max-width和min-width的使用技巧
这次给大家带来max-width和min-width的使用技巧,使用max-width和min-width的注意事项有哪些,下面就是实战案例,一起来看一下。
max-width:从字面意思可以看出,是规定元素本身最大宽度,元素本身宽度应小于等于最大宽度值。
min-width:从字面意思可以看出,是规定元素本身最小宽度,元素本身宽度应大于等于最小宽度值。
1、max-width
一般我们在布局时,不想要元素的宽度限定死,并且想要它的实际宽度随其本身内容自适应,但又不想宽度过大破坏整体布局,这个时候就会应用到max-width限制元素的最大宽度,元素实际宽度在0~max-width之间。
示例代码如下:
<!doctype html>
<html>
<head>
<style>
.box1{max-width:100px;background:red;}
.box2{max-width:800px;background:yellow;}</style> </head> <body> <p class="box1">你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码</p>
<p class="box2">你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码</p>
</body> <html>
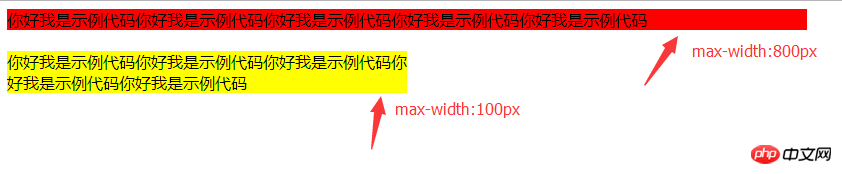
效果如下图:

从上图我们可以看出,当max-width的值大于内容实际宽度时,元素的宽度等于max-width值;当内容实际宽度大于max-width的值,元素的宽度等于max-width值。
2、min-width
一般我们在布局时,通常会用到min-width规定元素的最小宽度,以免元素宽度过小破坏整体布局.
示例代码如下:
你好我是示例代码你好我是示例代码你好我是示例代码你好我是 示例代码你好我是示例代码
你好我是示例代码你好我是示例代码你好我是示例代码你好我是 示例代码你好我是示例代码
</body> <html>
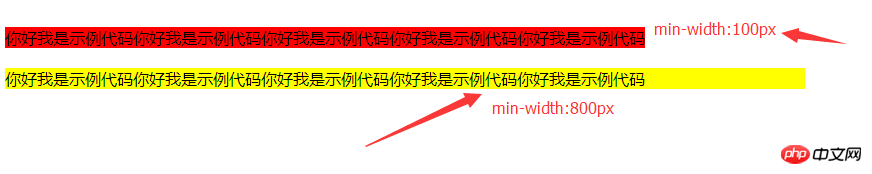
效果如下图:

从上图我们可以看出,当min-width的值小于内容实际宽度时,元素的宽度等于min-width;当内容实际宽度小于max-width的值,元素的宽度等于min-width。
说明:max-height和min-height也是相同原理。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Vue与Typescript构建项目
JavaScript作用域的使用
以上是max-width和min-width的使用技巧的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7654
7654
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 如何使用 Go 语言进行量化金融分析?
Jun 11, 2023 am 08:51 AM
如何使用 Go 语言进行量化金融分析?
Jun 11, 2023 am 08:51 AM
在现代金融领域中,随着数据科学和人工智能技术的兴起,量化金融逐渐成为了越来越重要的一个方向。而作为一门能够高效处理数据和部署分布式系统的静态类型编程语言,Go语言也逐渐受到了量化金融领域的关注。本文将介绍如何使用Go语言进行量化金融分析,具体内容如下:获取金融数据首先,我们需要获取金融数据。Go语言的网络编程能力非常强大,可以用来获取各种金融数据。比
 如何使用 Go 语言进行数据挖掘?
Jun 10, 2023 am 08:39 AM
如何使用 Go 语言进行数据挖掘?
