JS运行的环境是浏览器,浏览器是多进程的,每一个Tab页面都会多开一个进程,进程中可能包括主控进程(负责浏览器的显示,用户的前进和后退等行为),GPU,浏览器内核(浏览器渲染进程,负责页面渲染,脚本执行,事件处理)等 。
其中,浏览器内核是多线程的,包括
GUI渲染线程
JS引擎线程
JS事件触发线程
定时触发器线程
异步HTTP请求线程
可以知道,JS是单线程的,JS单线程的原因是JS主要是和用户进行交互的,也是可以操作DOM元素的,如果是多线程的话,一个线程对一个DOM元素进行修改,而另外一个线程对这个DOM元素进行删除,浏览器就不知道应该以哪个线程为准
单线程就意味着任务队列,所以任务都在一条线程上面执行,如果前面一个任务没有执行完毕,下面的任务都需要等待,就会造成阻塞发生,为了避免这种情况,JS有一套事件循环机制来应对。 
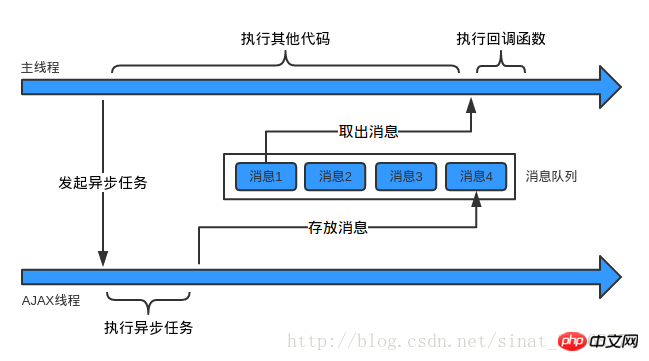
同步任务会直接在主线程上面执行,让需要执行异步任务,比如需要发起一个AJAX异步请求,主线程会告诉异步HTTP请求线程,让异步HTTP请求线程去执行这个AJAX异步请求的任务,当HTTP请求线程执行完这个任务后,会把执行结果放在消息队列中,等到主线程的同步任务执行完毕了,去读取消息队列中的异步任务,执行异步任务的回调函数,这个过程是一个不断重复的。
相关推荐:
以上是JS运行机制详解的详细内容。更多信息请关注PHP中文网其他相关文章!




