这次给大家带来前端技术实现文本文字纹理叠加,前端技术实现文本文字纹理叠加的注意事项有哪些,下面就是实战案例,一起来看一下。
本文这里所说的叠加,就是混合模式中的叠加,也就是说,本文要实现的效果是,文字本身的颜色和纹理进行叠加,而非直接填充纹理。
CSS, SVG和canvas都能实现类似的效果,我们一个一个来看一下。
HTML和CSS代码如下:
<h2 class="pattern-overlay">
<span data-text="CSS纹理叠加"></span>
CSS纹理叠加
</h2>
.pattern-overlay {
font-size: 60px;
font-family: 'microsoft yahei';
background-image: url(./pattern01.jpg);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
.pattern-overlay > span {
position: absolute;
background-image: linear-gradient(to bottom, #f00, #f00);
mix-blend-mode: overlay;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
.pattern-overlay > span::before {
content: attr(data-text);
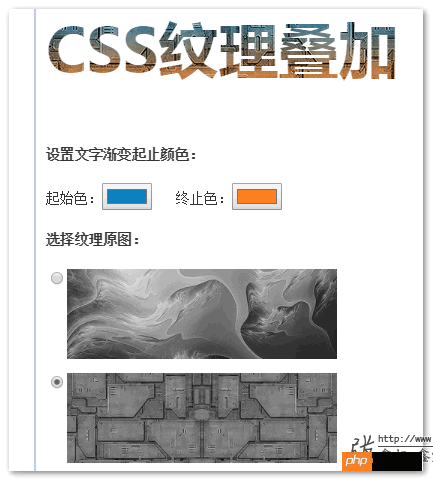
}就可以实现类似下图的效果(红色渐变和灰色石质纹理叠加效果):

您可以狠狠的点击这里:CSS实现文本的纹理叠加效果demo
在demo页面中,我们可以调整渐变图片的起止颜色,或者更换我们的纹理图片,都有实时的渲染效果:

实现原理
而在webkit浏览器下,可以通过下面CSS组合实现文本以背景显示效果:
.fill-bg {
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}可以用来实现文字渐变,或者类似本站首页文字流光等效果。

于是,我们使用两层标签,分明填充渐变背景和纹理背景,然后再使用CSS3混合模式mix-blend-mode:overly对两层标签进行叠加,效果即达成!
兼容性
webkit内核浏览器,Chrome,Safari等都支持。
关于为何不使用background-blend-mode说明
理论上,使用background-blend-mode最多背景图片进行模式混合是最简单的,因为只需要一层表现,理论支持代码如下:
<h2 class="pattern-overlay">CSS纹理叠加</h2>
.pattern-overlay {
font-size: 60px;
font-family: 'microsoft yahei';
background-image: linear-gradient(to bottom, #f00, #f00), url(./pattern01.jpg);
background-blend-mode: overlay;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}背景渐变和纹理叠加本身是没有任何问题的,效果如下截图:

但是当应用background-clip:text声明的时候,混合模式被忽略,于是最终的文本并没有叠加效果。因此才采用两层独立的标签应用mix-blend-mode来叠加的方法。
//zxx: CSS3对混合模式天然支持,可以参见这篇文章:“CSS3混合模式mix-blend-mode/background-blend-mode简介”,其中mix-blend-mode是元素间的混合,background-blend-mode是背景图片之间的混合。
CSS3的方法最容易理解上手最快,但是Firefox和IE浏览器都不支持,所以只能在移动端使用,如果我们想兼容PC浏览器,可以试试使用SVG来实现,代码如下:
<svg width="360" height="120"> <defs> <filter id="blend"> <feImage xlink:href="./pattern01.jpg" result="patternSource" x="0" y="0" width="360" height="120" /> <feBlend mode="overlay" in="SourceGraphic" in2="patternSource" /> </filter> <linearGradient id="gradient" x1="0" y1="0" x2="0" y2="1"> <stop offset="0%" stop-color="green" /> <stop offset="100%" stop-color="red" /> </linearGradient> <pattern id="pattern" width="360" height="120" patternUnits="userSpaceOnUse"> <rect x="0" y="0" width="100%" height="100%" fill="url(#gradient)" filter="url(#blend)"></rect> </pattern> </defs> <text x="0" y="60" font-family="Microsoft Yahei" font-size="60" font-weight="900" fill="url(#pattern)"> SVG纹理叠加 </text> </svg>
红绿渐变叠加石头质感纹理,最终实现的效果如下截图:

