分析JS中sort方法的使用及其原理
本文主要和大家分析JS中sort方法的使用及其原理,需要的朋友可以参考下,希望能帮助到大家。下面跟随小编一起来看一下吧。
原生JS中提供了两个用来重排序的方法:reverse()和sort(),reverse()没什么好说的,就是直接使数组反转,例如下面的例子:
var arr = [1, 2, 3, 4, 5, -1, -10, 9, 0];
arr.reverse();
alert(arr);
//0, 9, -10, -1, 5, 4, 3, 2, 1运行结果就是数组的逆序,没什么好说的。
下面来详细说一下sort()这个方法:
sort方法可以直接调用,不传入任何参数,也可以传入一个比较函数作为参数,关于比较函数待会再解释,下面先说不传参的时候。
当不传入参数的时候,sort()方法会调用默认的排序的方式,即先调用每个数组项的toString()转型方法,然后按照字符串Unicode编码顺序来对字符串进行排序,例如下面的例子:
var arr = [1, 2, 3, 15, 22, 33];
arr.sort();
alert(arr);
//1, 15, 2, 22, 3, 33输出结果可能和想象中的不一样,但是这是按照这些数字在Unicode字符集中的顺序进行排序的。
那么怎么才能让他按照我们的想法对数组进行排序呢?没错,就是传入一个函数作为参数,来指明排序方式。(注意,参数必须是函数,不能是其他的)
这个函数可以像下面这样写:
function cmp (value1, value2) {
if (value1 < value2) {
return 1;
}
else if (value1 > value2) {
return -1;
} else {
return 0;
}
}还是解释一下这个函数,如果value2大于value1,那么就会返回1,即true,那么就会执行交换,这样就会把较大的value2放在前面,则较小value1就放在后面。这样整体排下来就会是一个从大到小的排序。下面是一个实际应用的例子:
var arr = [1, 2, 3, 15, 22, 33, 44, 55, 0, -1, 22, 55];
function cmp (value1, value2) {
if (value1 < value2) {
return 1;
}
else if (value1 > value2) {
return -1;
} else {
return 0;
}
}
arr.sort(cmp);
alert(arr);运行结果:

还有一种简化的cmp函数的书写方法:
function cmp (a, b) {
return b - a;
}这个函数和上面的函数作用是相同的,当b比较大的时候,就会返回一个大于等于1的数,即true,这样就会执行交换,总体结果也是一种降序排序,可以自己写代码试一下。
那么,现在实现了对数组中的数字进行排序,那么怎么实现根据数组对象中某个属性值进行排序呢?
这里就要用到JS函数的一个特点,就是用函数作为返回值,可以嵌套一层函数用来接收对象属性名,表示按照哪个属性进行排序:
<script type="text/javascript">
var arr = [
{ name: 'guo', age: 20},
{ name: 'yu', age: 19},
{ name: 'liu', age: 15}
];
function cmp (property) {
return function (a, b){
var value1 = a[property];
var value2 = b[property];
return value1 - value2;
}
}
arr.sort(cmp('age'));
for (var i=0; i<3; i++) {
alert(arr[i].name);
}
//liu, yu, guo
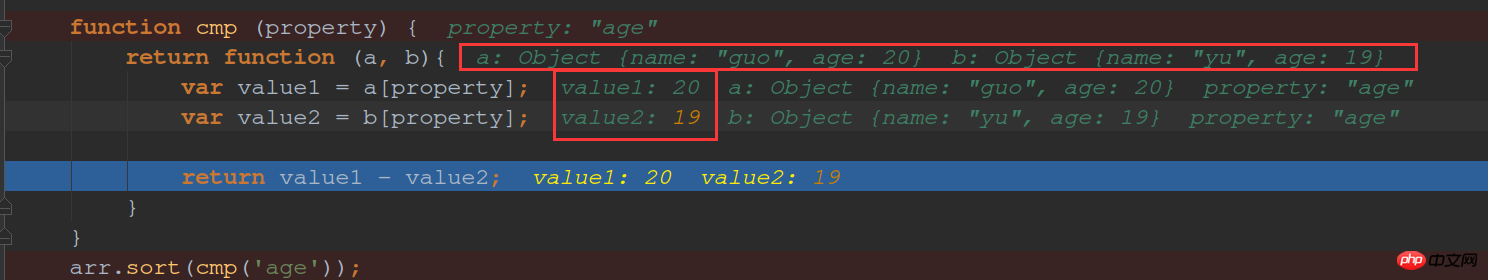
</script>有些人可能现在的cmp函数不太理解,那么可以调试一下这段代码看看究竟发生了什么:

可以看到,cmp函数中的property只是起到了标识的作用,而实际上arr中的数据是传递给了内部的function,然后由内部的function的参数来根据property来取得需要进行比较的值进行比较。
以上是分析JS中sort方法的使用及其原理的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
掌握了入门级TypeScript教程后,您应该能够在支持TypeScript的IDE中编写自己的代码,并将其编译成JavaScript。本教程将深入探讨TypeScript中各种数据类型。 JavaScript拥有七种数据类型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。TypeScript在此基础上定义了更多类型,本教程将详细介绍所有这些类型。 Null数据类型 与JavaScript一样,TypeScript中的null
 如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
本文探讨了Java收藏框架的有效使用。 它强调根据数据结构,性能需求和线程安全选择适当的收集(列表,设置,地图,队列)。 通过高效优化收集用法
 开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
本教程将介绍如何使用 Chart.js 创建饼图、环形图和气泡图。此前,我们已学习了 Chart.js 的四种图表类型:折线图和条形图(教程二),以及雷达图和极地区域图(教程三)。 创建饼图和环形图 饼图和环形图非常适合展示某个整体被划分为不同部分的比例。例如,可以使用饼图展示野生动物园中雄狮、雌狮和幼狮的百分比,或不同候选人在选举中获得的投票百分比。 饼图仅适用于比较单个参数或数据集。需要注意的是,饼图无法绘制值为零的实体,因为饼图中扇形的角度取决于数据点的数值大小。这意味着任何占比为零的实体








