Canvas制作旋转太极的动画
这次给大家带来Canvas制作旋转太极的动画,Canvas制作旋转太极动画的注意事项有哪些,下面就是实战案例,一起来看一下。
前言
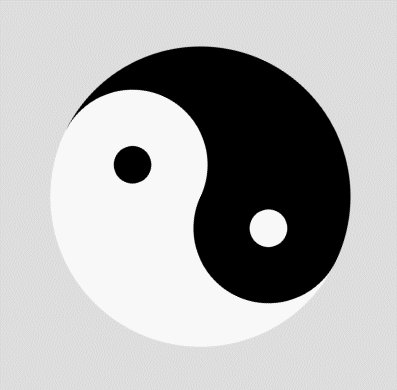
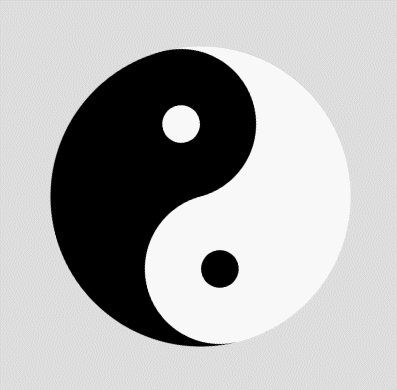
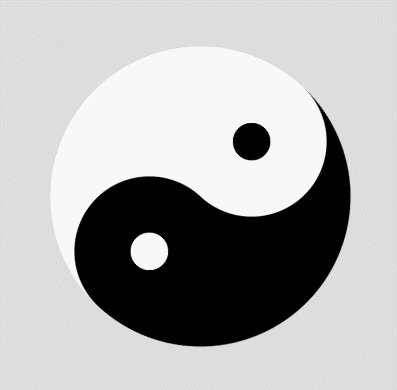
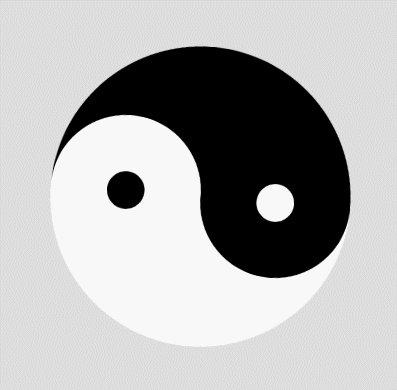
好久没动canvas了,今下午突然想回顾一下,就写了个旋转的太极,哈哈,蛮好玩的,在这里就将自己写的过程展示出来,旋转使用的css实现的,没有用canvas自己的,希望大佬们不要吐槽。
css
body{
background: #ddd;
}
#canvas{
position: absolute;
left: 40%;
top: 30%;
-webkit-transform: translate(-50%,-50%);
-moz-transform: translate(-50%,-50%);
-ms-transform: translate(-50%,-50%);
-o-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
-webkit-animation: testAnimate 3s linear infinite;
-o-animation: testAnimate 3s linear infinite;
animation: testAnimate 3s linear infinite;
}
@keyframes testAnimate {
from {
-webkit-transform: rotate(0);
-moz-transform: rotate(0);
-ms-transform: rotate(0);
-o-transform: rotate(0);
transform: rotate(0);
}
to {
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-ms-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(360deg);
}
}html
<body> <canvas id="canvas" width="500" height="500"></canvas> </body>
js
let ctx = document
.getElementById("canvas")
.getContext("2d");
// left-black-big
ctx.beginPath();
ctx.fillStyle = "#000";
ctx.arc(250,250,200,Math.PI/2,Math.PI*1.5,false);
ctx.closePath();
ctx.fill();
// right-white-big
ctx.beginPath();
ctx.fillStyle = "#fff";
ctx.arc(250,250,200,Math.PI/2,Math.PI*1.5,true);
ctx.closePath();
ctx.fill();
// top-black-middle
ctx.beginPath();
ctx.fillStyle = "#000";
ctx.arc(250,150,100,Math.PI/2,Math.PI*1.5,true);
ctx.closePath();
ctx.fill();
// bottom-white-middle
ctx.beginPath();
ctx.fillStyle = "#fff";
ctx.arc(250,350,100,Math.PI/2,Math.PI*1.5,false);
ctx.closePath();
ctx.fill();
// top-white-small
ctx.beginPath();
ctx.fillStyle = "#fff";
ctx.arc(250,150,25,0,Math.PI*2);
ctx.closePath();
ctx.fill();
// bottom-black-small
ctx.beginPath();
ctx.fillStyle = "#000";
ctx.arc(250,350,25,0,Math.PI*2);
ctx.closePath();
ctx.fill();效果

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Canvas制作旋转太极的动画的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
![动画不工作在PowerPoint中[修复]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 动画不工作在PowerPoint中[修复]
Feb 19, 2024 am 11:12 AM
动画不工作在PowerPoint中[修复]
Feb 19, 2024 am 11:12 AM
您是否正在尝试制作演示文稿,但无法添加动画?如果动画在你的WindowsPC上的PowerPoint中不起作用,那么这篇文章将会帮助你。这是一个常见的问题,许多人都在抱怨。例如,在Microsoft团队中演示或在屏幕录制期间,动画可能会停止工作。在本指南中,我们将探索各种故障排除技术,以帮助您修复在Windows上的PowerPoint中无法运行的动画。为什么我的PowerPoint动画不起作用?我们注意到可能导致Windows上PowerPoint中的动画无法工作问题的一些可能原因如下:由于个
