Gulp命令生成精灵图
这次给大家带来Gulp命令生成精灵图,Gulp命令生成精灵图的注意事项有哪些,下面就是实战案例,一起来看一下。
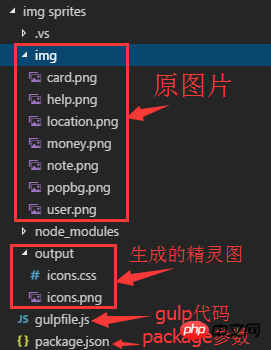
文件目录说明

gulpfile.js代码
var gulp = require('gulp');var spritesmith = require('gulp.spritesmith');var imagemin = require('gulp-imagemin');var runSequence = require('run-sequence');var open = require('gulp-open');var configs = { //修改图片位置
spritesSource: 'img/*.png',
spritesMithConfig: {
imgName: 'icons.png',
cssName: 'icons.css',
algorithm: 'binary-tree',
padding: 6,
cssVarMap: function(sprite) {
sprite.name = sprite.name
}
},
spritesOutputPath: 'output/'}//总命令gulp.task('sprite', function(callback) {
runSequence( 'sprite:build',
'sprite:images',
callback
)
});
gulp.task('sprite:build', function () { var spriteData = gulp.src(configs.spritesSource).pipe(spritesmith(configs.spritesMithConfig)); return spriteData.pipe(gulp.dest(configs.spritesOutputPath));
});//压缩gulp.task('sprite:images', function() { return gulp.src(configs.spritesOutputPath + '/**/*.+(png|jpg|jpeg|gif|svg)') // Caching images that ran through imagemin .pipe(imagemin({
interlaced: true,
}))
.pipe(gulp.dest(configs.spritesOutputPath))
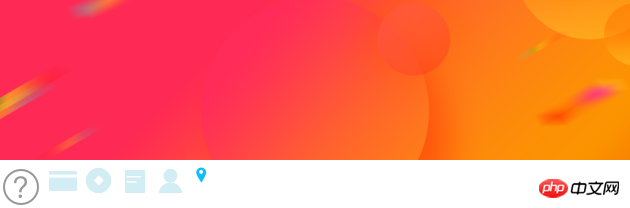
});生成的精灵图和css
生成精灵图的同时,还会生成和原图片同名的css类名,使用起来更加方便。

.icon {
display: inline-block;
}// HTML 使用代码
<i class="icon icon-home"></i>
*/
.icon-card {
background-image: url(icons.png);
background-position: -48px -166px;
width: 30px;
height: 30px;
}.icon-help {
background-image: url(icons.png);
background-position: 0px -166px;
width: 42px;
height: 42px;
}.icon-location {
background-image: url(icons.png);
background-position: -192px -166px;
width: 18px;
height: 18px;
}.icon-money {
background-image: url(icons.png);
background-position: -84px -166px;
width: 30px;
height: 30px;
}.icon-note {
background-image: url(icons.png);
background-position: -120px -166px;
width: 30px;
height: 30px;
}.icon-popbg {
background-image: url(icons.png);
background-position: 0px 0px;
width: 630px;
height: 160px;
}.icon-user {
background-image: url(icons.png);
background-position: -156px -166px;
width: 30px;
height: 30px;
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Gulp命令生成精灵图的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在Windows 11/10中运行SUDO命令
Mar 09, 2024 am 09:50 AM
如何在Windows 11/10中运行SUDO命令
Mar 09, 2024 am 09:50 AM
通过sudo命令,用户可以在提升权限模式下运行命令,而无需切换到超级用户模式。本文将介绍如何在Windows系统中模拟类似于sudo命令的功能。什么是数道司令部?Sudo(“超级用户do”的缩写)是一种命令行工具,允许基于Unix的操作系统(如Linux和MacOS)的用户以提升的权限执行命令,这些权限通常是管理员所拥有的。在Windows11/10中运行SUDO命令然而,随着最新发布的Windows11Insider预览版推出,Windows用户现在也可以体验到这一项功能。这一新功能使用户能够
