Safari浏览器select下拉列表文字太长不换行的解决方法
这次给大家带来Safari浏览器select下拉列表文字太长不换行的解决方法,解决Safari浏览器select下拉列表文字太长不换行的注意事项有哪些,下面就是实战案例,一起来看一下。
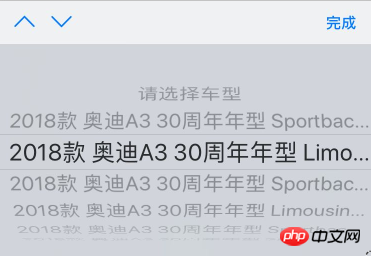
网页中的select下拉列表,文字太长的话在iOS的Safari浏览器里会被自动截断,显示成下面这种:

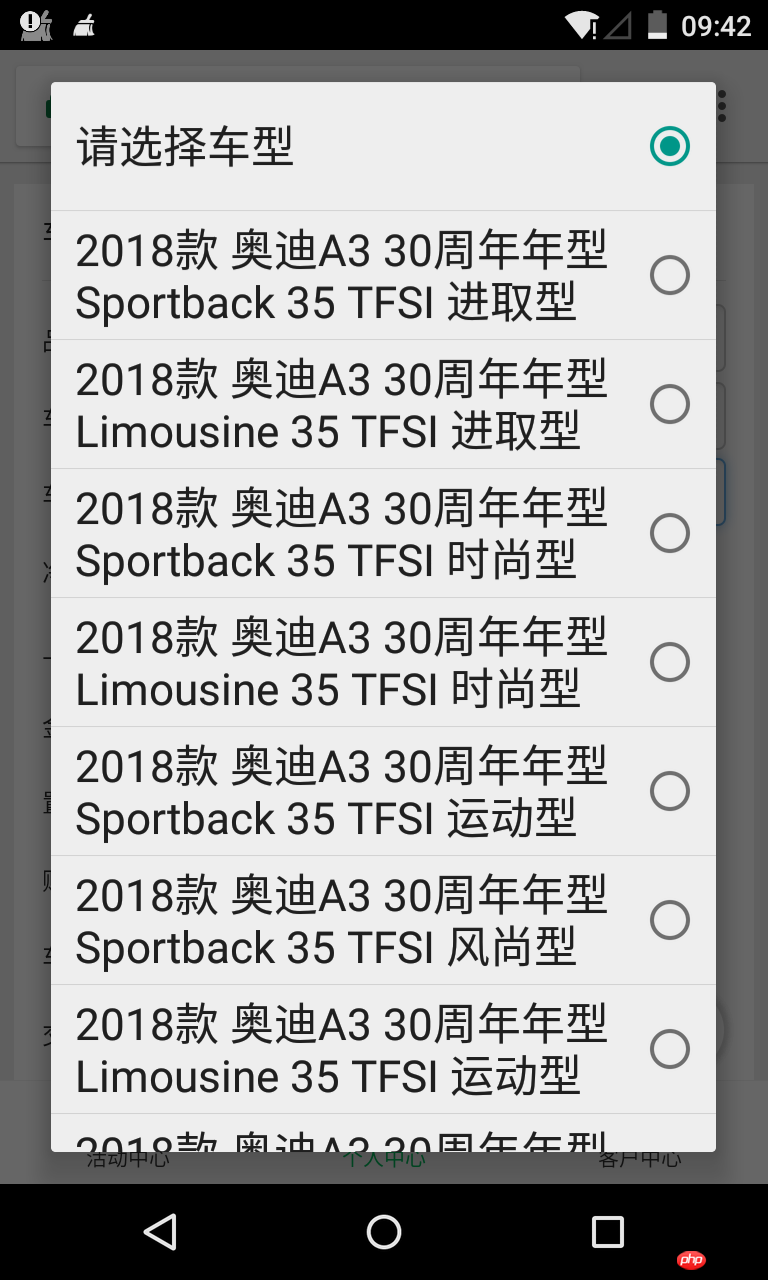
安卓版的浏览器则没有这个问题。

如何让下拉列表中的文字在iOS的Safari浏览器里显示完整呢?答案是使用标签。有关optgroup标签的作用可以查看w3school网站的说明。
正常select下拉列表的html是这样:
请选择车型 2018款 奥迪A3 30周年年型 Sportback 35 TFSI 进取型2018款 奥迪A3 30周年年型 Limousine 35 TFSI 进取型2018款 奥迪A3 30周年年型 Sportback 35 TFSI 时尚型2018款 奥迪A3 30周年年型 Limousine 35 TFSI 时尚型2018款 奥迪A3 30周年年型 Sportback 35 TFSI 运动型
加入optgroup标签之后的html是这样:
<select id="sel_model" class="form-control"> <optgroup> <option value="">请选择车型</option> <option value="5a38a7cae794ff021d4e9eab">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 进取型</option> <option value="5a38a7cae794ff021d4e9eac">2018款 奥迪A3 30周年年型 Limousine 35 TFSI 进取型</option> <option value="5a38a7cae794ff021d4e9ead">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 时尚型</option> <option value="5a38a7cae794ff021d4e9eae">2018款 奥迪A3 30周年年型 Limousine 35 TFSI 时尚型</option> <option value="5a38a7cae794ff021d4e9eaf">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 运动型</option> </optgroup></select>
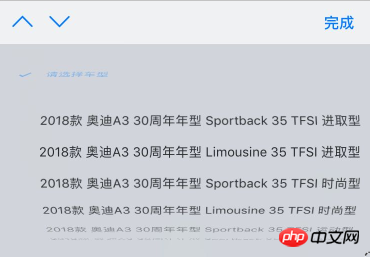
然后iOS的Safari浏览器上显示效果如下:

iOS会根据select下拉列表中的内容长度自动缩小字体,以保证所有内容能在一行显示出来。尽管在HTML中加入了optgroup标签,但通过JQuery获取select选中值的方法不受任何影响。例如我们仍然可以通过$('#sel_model').val()来获取下拉列表的选中值。
optgroup是一个很神奇的标签!