您可以狠狠地点击这里:SVG实现文本的纹理叠加效果demo
实现原理
SVG中有个和混合模式相关的滤镜元素名为
SVG中文本除了可以填充颜色外,还可以填充纹理,元素是
于是,效果达成!
兼容性
Chrome, Safari, Firefox浏览器都支持。
如果在IE浏览器下访问我们的demo页面,会看到纹理并没有叠加,那是因为,IE浏览器下的
因此,如果你希望SVG纹理叠加效果IE9+全兼容,可以试试使用正片叠加混合模式-multiply,对于大部分用户而言,是看不出什么差异的。
canvas并没有现成的混合模式api,因此,如果要想实现叠加效果,需要通过算法重新计算方法。关于混合模式的各种算法,实际上都是公开的,搜一搜就能找到。
在本文中,canvas的混合模式效果使用了一个开源的JS方法,项目地址是:https://github.com/Phrogz/context-blender
JS未压缩状态也就9K不到,各种曾经的混合模式都支持。
于是,要使用canvas实现纹理叠加效果那就容易多了。
下面是实现的效果截图:

您可以狠狠地点击这里:canvas实现文本的纹理叠加效果demo
同样的,我们可以修改渐变颜色,修改纹理图片看到其他渲染效果,例如,我们选择本地一张纸张图片作为纹理:

实现原理
绘制JS代码如下:
// 先引入context_blender.js,然后……
// canvas绘制脚本
var canvas = document.querySelector('canvas');
var context = canvas.getContext('2d');
var width = canvas.width, height = canvas.height;
context.textBaseline = 'middle';
context.font = 'bold 60px "Microsoft Yahei"';
// 绘制方法
var draw = function () {
context.clearRect(0, 0, width, height);
// 渐变和纹理
var gradient, pattern;
// 创建材质canvas
var canvasPattern = document.createElement('canvas');
var contextUnder = canvasPattern.getContext('2d');
canvasPattern.width = width;
canvasPattern.height = height;
// 创建渐变canvas
var canvasGradient = document.createElement('canvas');
var contextOver = canvasGradient.getContext('2d');
canvasGradient.width = width;
canvasGradient.height = height;
// 绘制渐变对象
gradient = contextOver.createLinearGradient(0, 0, 0, height);
gradient.addColorStop(0, red);
gradient.addColorStop(1, red);
// 纹理对象,img指纹理图片对象
pattern = contextUnder.createPattern(img, 'no-repeat');
contextUnder.fillStyle = pattern;
contextUnder.fillRect(0, 0, width, height);
// 应用渐变
contextOver.fillStyle = gradient;
contextOver.fillRect(0, 0, width, height);
// 叠加canvas
contextOver.blendOnto(contextUnder, 'overlay');
// 给当前context创建pattern
pattern = context.createPattern(canvasPattern, 'no-repeat');
// 绘制文本
context.fillStyle = pattern;
context.fillText('画布纹理叠加', 0, 60);
};原理描述:
临时创建一个canvas绘制一个渐变,临时创建一个canvas使用纹理图片填充,两个canvas叠加混合得到新的canvas,然后页面上那个canvas上的文字就把这个叠加混合后canvas作为纹理进行填充,效果即达成。
兼容性
IE9+,Chrome, Safari, Firefox浏览器都支持。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读
以上是前端技术实现文本文字纹理叠加的详细内容。更多信息请关注PHP中文网其他相关文章!