Jun 10, 2023 am 08:39 AM
随着大数据和数据挖掘的兴起,越来越多的编程语言开始支持数据挖掘的功能。Go语言作为一种快速、安全、高效的编程语言,也可以用于数据挖掘。那么,如何使用Go语言进行数据挖掘呢?以下是一些重要的步骤和技术。数据获取首先,你需要获取数据。这可以通过各种途径实现,比如爬取网页上的信息、使用API获取数据、从数据库中读取数据等等。Go语言自带了丰富的HTTP
 如何使用C#编写最小生成树算法
Sep 19, 2023 pm 01:55 PM
如何使用C#编写最小生成树算法
Sep 19, 2023 pm 01:55 PM
如何使用C#编写最小生成树算法最小生成树算法是一种重要的图论算法,它用于解决图的连通性问题。在计算机科学中,最小生成树是指一个连通图的生成树,该生成树的所有边的权值之和最小。本文将介绍如何使用C#编写最小生成树算法,并提供具体的代码示例。首先,我们需要定义一个图的数据结构来表示问题。在C#中,可以使用邻接矩阵来表示图。邻接矩阵是一个二维数组,其中每个元素表示
 如何使用PHP开发简单的SEO优化功能
Sep 20, 2023 pm 04:18 PM
如何使用PHP开发简单的SEO优化功能
Sep 20, 2023 pm 04:18 PM
如何使用PHP开发简单的SEO优化功能SEO(SearchEngineOptimization)即搜索引擎优化,是指通过改进网站的结构和内容来提高网站在搜索引擎中的排名,从而获得更多的有机流量。在网站开发中,如何使用PHP来实现简单的SEO优化功能呢?本文将介绍一些常用的SEO优化技巧和具体的代码示例,帮助开发者在PHP项目中实现SEO优化。一、使用友好
 如何使用nginx进行防盗链
Jun 11, 2023 pm 01:25 PM
如何使用nginx进行防盗链
Jun 11, 2023 pm 01:25 PM
随着互联网的普及,越来越多的网站提供了图片、视频等资源的外链功能。然而,这种外链功能却容易被盗链。盗链是指其它网站利用你网站上的图片、视频等资源,直接通过引用地址在自己的网站显示这些资源,而不是将其下载到自己的服务器上。这样一来,盗链网站就可以免费使用你网站的流量和带宽资源,这既浪费资源又影响网站速度。针对这种问题,可以使用Nginx进行防盗链。Nginx是
 轻松解决:pip镜像源使用技巧的完全指南
Jan 16, 2024 am 10:31 AM
轻松解决:pip镜像源使用技巧的完全指南
Jan 16, 2024 am 10:31 AM
一键解决:快速掌握pip镜像源的使用技巧导语:pip是Python最常用的包管理工具,可以方便地安装、升级和管理Python包。然而,由于众所周知的原因,使用默认的镜像源下载安装包速度较慢,为了解决这个问题,我们需要使用国内的镜像源。本文将介绍如何快速掌握pip镜像源的使用技巧,并提供具体的代码示例。了解pip镜像源的概念在开始之前,先来了
 如何使用C++中的分治算法
Sep 20, 2023 pm 03:19 PM
如何使用C++中的分治算法
Sep 20, 2023 pm 03:19 PM
如何使用C++中的分治算法分治算法是一种将问题分解成若干个子问题,再将子问题的解合并起来得到原问题解的方法。它的应用广泛,可以用于解决各种类型的问题,包括数学问题、排序问题、图问题等等。本文将介绍如何使用C++中的分治算法,并提供具体的代码示例。一、基本思想分治算法的基本思想是将一个大问题分解成若干个规模较小的子问题,对每个子问题进行递归求解,最后合并子问题
 掌握conda虚拟环境的优点及操作技巧
Feb 18, 2024 pm 07:46 PM
掌握conda虚拟环境的优点及操作技巧
Feb 18, 2024 pm 07:46 PM
了解conda虚拟环境的优势与使用技巧,需要具体代码示例Python是一门非常流行的编程语言,广泛应用于科学计算、数据分析和人工智能等领域。在Python的生态系统中,有许多第三方库和工具,在不同的项目中可能需要使用不同版本的库。为了管理这些库的依赖关系,conda虚拟环境成为了一个重要的工具。conda是一个开源的包管理系统和环境管理系统,能够方便地创建和




