CSS双飞翼布局的详解
这次给大家带来CSS双飞翼布局的详解,实现CSS双飞翼布局的注意事项有哪些,下面就是实战案例,一起来看一下。
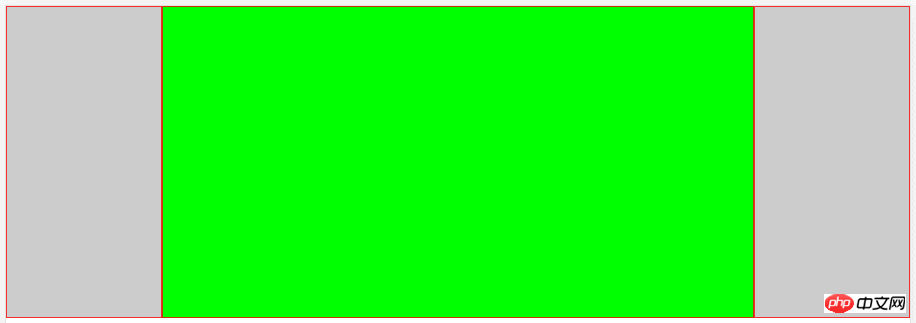
双飞翼布局,就是两端固定宽高,中间自适应的三栏布局
先来张图,左边和右边的灰色块是固定宽高的,中间绿色的区域是宽高自适应

方式一:通过flex弹性布局来实现
看代码
//HTML结构,p2是中间的自适应区域
...
<body>
<p class="wrap">
<p class="p1"></p>
<p class="p2"></p>
<p class="p3"></p>
</p>
</body>
...
*{ //先简单粗暴的解决一下浏览器的默认样式
margin: 0;
padding: 0;
border: 0;
box-sizing:border-box; //使用border-box,盒模型好计算,妈妈再也不用担心我算不清块宽高了
}
.wrap{
width: 100%;
height: 100%;
display: flex; //使用弹性布局
flex-flow:row nowrap; //以沿主轴方向行显示,不换行,从而来显示3个块
justify-content:space-around; //这一个加和不叫其实也没事,加上去的意思就是两端对齐
}
[class^='p']{ // 给所有的p都加上高和边框样式,方便观看,不然都缩成一条线了
height: 400px;
border: 1px solid #f00;
}
.p1,.p3{ //给两端的p固定的宽
width: 200px;
background-color: #ccc;
flex-shrink: 1; //默认是1,所以不用写也没事,写出来自是表达这个意思