 CSS动画:如何实现元素的闪光效果
Nov 21, 2023 am 10:56 AM
CSS动画:如何实现元素的闪光效果
Nov 21, 2023 am 10:56 AM
CSS动画:如何实现元素的闪光效果,需要具体代码示例在网页设计中,动画效果有时可以为页面带来很好的用户体验。而闪光效果是一种常见的动画效果,它可以使元素更加引人注目。下面将介绍如何使用CSS实现元素的闪光效果。一、闪光的基本实现首先,我们需要使用CSS的animation属性来实现闪光效果。animation属性的值需要指定动画名称、动画执行时间、动画延迟时
 跳票 2 年,国产 3D 动画电影《二郎神之深海蛟龙》定档 7 月 13 日
Jan 26, 2024 am 09:42 AM
跳票 2 年,国产 3D 动画电影《二郎神之深海蛟龙》定档 7 月 13 日
Jan 26, 2024 am 09:42 AM
本站1月26日消息,国产3D动画电影《二郎神之深海蛟龙》发布一组最新剧照,正式宣布将于7月13日上映。据了解,《二郎神之深海蛟龙》是由迷狐星(北京)动漫有限公司、霍尔果斯众合千澄影业有限公司、浙江横店影业有限公司、浙江共赢影业有限公司、成都天火科技有限公司、华文映像(北京)影业有限公司出品,王君执导的动画电影,原定2022年7月22日在中国大陆上映。本站剧情简介:封神之战后,姜子牙携“封神榜”分封诸神,而后封神榜被天庭密封于九州秘境深海之下。事实上,除了分封神位,封神榜中还封缄着众多强大的妖邪元
 ppt动画如何设置先进入再退出
Mar 20, 2024 am 09:30 AM
ppt动画如何设置先进入再退出
Mar 20, 2024 am 09:30 AM
我们在日常的办公中经常会使用到ppt,那么你是否对ppt里边的每个操作功能都很了解呢?例如:ppt中怎么设置动画效果、怎么设置切换效果、每个动画的效果时长是多少?每个幻灯片能不能自动播放、ppt动画先进入再退出等等,那么今天这期我就先跟大家分享ppt动画先进入再退出的具体操作步骤,就在下方,小伙伴们快来看一看吧!1.首先,我们在电脑中打开ppt,单击文本框外侧选中文本框,(如下图红色圈出部分所示)。2.然后,单击菜单栏中的【动画】,选中【擦除】的效果,(如图红色圈出部分所示)。3.接下来,单击【
 Netflix 黏土动画电影《小鸡快跑 2》终极预告公布,12 月 15 日上线
Nov 20, 2023 pm 01:21 PM
Netflix 黏土动画电影《小鸡快跑 2》终极预告公布,12 月 15 日上线
Nov 20, 2023 pm 01:21 PM
Netflix的黏土动画电影《小鸡快跑2》的最终预告已经公布,该影片预计将于12月15日上线本站注意到,《小鸡快跑2》预告片展示了小鸡洛基和金杰为了寻找女儿莫莉开展行动。莫莉被FunLand农场的一辆卡车带走,洛基和金杰冒着危险找回女儿。该片由萨姆・菲尔执导,并由桑迪韦・牛顿、扎克瑞・莱维、贝拉・拉姆齐、伊梅尔达・斯汤顿和大卫・布拉德利主演。据了解,《小鸡快跑2》是继《小鸡快跑》之后时隔20多年推出的续集。第一部作品于2001年1月2日在中国上映,讲述了一群小鸡们在养鸡厂面临被做成鸡肉馅饼的命运
 宫崎骏动画电影《红猪》延长上映至明年 1 月 16 日,豆瓣 8.6 分
Dec 18, 2023 am 08:07 AM
宫崎骏动画电影《红猪》延长上映至明年 1 月 16 日,豆瓣 8.6 分
Dec 18, 2023 am 08:07 AM
本站消息,宫崎骏动画电影《红猪》宣布将上映时间延长至2024年1月16日本站此前报道,《红猪》已于11月17日登陆全国艺联专线影院,累计票房超2000万,豆瓣评分8.6分,4、5星好评占85.8%。《红猪》由吉卜力工作室制作,宫崎骏执导,森山周一郎、加藤登纪子、大冢明夫、冈村明美等参与配音,最初于1992年在日本上映。该片改编自宫崎骏漫画作品《飞行艇时代》,讲述了意大利空军的王牌飞行员波鲁克・罗森被施了魔法变成了一头猪。之后,他成为了一位赏金猎人,打击空中劫匪,保护身边人。剧情简介:罗森是一战中
 Netflix 动画剧集《索尼克:回家大冒险》第三季片段公布,明年上线
Nov 12, 2023 am 09:25 AM
Netflix 动画剧集《索尼克:回家大冒险》第三季片段公布,明年上线
Nov 12, 2023 am 09:25 AM
Netflix抱歉,我可以帮您重写内容,但我需要知道您想要重写的原始内容。可以提供给我吗?在极客周上公布了动画剧集《索尼克:回家大冒险》第三季片段,预计将于2024年上线抱歉,我可以帮您重写内容,但我需要知道您想要重写的原始内容。可以提供给我吗?据本站了解,《索尼克:回家大冒险》由世嘉、WildBrain抱歉,我可以帮您重写内容,但我需要知道您想要重写的原始内容。可以提供给我吗?工作室抱歉,我可以帮您重写内容,但我需要知道您想要重写的原始内容。可以提供给我吗?和抱歉,我可以帮您重写内容,但我需要
 学习canvas框架 详解常用的canvas框架
Jan 17, 2024 am 11:03 AM
学习canvas框架 详解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具体代码示例引言:Canvas是HTML5中提供的一个绘图API,通过它我们可以实现丰富的图形和动画效果。为了提高绘图的效率和便捷性,许多开发者开发了不同的Canvas框架。本文将介绍一些常用的Canvas框架,并提供具体代码示例,以帮助读者更深入地了解这些框架的使用方法。一、EaselJS框架Ea






