Css float的盒子模型position
这次给大家带来Css float的盒子模型position,使用Css float的盒子模型position的注意事项有哪些,下面就是实战案例,一起来看一下。
属性:
float 浮动
浮动的内容用p包起来,给p设置宽高
clear 清除浮动。
box-sizing
标准模式下的盒模型 content-box:(默认属性)
padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding)
怪异模式下的盒模型 border-box:
padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )
其他属性:
line-height 行高 ,对一行内使用。
overflow:hidden 超出部分隐藏。
display:block inline inline-block (此元素会被换成 块元素 行元素 行内块元素)
z-index:层叠顺序。数字大的在上面
其他知识点:
兼容:将最外层标签设置宽高,里面设百分比。
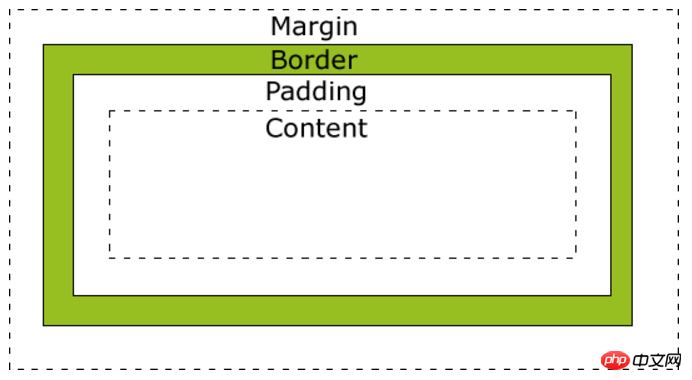
盒子模型:从里到外为 内容(html)、内边距(padding)、边框(border)、外边距(margin)。

定位:
position:
fix绝对定位 (相对窗口定位)
relative 相对定位 有自身位置 用来微调 (占用微调前的位置)
absolute 绝对定位 (相对于最近的有position的父标签定位 最高为body)


<head><style>#a{
width:400px;
height:200px;
border:1px solid red;
position:relative;
}
#b{
width:100px;
height:50px;
border:1px solid green;
position:absolute;
bottom:0;
right:0;
}
#c{
width:100px;
height:50px;
background:green;
position:relative;
top:280px;
left:210px;
z-index:1;
}#z{
width:400px;
height:200px;
border:1px solid red;
margin-top:5px;
}
#x{
width:100px;
height:50px;
background:red;
position:absolute;
top:280px;
left:140px;
}
#y{
width:100px;
height:50px;
border:1px solid green;
position:relative;
top:110px;
left:430px;
}</style></head><body><!--a边框--><p id="a">
a <p id="b">b</p>
<p id="c">c</p></p><!--z边框--><p id="z">
z <p id="x">x</p>
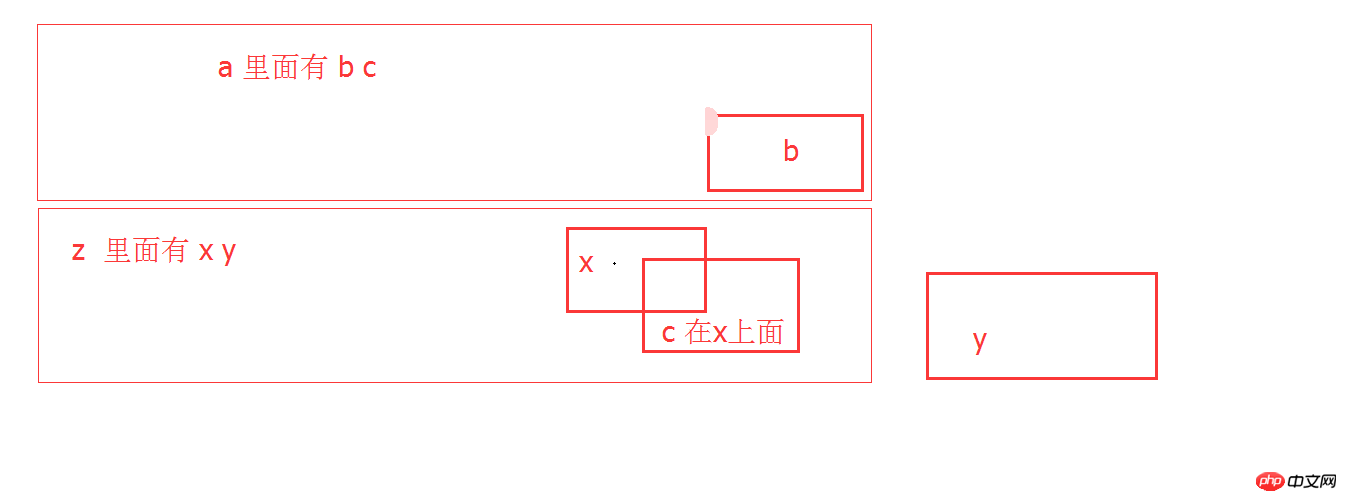
<p id="y">y</p></p></body>折叠和位置
实现效果

