本文主要和大家分享JavaScript中的原型与原型链详解,说原型的时候,一般都是在说原型属性prototype。
一.介绍
1.函数的prototype属性
*所有的函数都有一个prototype属性,它默认指向一个object空对象(即称为原型对象)
*原型对象中有一个属性constructor,它指向函数对象
2.原型对象有什么作用?----->给原型对象添加属性(一般都是添加方法)
*作用:函数的所有实例对象自动拥有原型中的属性(方法)
//*所有的函数都有一个prototype属性,它默认指向一个object空对象(即称为原型对象)
console.log(Date.prototype)//系统内置的,如Date函数
//输出的是object {} 里面有很多属性与方法,这些是后来增加的,
function Fn () {
}
console.log(Fn.prototype)//这是我们自定义的函数 有constructor
//*原型对象中有一个属性constructor,它指向函数对象
console.log(Fn.prototype.constructor===Fn);
//输出的函数 Fn.prototype.constructor是引用变量 Fn也是引用变量
Fn.prototype.test=function (){
console.log('test()')
}
Fn.prototype.test();//可以这样用,但是一般不是这样
//一般都是先实例化,然后调用函数
var fn=new Fn();
fn.test();3.显式原型与隐式原型
*所有的函数function 都有一个prototype属性,即为显式原型
*所有的实例对象都有一个__proto__,可称为隐式原型
*对象的隐式原型的值为其对应构造函数的显式原型的值
3.1 显式原型与隐式原型问题
(1).prototype属性是什么时候加上,它的值是多少?
在定义函数(函数对象被创建)时,Js 引擎自动添加的。默认值是一个空的object实例对象<br/>
(注意:定义函数时,内部执行:Fn.prototype={} Fn.prototype.constructor===Fn)
(2).__proto__属性是什么时候加上,它的值是多少?