 win11网卡mac地址怎么查? Win11使用命令获取网卡MAC地址方法
Feb 29, 2024 pm 04:34 PM
win11网卡mac地址怎么查? Win11使用命令获取网卡MAC地址方法
Feb 29, 2024 pm 04:34 PM
本文将向读者介绍在Win11系统中如何使用命令提示符(CommandPrompt)来查找网络适配器的物理地址(MAC地址)。MAC地址是网络接口卡(NIC)的唯一标识符,它在网络通信中扮演着重要角色。通过命令提示符,用户可以轻松地获取到当前计算机上所有网络适配器的MAC地址信息,这对于网络故障排查、配置网络设置等任务非常有帮助。方法一:使用「命令提示符」1、按【Win+X】组合键,或【右键】点击任务栏上的【Windows徽标】,在打开的菜单项中,选择【运行】;2、运行窗口,输入【cmd】命令,然
 cmdtelnet命令不被识别为内部或外部命令
Jan 03, 2024 am 08:05 AM
cmdtelnet命令不被识别为内部或外部命令
Jan 03, 2024 am 08:05 AM
cmd窗口中提示telnet不是内部或外部命令这个问题想必曾经也深深的困扰着你吧,这个问题的出现并不是因为用户们的操作哪里有什么不对用户们也不用太担心只需要一些小小的操作设置就可以让cmd窗口提示telnet不是内部或外部命令这个问题迎刃而解,一起来看看小编今天为大家带来的cmd窗口提示telnet不是内部或外部命令解决办法吧。cmd窗口提示telnet不是内部或外部命令解决办法:1、打开电脑的控制面板。2、找到程序和功能。3、找到左侧的启动或关闭Windows功能。4、找到“telnet客户端
 hyperv增强会话模式在哪? Win11用命令启用或禁用Hyper-V增强会话模式技巧
Feb 29, 2024 pm 05:52 PM
hyperv增强会话模式在哪? Win11用命令启用或禁用Hyper-V增强会话模式技巧
Feb 29, 2024 pm 05:52 PM
Win11系统中,可以通过命令来启用或禁用Hyper-V增强会话模式。本文将介绍如何使用命令来进行操作,帮助用户更好地管理和控制系统中的Hyper-V功能。Hyper-V是Microsoft提供的一种虚拟化技术,它内置在WindowsServer和Windows10、11(家庭版除外)中,允许用户在Windows系统中运行虚拟操作系统。虽然虚拟机与宿主机操作系统相隔离,但通过设置,它们依然能够使用宿主机的资源,如声卡和存储设备等。其中一个关键设置就是启用「增强会话模式」。增强会话模式是Hyper
 超实用!让你成为Linux大神的Sar命令
Mar 01, 2024 am 08:01 AM
超实用!让你成为Linux大神的Sar命令
Mar 01, 2024 am 08:01 AM
一、概述sar命令通过从系统活动中收集的数据来展示系统的使用情况报告。这些报告由不同部分组成,每个部分都包含数据类型和收集数据的时间。sar命令的默认模式显示访问CPU的各种资源(如用户、系统、I/O调度等)在不同时间增量下的CPU使用率。此外,它还显示给定时间段内空闲CPU的百分比。报告底部列出了每个数据点的平均值。sar默认每10分钟报告一次收集的数据,但您可以使用各种选项来筛选和调整这些报告。与uptime命令类似,sar命令也可帮助您监测CPU的负载情况。通过sar,您可以了解过度负载发
 Linux 重启服务的正确方式是什么?
Mar 15, 2024 am 09:09 AM
Linux 重启服务的正确方式是什么?
Mar 15, 2024 am 09:09 AM
Linux重启服务的正确方式是什么?在使用Linux系统时,经常会遇到需要重启某个服务的情况,但是有时候我们可能会在重启服务时遇到一些问题,比如服务没有真正停止或启动等情况。因此,掌握正确的重启服务的方式是非常重要的。在Linux中,通常可以使用systemctl命令来管理系统服务。systemctl命令是systemd系统管理器的一部分
 战斗吧精灵平民最强阵容推荐
Mar 22, 2024 pm 06:30 PM
战斗吧精灵平民最强阵容推荐
Mar 22, 2024 pm 06:30 PM
玩家在战斗吧精灵这款游戏中进行游戏时可以获得非常多的精灵,可以进行随意的搭配,有很多玩家不知道如何搭配平民最强阵容,以下为大家推荐几种搭配方法。战斗吧精灵平民最强阵容推荐最强阵容一:超梦、裂空座、水箭龟、喷火龙、妙蛙花、盖欧卡。这套阵容是前期最强的阵容之一。御三家在新手期就展现出出色的实力,再加上后期可以免费获得的裂空座和盖欧卡,这套阵容的强度直奔T0!最强阵容二:X喷火龙、水君、皮卡丘、裂空座、超梦。这套阵容是一套克制范围广泛的组合。由于使用了五只不同属性的宠物,玩家们可以轻松应对任何阵容。最
 如何使用LSOF实时监控端口
Mar 20, 2024 pm 02:07 PM
如何使用LSOF实时监控端口
Mar 20, 2024 pm 02:07 PM
LSOF(ListOpenFiles)是一个命令行工具,主要用于监控类似Linux/Unix操作系统的系统资源。通过LSOF命令,用户可以获取有关系统中活动文件以及正在访问这些文件的进程的详细信息。LSOF能够帮助用户识别当前占用文件资源的进程,从而更好地管理系统资源和排除可能的问题。LSOF的功能强大且灵活,可以帮助系统管理员快速定位文件相关的问题,如文件泄漏、未关闭的文件描述符等。通过LSOF命令LSOF命令行工具允许系统管理员和开发人员:确定当前正在使用特定文件或端口的进程,在端口冲突的情