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Css float的盒子模型position的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 float最大值为多少
Oct 11, 2023 pm 05:54 PM
float最大值为多少
Oct 11, 2023 pm 05:54 PM
float最大值:1、在C语言中,float最大值是3.40282347e+38,根据IEEE 754标准,float类型的最大指数为127,尾数的位数为23,通过这种方式,最大浮点数为3.40282347e+38;2、在Java语言中,float最大值是3.4028235E+38;3、在Python语言中,float最大值是1.7976931348623157e+308。
 H5中position属性的灵活运用技巧
Dec 27, 2023 pm 01:05 PM
H5中position属性的灵活运用技巧
Dec 27, 2023 pm 01:05 PM
H5中如何灵活运用position属性在H5开发中,经常会涉及到元素的定位和布局问题。这时候,CSS的position属性就会发挥作用。position属性可以控制元素在页面中的定位方式,包括相对定位(relative)、绝对定位(absolute)、固定定位(fixed)和粘附定位(sticky)。本文将详细介绍在H5开发中如何灵活运用position属性
 CSS 布局属性优化技巧:position sticky 和 flexbox
Oct 20, 2023 pm 03:15 PM
CSS 布局属性优化技巧:position sticky 和 flexbox
Oct 20, 2023 pm 03:15 PM
CSS布局属性优化技巧:positionsticky和flexbox在网页开发中,布局是一个非常重要的方面。良好的布局结构可以提高用户体验,使页面更加美观和易于导航。而CSS布局属性则是实现这一目标的关键。在本文中,我将介绍两种常用的CSS布局属性优化技巧:positionsticky和flexbox,并提供具体的代码示例。一、positions
 html怎样把div放在底部
Mar 02, 2021 pm 05:44 PM
html怎样把div放在底部
Mar 02, 2021 pm 05:44 PM
html把div放在底部的方法:1、使用position属性将div标签相对于浏览器窗口进行定位,语法“div{position:fixed;}”;2、设置到底部距离为0来把div永远放置于页面底部,语法“div{bottom:0;}”。
 float精度能到多少
Oct 17, 2023 pm 03:13 PM
float精度能到多少
Oct 17, 2023 pm 03:13 PM
float精度能到6到9位小数。根据IEEE754标准,float类型可以表示的有效数字位数为大约6到9位。需要注意的是,这只是理论上的最大精度,实际使用中由于浮点数的舍入误差,float类型的精度往往会更低。在计算机中进行浮点数运算时,由于浮点数的精度限制,可能会出现精度损失的情况。为了提高浮点数的精度,可以使用更高精度的数据类型,如double或者long double。
 h5如何使用position
Dec 26, 2023 pm 01:39 PM
h5如何使用position
Dec 26, 2023 pm 01:39 PM
在H5中使用position属性可以通过CSS来控制元素的定位方式:1、相对定位relative,语法为“style="position: relative;”;2、绝对定位absolute,语法为“style="position: absolute;”;3、固定定位fixed,语法为“style="position: fixed;”等等。
 数据库float长度有哪些
Oct 10, 2023 pm 03:57 PM
数据库float长度有哪些
Oct 10, 2023 pm 03:57 PM
常见的数据库float长度有:1、MySQL中的float类型长度,可以是4个字节或8个字节;2、Oracle中的float类型长度,可以是4个字节或8个字节;3、SQL Server中的float类型长度,固定为8个字节;4、PostgreSQL中的float类型长度,可以是4个字节或8个字节等等。
 position有哪些属性
Oct 10, 2023 am 11:18 AM
position有哪些属性
Oct 10, 2023 am 11:18 AM
position属性取值有static、relative、absolute、fixed和sticky等。详细介绍:1、static是position属性的默认值,表示元素按照正常的文档流进行布局,不进行特殊的定位,元素的位置由其在HTML文档中的先后顺序决定,无法通过top、right、bottom和left属性进行调整;2、relative是相对定位等等。