在创建实例对象时,Js 引擎自动添加的。值为构造函数的prototype属性值
(注意:定义函数时,内部执行:this.__proto__=Fn.prototype(是new出来的实例化对象))<br/>
3.2总结
a.函数的prototype属性:在定义函数(函数对象被创建)时,Js 引擎自动添加的,默认值是一个空object对象
b.对象的__proto__属性:创建实例对象时,Js 引擎自动添加的,默认值为构造函数的prototype属性值
c.程序员能直接操作显式原型,但不能直接操作隐式原型(es6之前)
function Fn() {//内部执行Fn.prototype={} Fn.prototype.constructor===Fn
// body...
}
//每个函数function 都有一个prototype属性,即为显式原型
console.log(Fn.prototype)
//每个实例对象都有一个__proto__,可称为隐式原型
var fn=new Fn();//内部执行:this.__proto__=Fn.prototype(是new出来的实例化对象)
console.log(fn.__proto__)
//对象的隐式原型的值为其对应构造函数的显式原型的值
console.log(Fn.prototype===fn.__proto__);//true4.原型链
4.1别名,隐式原型链(因为是沿着隐式原型查找的)<br/>
4.2原型链其实是访问(或是查找)一个对象的属性时一个流程,
*先在自身属性中查找,找到返回
*如果没有,再沿着__proto__这条链向上查找,找到返回
*如果最终没找到,返回underfined
4.3作用是:查找对象的属性(方法)
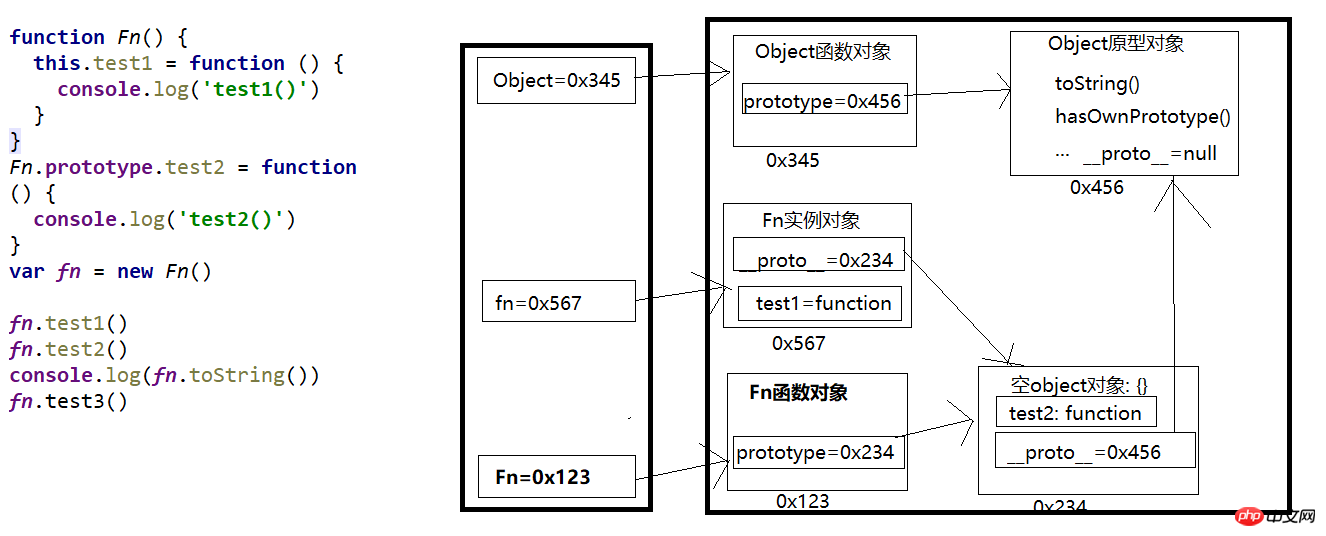
 <br/>
<br/>
分析:{}是一个new Object的实例化对象,所以就延伸到Object=0x345这边去(有一个Object的函数,就是创建Object函数对象)
4.4总结:
*每个对象都有tostring()方法<br/> *fn.test3值为undefined。undefined当函数使用,会报错<br/> *函数对象有显示原型属性,实例化对象有隐式原型属性<br/> *方法尽量放在原型里面
