搜索文件内容,使用自动语法检查、编辑特定行,以及编写和执行测试。(注:以上内容为原内容微调,但保留了原文中的关键信息,未超过指定字数限制。)SWE-A
 小红书账号管理软件有哪些功能?怎么经营小红书账号?
Mar 21, 2024 pm 04:16 PM
小红书账号管理软件有哪些功能?怎么经营小红书账号?
Mar 21, 2024 pm 04:16 PM
随着小红书在年轻人中的流行,越来越多的人开始利用这一平台分享各方面的经验和生活见解。如何有效管理多个小红书账号成为一个关键问题。在本文中,我们将讨论一些小红书账号管理软件的功能,并探讨如何更好地经营小红书账号。随着社交媒体的发展,许多人发现自己需要管理多个社交账号。对于小红书用户来说,这也是一个挑战。一些小红书账号管理软件可以帮助用户更轻松地管理多个账号,包括自动发布内容、定时发布、数据分析等功能。通过这些工具,用户可以更高效地管理他们的账号,提高账号的曝光率和关注度。另一、小红书账号管理软件有
 学习如何利用Go语言开发移动应用程序
Mar 28, 2024 pm 10:00 PM
学习如何利用Go语言开发移动应用程序
Mar 28, 2024 pm 10:00 PM
Go语言开发移动应用程序教程随着移动应用市场的不断蓬勃发展,越来越多的开发者开始探索如何利用Go语言开发移动应用程序。作为一种简洁高效的编程语言,Go语言在移动应用开发中也展现出了强大的潜力。本文将详细介绍如何利用Go语言开发移动应用程序,并附上具体的代码示例,帮助读者快速入门并开始开发自己的移动应用。一、准备工作在开始之前,我们需要准备好开发环境和工具。首
 Android开发最适合的Linux发行版是哪个?
Mar 14, 2024 pm 12:30 PM
Android开发最适合的Linux发行版是哪个?
Mar 14, 2024 pm 12:30 PM
Android开发是一项繁忙而又令人兴奋的工作,而选择一个适合的Linux发行版来进行开发则显得尤为重要。在众多的Linux发行版中,究竟哪一个最适合Android开发呢?本文将从几个方面来探讨这一问题,并给出具体的代码示例。首先,我们来看一下目前流行的几个Linux发行版:Ubuntu、Fedora、Debian、CentOS等,它们都有各自的优点和特点。
 PHP是做什么用的?探究PHP的作用与功能
Mar 24, 2024 am 11:39 AM
PHP是做什么用的?探究PHP的作用与功能
Mar 24, 2024 am 11:39 AM
PHP是一种广泛应用于Web开发的服务器端脚本语言,它的主要作用是生成动态网页内容,与HTML结合使用,可以创建出丰富多彩的网页。PHP的功能强大,它可以执行各种数据库操作、文件操作、表单处理等任务,为网站提供强大的交互性和功能性。在接下来的文章中,我们将进一步探究PHP的作用与功能,并配以详细的代码示例。首先,我们来看一下PHP的常见用途:动态网页生成:P