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Safari浏览器select下拉列表文字太长不换行的解决方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7653
7653
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 重新安装 Safari 的 8 种方法,适用于 iPhone
Sep 16, 2023 am 11:17 AM
重新安装 Safari 的 8 种方法,适用于 iPhone
Sep 16, 2023 am 11:17 AM
网页浏览是移动设备的基本功能,浏览器可以有效地促进它。这些浏览器还支持安装内容拦截器和其他工具,以个性化您的浏览体验。苹果的iOS平台使用Safari作为其默认浏览器。在极少数情况下,您可能会发现Safari浏览器从您的设备中丢失。如果遇到这种情况,以下步骤将指导您如何还原它。您可以在iPhone上重新安装Safari吗?Safari是iOS设备上的内置应用程序,由于其受保护的系统状态而无法删除或卸载。如果设备中似乎缺少该应用程序,则可能是您正在处理错误,或者该应用程序可能由于各种原因而被隐藏。
 修复 Mac 上的“Safari 无法打开页面 NSPOSIXErrorDomain:28”错误
Apr 15, 2023 pm 05:34 PM
修复 Mac 上的“Safari 无法打开页面 NSPOSIXErrorDomain:28”错误
Apr 15, 2023 pm 05:34 PM
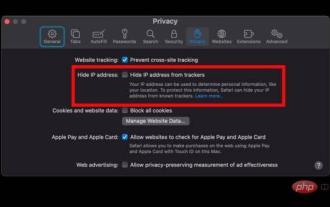
由于此特定错误消息可能是由于错误或某些较低级别的冲突引起的,因此可能会在Safari或MacOS的未来更新中进行整理。尽管如此,您暂时可以应用一些技巧来解决Mac上的问题,或者至少可以解决它。1:在Safari中禁用“隐藏IP地址”许多用户报告说禁用Safari中的IP地址隐藏功能,然后重新启动Mac可以解决他们的问题。下拉“Safari”菜单并转到“首选项”转到“隐私”标签取消选中“对跟踪器隐藏IP地址”复选框以暂时禁用该功能2:禁用第三方防火墙、杀毒软件、小飞贼、L
 iOS 15:如何使用 Safari 在 iPhone 上切换到隐私浏览
Apr 20, 2023 am 10:55 AM
iOS 15:如何使用 Safari 在 iPhone 上切换到隐私浏览
Apr 20, 2023 am 10:55 AM
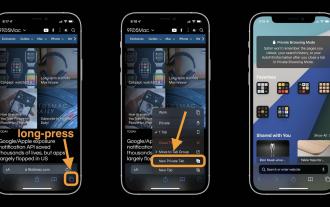
Safari在iOS15中进行了大修,虽然进行了许多改进和更改,但某些功能在以前的位置上找不到了。继续阅读以了解如何在带有iOS15的Safari中切换到iPhone隐私浏览。作为复习,以下是Apple描述隐私浏览模式的方式:在隐私浏览模式下关闭选项卡后,Safari不会记住您访问过的页面、搜索历史记录或自动填充信息。iOS15中的隐私浏览可能是“谁动了我的奶酪?”对于很多用户来说,这是一个重要的时刻,因为它比iOS14及更早版本更隐蔽——除非你知道快捷方式。除了隐
 如何在 iPhone 和 iPad 的 Safari 中执行'查找”操作(Control F)?