4.5构造函数,原型,实例对象的关系
//构造函数function Person(n){this.name = n;}
//构造函数对应原型对象Person.prototype.sayHi = function(){alert("大家好,我是" + this.name);}
//实例var p1 = new Person("张三");a.①构造函数 和 实例之间的关系:
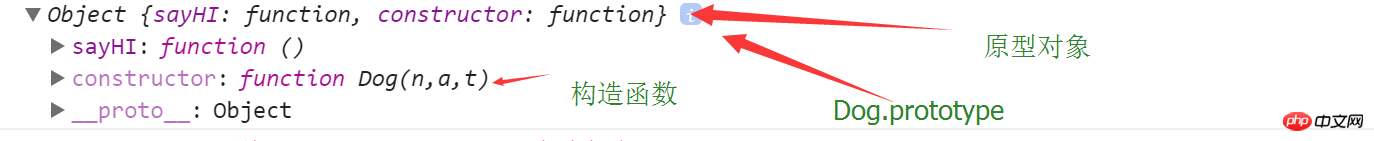
实例通过new 关键字调用构造函数被创造。<br/>如:var dog1 = new Dog();<br/><br/>②构造函数 和 原型对象对象之间的关系:<br/>原型对象,可以通过 构造函数名.prototype 获取到。<br/>原型对象中的 constructor 属性会指向构造函数。<br/> Dog.prototype;<br/>  <br/><br/>③实例和原型对象之间的关系:<br/>实例对象中的 __proto__ 属性会指向 原型对象。<br/>
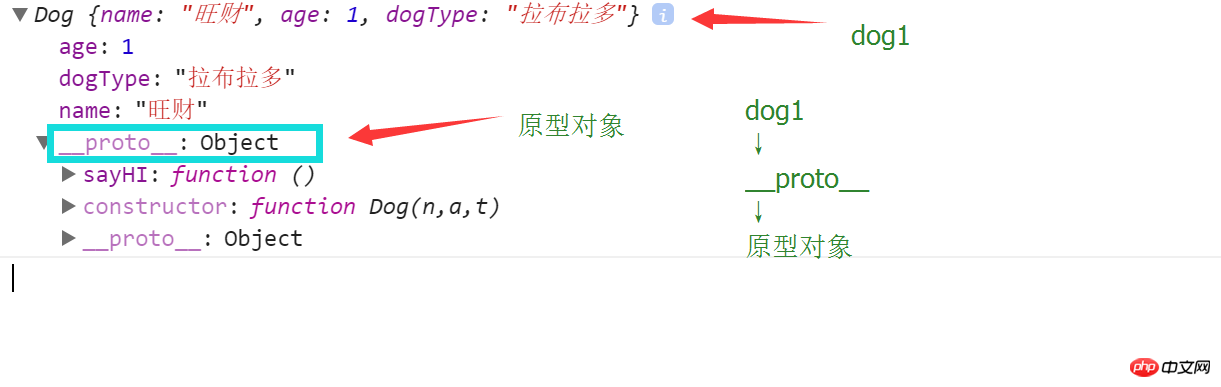
<br/><br/>③实例和原型对象之间的关系:<br/>实例对象中的 __proto__ 属性会指向 原型对象。<br/>
 <br/>
<br/>
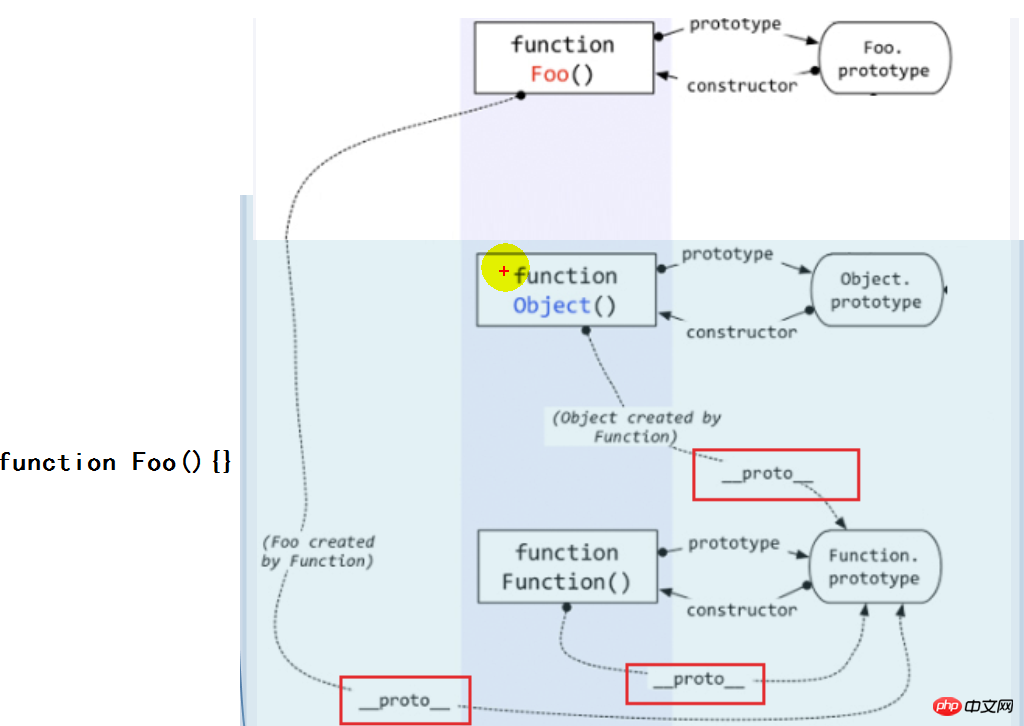
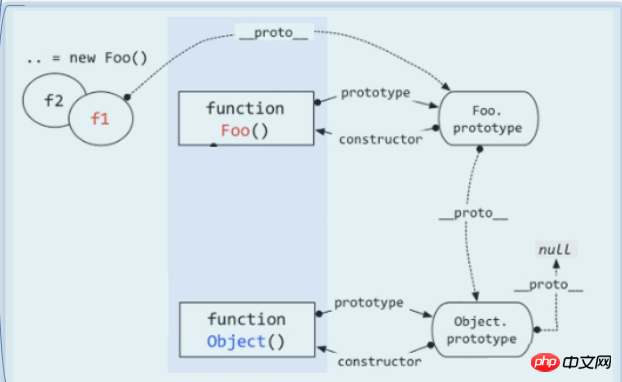
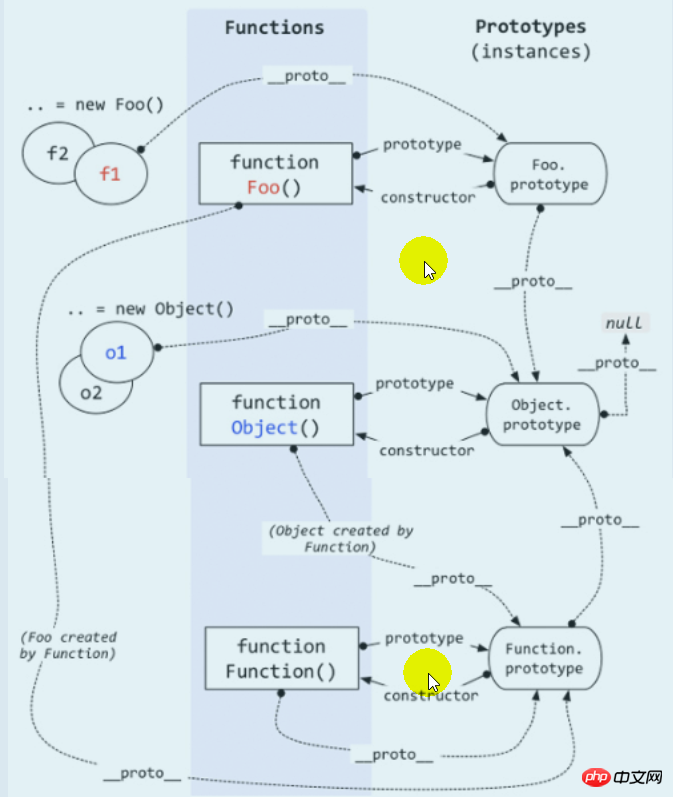
b.构造函数,原型,实例对象的关系图<br/>
(1)

(2)
 <br/>
<br/>
console.log(Object.prototype)//Object {}
console.log(Object.__proto__)//function () {}
console.log(Object.__proto__===Date.__proto__)//true
console.log(Function.prototype===Function.__proto__)//true
