用CSS实现页面的尖角、小三角、不同方向尖角
这次给大家带来用CSS实现页面的尖角、小三角、不同方向尖角,用CSS实现页面的尖角、小三角、不同方向尖角的注意事项有哪些,下面就是实战案例,一起来看一下。
效果图:
方法一的效果图:

方法二的效果图:

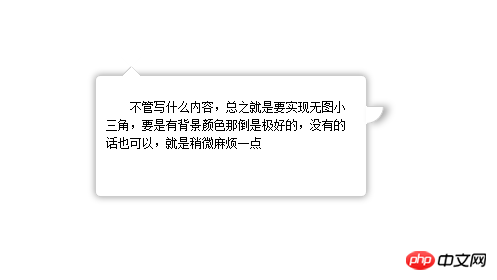
方法三的效果图:

方法1:因为有背景,所有实现起来比较方便,尖角的内部同个颜色就可以不用考虑遮挡问题
html:
<p id="first"> <p>带背景颜色的小三角实现是比较简单的!</p> <span id="top"></span> </p>
css
#top {
position: absolute;
width: 0px;
height: 0px;
line-height: 0px;/*为了防止ie下出现题型*/
border-bottom: 10px solid #89b007;
border-left: 10px solid #fff;
border-right: 10px solid #fff;
left: 76px;
top: -10px;
}
#first {
border-radius:8px;
-moz-border-radius:8px;-ms-border-radius:8px;-o-border-radius:8px;-webkit-border-radius:8px;
position: absolute;
height: 150px;
width: 300px;
background: #89b007;
left: 22px;
top: 33px;
}
#first p{ padding:10px; line-height:1.5; color:#FFF;}方法2:
html
<p class="w">
<p class="x">
<p><a href="#">用面向对象的思想去书写css,用面向对象的心态去书写css。</a></p>
<span class="z">◆</span> <span class="y">◆</span> </p>
</p>css
* {
margin: 0;
padding: 0;
}
a{ color:#666; text-decoration:none; line-height:25px; text-indent:24px;}
.w{ width:200px; position:absolute; background:#999; left:400px; top:200px; font-size:12px; text-align:left}/*模拟灰色阴影背景层*/
.x{ width:180px; position:relative; background:#fff; border:1px solid #ccc; padding:10px; left:-4px; top:-4px;}/*内容p*/
.y , .z{
position: absolute;
left: 141px;
}
.y{
color: #ccc;
font-size: 19px;
top:-12px;
z-index:1;
}/*模拟小三角*/
.z{
color: #fff;
font-size: 19px;
top:-11px; z-index:3;
}/*模拟小三角*/方法3:
<p id="content"> <span class="out"></span><span class="iner"></span> <span class="right"></span> <p>不管写什么内容,总之就是要实现无图小三角,要是有背景颜色那倒是极好的,没有的话也可以,就是稍微麻烦一点</p> </p>
#content {
text-indent: 2em;
box-shadow: 0px 0px 10px #999;
padding: 10px;
font-size: 12px;
line-height: 1.5;
border-radius: 5px;
height: 100px;
width: 250px;
position: relative;
margin: 200px auto;
border: 1px solid #CCC;
}
span {
position: absolute;
left: 25px;
height: 0px;
width: 0px;
}
/*上部小三角实现样式开始*/
span.out {
line-height: 0;
border-width: 10px;
border-color: transparent transparent #CCC transparent;
border-style: dashed dashed solid dashed;
top: -20px;
}
span.iner {
border-width: 10px;
border-color: #fff transparent #FFF transparent;
border-style: dashed dashed solid dashed;
top: -19px;
line-height: 0;
}
/*右部小三角实现样式开始*/
span.right {
background: #FFF;
border-width: 1px;
width: 16px;
height: 16px;
border-color: #CCC #CCC transparent transparent;
border-style: solid solid dashed dashed;
left: 270px;
top: 30px;
border-radius: 0 0 100% 0;/*这里radius的值不要选取绝对值因为在放大或者缩小的过程中会产生封不住口的现象*/
line-height: 0;
box-shadow: 5px 0 10px #aaa;
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是用CSS实现页面的尖角、小三角、不同方向尖角的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