Apr 21, 2023 pm 01:34 PM
如何在 iPhone 和 iPad 的 Safari 中执行'查找”操作(Control F)?
Apr 21, 2023 pm 01:34 PM
如何在iPhone和iPad的Safari中使用等效的Control F准备好在Safari中搜索网页上的匹配文本了吗?这是您需要做的所有事情:如果您还没有这样做,请打开Safari浏览器并访问您要在其上搜索匹配文本的网页点击Safari工具栏中开箱即用的箭头按钮向下滚动并点击“在页面上查找”,这是iPhone和iPadSafari上的Control F等效项输入要在网页上查找的文本如果需要,使用箭头导航到匹配文本的下一个或上一个实例,完成后点击“完成”你去,那是容
 如何在iPhone上的Safari中禁用隐私浏览模式
Feb 23, 2024 am 08:34 AM
如何在iPhone上的Safari中禁用隐私浏览模式
Feb 23, 2024 am 08:34 AM
苹果允许iPhone用户在Safari浏览器上使用私密标签进行匿名浏览。启用“无痕浏览模式”后,Safari不会保存您访问的网站地址、搜索历史或自动填充信息。如果您在Safari中频繁使用隐私浏览模式,您可能已经注意到该模式的操作方式与其他浏览器有所不同。本文将详细介绍如何在iPhone上禁用隐私浏览模式,以及在关闭Safari时启用隐私浏览模式时会出现的情况。如何在Safari上禁用隐私浏览模式必需:运行iOS17或更高版本的iPhone。如果您已经找到了在Safari中启用和使用隐私浏览的方
 iPhone上的Safari缩小问题:这是修复程序
Apr 20, 2024 am 08:08 AM
iPhone上的Safari缩小问题:这是修复程序
Apr 20, 2024 am 08:08 AM
如果您无法控制Safari中的缩放级别,完成工作可能会非常棘手。因此,如果Safari看起来被缩小了,那对您来说可能会有问题。您可以通过以下几种方法解决Safari中的这个缩小小问题。1.光标放大:在Safari菜单栏中选择“显示”>“放大光标”。这将使光标在屏幕上更加显眼,从而更容易控制。2.移动鼠标:这可能听起来很简单,但有时只需将鼠标移动到屏幕上的另一个位置,可能会自动恢复正常大小。3.使用键盘快捷键修复1–重置缩放级别您可以直接从Safari浏览器控制缩放级别。步骤1–当您在Safari
 safari服务器停止响应是什么意思
Oct 31, 2022 pm 05:19 PM
safari服务器停止响应是什么意思
Oct 31, 2022 pm 05:19 PM
safari服务器停止响应主要是由于iOS设别无网络或者网络不稳定导致,其解决办法:1、点击网址栏后面的刷新按钮;2、检查Wifi网络是否可用;3、关闭Wifi,使用移动网络;4、清除多余的wifi;5、重新设置DNS。
 微软:每次访问时 Outlook 错误都会下载“TokenFactoryIframe”文件
Apr 19, 2023 am 08:25 AM
微软:每次访问时 Outlook 错误都会下载“TokenFactoryIframe”文件
Apr 19, 2023 am 08:25 AM
当用户通过Safari浏览器访问电子邮件服务时,微软的Outlook正在macOS上下载一个名为“TokenFactoryIframe”的神秘文件。发现Outlook在每次访问时下载的“TokenFactoryIframe”文件的用户现已广泛报告此问题。Outlook每隔几秒或至少在每次访问Apple平台上的Outlook时都会下载此神秘文件。根据我们的调查结果,这似乎是由发布到Outlook的服务器端更新错误引起的问题,与Safari或macOS无关。微软在一份