console.log(Object.prototype===Object.__proto__)//false<br/>总结:
*实例对象的隐式原型等于构造函数的显式原型<br/>*任何函数都是Function 的实例,包括Function是它本身的实例化,但是不包括实例化对象(如var b=new fn(),其中b就不是Function的实例)
*通过对象.xxx查找属性时,它是引着隐式原型链(__proto__)的原型链去找,一直找到Object的原型对象的隐式原型(__proto__=null)
1.实例就是通过构造函数创建的。实例一创造出来就具有constructor属性(指向构造函数)和__proto__属性(指向原型对象),<br/>2.构造函数中有一个prototype属性,这个属性是一个指针,指向它的原型对象。<br/>3.原型对象内部也有一个指针(constructor属性)指向构造函数:Person.prototype.constructor = Person;<br/>4.实例可以访问原型对象上定义的属性和方法。
5.属性问题
给对象属性赋值,是不会查找原型链的
function Person(name,age) {
this.name=name;
this.age=age;
}
Person.prototype.setName=function(name){
this.name=name;
}
Person.prototype.sex='男';
//首先来看 name,age都是自身函数有,sex是原型链上的
var p1=new Person('Tom','12');
p1.setName('jack');
console.log(p1.name,p1.age,p1.sex);//jack 12 男
p1.sex='女';//给对象属性赋值,是不会查找原型链的
console.log(p1.name,p1.age,p1.sex);//jack 12 女
var p2=new Person('Bob','21');
console.log(p2.name,p2.age,p2.sex);//jack 12 男6.instanceof探索
6.1instanceof是如何判断的?
