nth-child与nth-of-type的元素在CSS中如何查找
这次给大家带来nth-child与nth-of-type的元素在CSS中如何查找,nth-child与nth-of-type元素在CSS中查找的注意事项有哪些,下面就是实战案例,一起来看一下。
nth-child和nth-of-type是css的两个伪选择符。应用中,这两者常常容易混淆。这里把它们拿出来仔细做个对比,看看这两者是怎么查找元素的。
nth-child(n) —— 寻找第n个子元素
nth-of-type(n) —— 寻找同一类型元素里的第n个元素
看这个定义也许还不是很清楚他们的区别,我们一点点来区分。
p:nth-child(2) 与 p:nth-pf-type(2)
HTML代码如下
<p> <p style="float:left;width:200px;"> <p>pgh1</p> <p>pgh2</p> <p>pgh3</p> <p>pgh4</p> </p> <p style="float:left;width:200px;"> <h5>p1</h5> <h5>p2</h5> <h5>p3</h5> <h5>p4</h5> </p>
分别应用两个样式, 都是找第二个元素
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
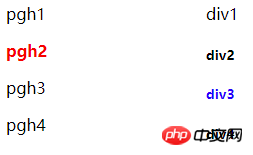
}结果:两者都应用成功。

现在我们对HTML代码做点改动,让他们出现一些不同。我们将第一个p元素和第一个h5元素改为label,代码如下:
<p> <p style="float:left;width:200px;"> <label>pgh1</label> <p>pgh2</p> <p>pgh3</p> <p>pgh4</p> </p> <p style="float:left;width:200px;"> <label>p1</label> <h5>p2</h5> <h5>p3</h5> <h5>p4</h5> </p>
样式不变,这时再来看效果,发现nth-of-type(2)结果变了,这时高亮的是p3。到这里也算符合我们的逻辑。h5:nth-of-type(2)要找的是第二个h5类型的元素,也就是p3。

继续改动HTML代码。我们恢复第一个p元素和第一个h5元素,将第二个p元素和第二个h5元素改为label,样式仍保持不变,结果会怎样呢?
HTML如下:
<p> <p style="float:left;width:200px;"> <p>pgh1</p> <label>pgh2</label> <p>pgh3</p> <p>pgh4</p> </p> <p style="float:left;width:200px;"> <h5>p1</h5> <label>p2</label> <h5>p3</h5> <h5>p4</h5> </p>
CSS 不变:
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
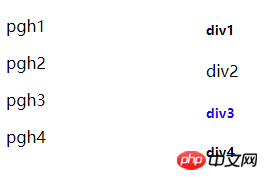
}结果:nth-child没有效果,nth-of-type高亮的是p3。

为什么会这样呢?
nth-child 是查找一堆兄弟元素里的第二个元素,不管那元素是什么,只要它排行老二。这里左侧p找到的是,右侧p找到的是。找到之后,再和前面的选择符进行匹配,如果匹配对了,那就应用样式。前面的选择符是p,也就是要求元素是p类型,但这里都是label,不匹配,两个元素都不会应用这个样式。
nth-of-type 是在一堆兄弟元素里找到相同HTML标记类型(Markup Type)元素中排行第二的元素。在左侧的p中,
pgh3
是p类型里排行第二的元素;在右侧的p中,p3
是h5类型里排行第二的元素。找到之后,再和前面的选择符进行匹配,如果匹配对了,那就应用样式。前面的选择符是h5, 那么只有右侧p的p3
元素应用了样式,左侧p的pgh3
则不会。
所以,nth-child和nth-of-type的不同之处就是查找元素的方式不同。前者是查找兄弟元素中某个绝对位置的元素,后者是查找同类型元素中某个绝对位置的元素。相同之处是,两者都是找到元素之后再与前面的选择符进行匹配,这里的匹配方式是一样的。
稍微往下延伸,清楚了查找方式,那么不管前面的选择符怎么变,最后都是先查找到元素再与前面的选择符进行匹配。也就是说选择符与他们的查找方式没有关系。弄清楚这个就不会被不同的组合混淆了。
p:nth-child(2) 正确:查找第二个元素,且这个元素是p。错误:查找第二个为p的元素
.info:nth-child(2) 正确:查找第二个元素,且这个元素的class包含"info"。错误:查找第二个class包含"info"的元素。
p:nth-of-type(2) 查找相同HTML标记类型中排行第二的元素,且这个元素是p(或者直观的说查找第二个p类型元素)
.info:nth-of-type(2) 查找相同HTML标记类型中排行第二的元素,且这个元素的class包含"info"
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是nth-child与nth-of-type的元素在CSS中如何查找的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
前几天我只是和埃里克·迈耶(Eric Meyer)聊天,我想起了我成长时代的埃里克·迈耶(Eric Meyer)的故事。我写了一篇有关CSS特异性的博客文章,以及