}
.p2{
background-color: #0f0;
flex-grow:1; //这个比较重要,作用是让第二个块的宽度撑满剩余的空间
}
方式二:通过定位来实现
HTML结构不变,看样式
.wrap{
width: 100%; //同样实现宽高100%铺开
height: 100%;
position: relative; //父层添加相对定位,让子元素相对父层来定位
}
[class^='p']{
height: 400px;
border: 1px solid #f00;
}
.p1,.p3{
position: absolute;
width: 200px;
background-color: #ccc;
}
.p1{
left: 0; //固定在父层的左侧
top: 0;
}
.p3{
right: 0; //固定在父层的右侧
top: 0;
}
.p2{
background-color: #0f0;
/*这个是关键,我们没有给中间的p2添加过宽属性,所以默认占用父层宽的100%,
由于两侧块宽是固定的,所以中间的自适应块左右分别200px的外边距中间的content区域就会实现自适应*/
margin: 0 200px;
}
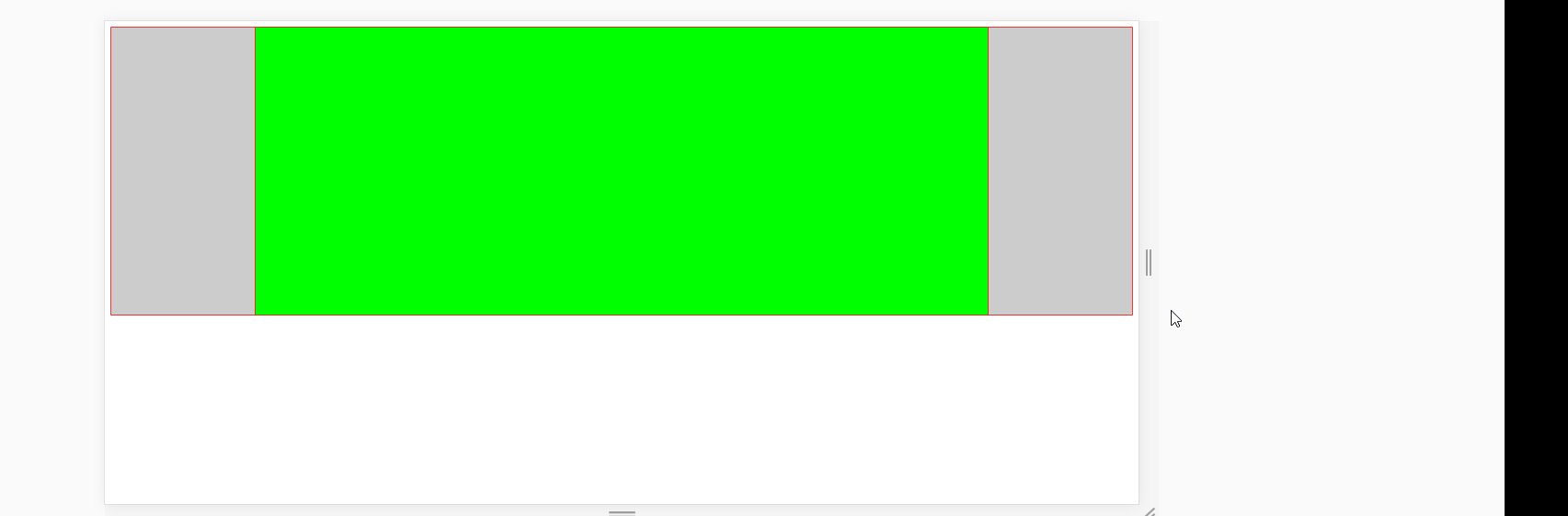
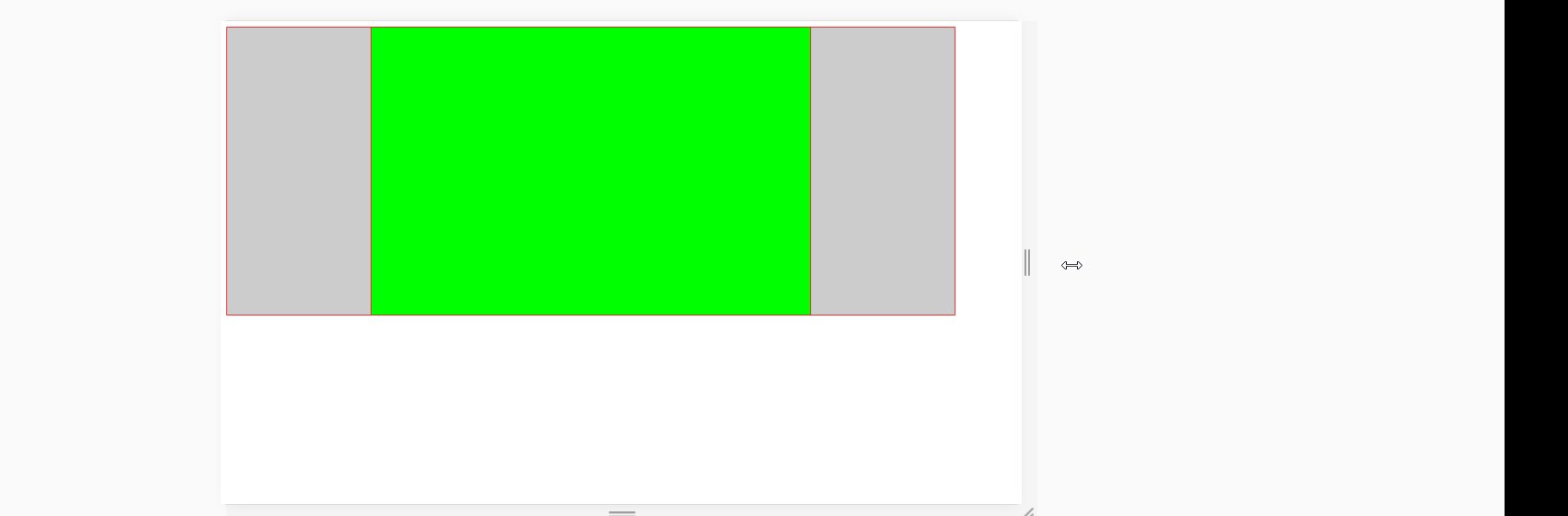
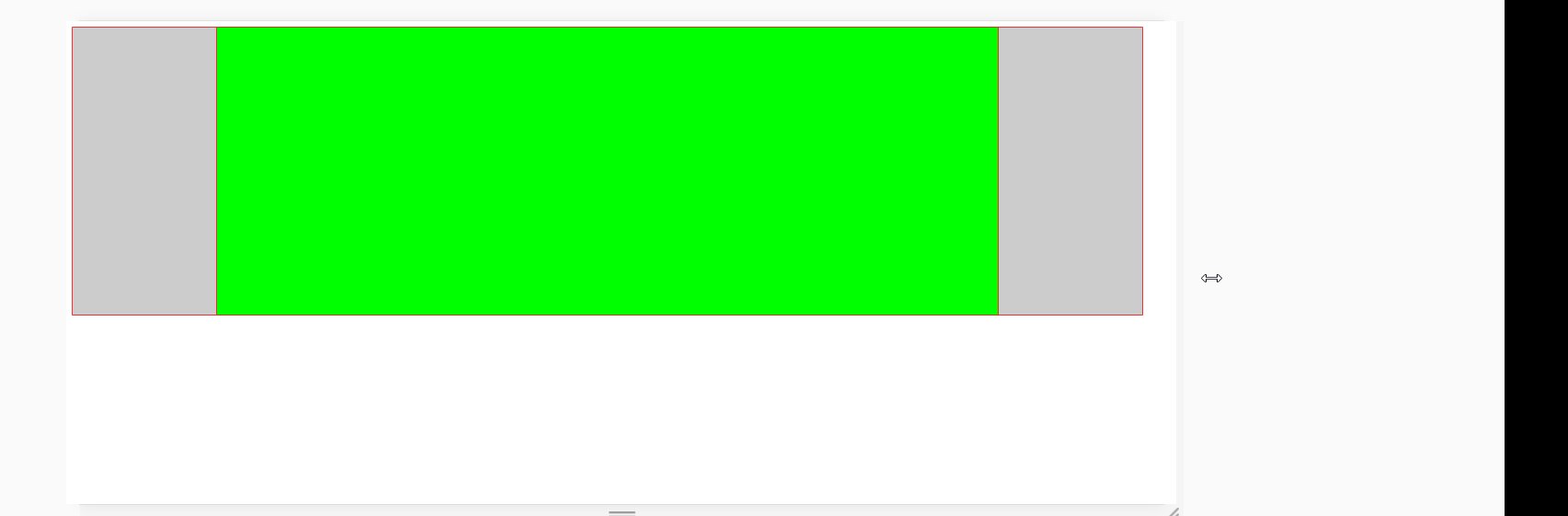
效果

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是CSS双飞翼布局的详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