表达式:A(看着实例) instanceof B(看着构造函数)
如果B函数的显示原型对象在A对象的原型链上,返回true,否则返回false
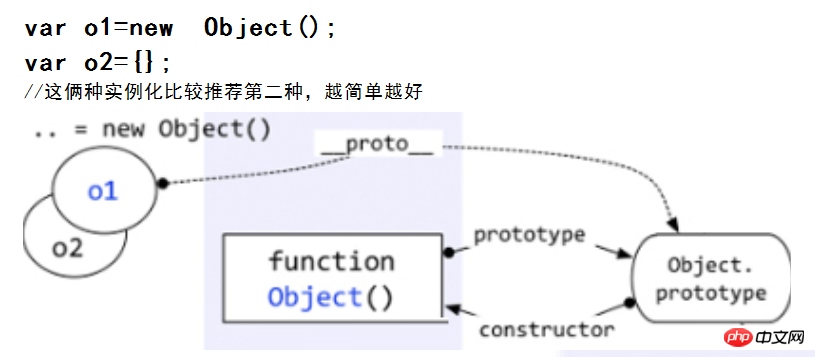
<br/>
function Foo() { }
var f1=new Foo();
console.log(f1 instanceof Foo);//true
console.log(f1 instanceof Object);//true
console.log(Object instanceof Foo);//false
console.log(Object instanceof Function);//true
console.log(Object instanceof Object);//true
console.log(Function instanceof Object);//true
console.log(Function instanceof Function);//true <br/><br/>
<br/><br/>
 <br/>
<br/>
6.2Function是通过new自己产生的实例
7.题目
/*
*查找对象属性是查找对象的原型链,查找原型链是根据隐式原型链
*隐式原型是由实例决定的
*/
var A=function(){
}
A.prototype.n=1;
var b=new A();
A.prototype={//显示原型
n:2,//给显示原型重新赋值,只会影响后面创建的对象
m:3,
}
//A.prototype.m=5;
//给原型对象添加属性,对前后创建对象都有影响 console.log(b.n,b.m,c.n,c.m);//1 5 1 5
var c=new A();
console.log(b.n,b.m,c.n,c.m);//1 undefined 2 3
//题目2
var F=function(){}
Object.prototype.a=function(){
console.log('a()')
}
Function.prototype.a=function(){
console.log('a()')
}
var f=new F();
f.a();//true
f.b();//f.b is not a function
F.a();//true
F.b();//true总结:
*查找对象属性是查找对象的原型链,查找原型链是根据隐式原型链*隐式原型是由实例决定的
A.prototype={//显示原型 n:2,//给显示原型重新赋值,只会影响后面创建的对象 m:3, }
console.log(b.n,b.m,c.n,c.m);//1 undefined 2 3
A.prototype.m=5;给原型对象添加属性,对前后创建对象都有影响 console.log(b.n,b.m,c.n,c.m);//1 5 1 5相关推荐:
以上是JavaScript中的原型与原型链详解的详细内容。更多信息请关注PHP中文网其他相关文章!




