用HTML+CSS实现下拉菜单
这次给大家带来用HTML+CSS实现下拉菜单,用HTML+CSS实现下拉菜单的注意事项有哪些,下面就是实战案例,一起来看一下。
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>下拉框</title>
<style type="text/css">
*{ margin:0px; padding:0px;}
#nav{ width:600px; height:40px; margin:0 auto;}
#nav ul{ list-style:none;}
#nav ul li{ float:left; line-height:40px; text-align:center; position:relative;}
#nav ul li a{ text-decoration:none; color:#000; display:block;padding:0px 10px;}
#nav ul li a:hover{ color:#FFF; background:#333}
#nav ul li ul{ position:absolute; display:none;}
#nav ul li ul li{ float:none; line-height:30px; text-align:left;}
#nav ul li ul li a{ width:100%;}
#nav ul li ul li a:hover{ background-color:#06f;}
#nav ul li:hover ul{ display:block}
</style>
</head>
<p id="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">学习中心</a>
<ul>
<li><a href="#">java</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">C语言</a></li>
</ul>
</li>
<li><a href="#">个人中心</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</p>
<body>
</body>
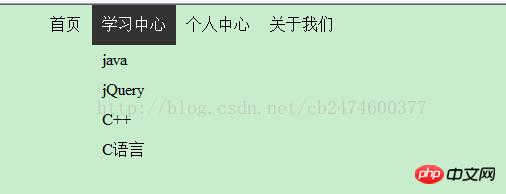
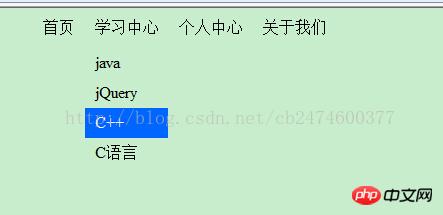
</html>效果图:


相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是用HTML+CSS实现下拉菜单的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 WPS表格下拉菜单怎么做
Mar 21, 2024 pm 01:31 PM
WPS表格下拉菜单怎么做
Mar 21, 2024 pm 01:31 PM
WPS表格下拉菜单怎么做:选中要设置下拉菜单的单元格后,依次点击“数据”,“有效性”,再在弹出的对话框中进行相应设置后,以此来下拉我们的菜单。WPS作为一款功能强大的办公软件,其自身拥有的能够编辑文档、统计数据表格等的功能,为很多需要和文字、数据等打交道的人们提供了很多的方便。而要想熟练地运用WPS软件为我们提供很多方便,就需要我们能够先掌握住WPS软件的各种非常基本的操作,在这篇文章里,小编就给大家分享一下怎么在用WPS软件做出的WPS表格中进行下拉菜单的操作。在打开WPS表格后,首先用鼠标选
 如何在 Microsoft Word 中添加艺术页面边框
Apr 27, 2023 pm 08:25 PM
如何在 Microsoft Word 中添加艺术页面边框
Apr 27, 2023 pm 08:25 PM
您是否厌倦了一直在Word文档上看到传统的黑色边框?您是否正在寻找如何为您的文档添加一些彩色和艺术边框以使其更具吸引力和乐趣的方法?在Word文档的不同页面中添加不同的艺术边框怎么样?或者一次将单个艺术边框应用于文档中的所有页面?我知道你和我们一样对这整个艺术边界的事情感到兴奋!直接阅读本文,了解如何成功地将艺术边框应用于Word文档。第1部分:如何将相同的艺术页面边框应用于Word文档中的所有页面第1步:打开Word文档,然后单击顶部功能区中的“设计”选项卡。在DESIGN选
 如何打印不带注释的 Word 文档
Apr 18, 2023 pm 02:19 PM
如何打印不带注释的 Word 文档
Apr 18, 2023 pm 02:19 PM
对于MicrosoftWord,注释很重要,尤其是当文档在多人之间共享时。每个人都可以通过他/她的评论在文档内容中添加一些内容,并且保留这些评论以供以后参考是非常重要的。但是当你需要打印文档时,你真的需要打印注释吗?在某些情况下,是的。但对于其他一些情况,这是一个很大的不!在本文中,我们通过2种不同的解决方案解释了如何轻松打印Word文档而不打印其上的评论。请记住,评论只是被隐藏,不会被删除。因此,您绝对不会在此处冒您文档的任何部分的风险,在没有评论的情况下打印它。希望你喜欢!解决方案1:通
 如何在 Excel 中创建带有符号的下拉列表
Apr 14, 2023 am 09:04 AM
如何在 Excel 中创建带有符号的下拉列表
Apr 14, 2023 am 09:04 AM
在 Excel 工作表中创建下拉列表很容易,只要它是一个普通的下拉菜单即可。但是,如果您必须通过添加特殊符号使其特别,或者通过添加一些文本以及符号使其更加特别,该怎么办?好吧,听起来很有趣,但想知道这是否可能?当 Geek Page 随时为您提供帮助时,您有什么不知道的答案?这篇文章都是关于创建下拉菜单,带有符号以及符号和文本。希望你喜欢阅读这篇文章!另请阅读:如何在 Microsoft Excel 中添加下拉菜单第 1 部分:创建仅包含符号的下拉列表要创建带有符号的下拉菜单,我们首先需要创建源
 在 Windows 11 上调整屏幕以监控的 5 种方法(和修复)
Apr 14, 2023 pm 03:28 PM
在 Windows 11 上调整屏幕以监控的 5 种方法(和修复)
Apr 14, 2023 pm 03:28 PM
由于最近世界各地的改进,PC部件现在以厂商建议零售价出售,这促使许多用户最终构建了他们梦想中的PC。构建PC可能会遇到挑战,其中一项任务是使您的屏幕适合显示器的显示。如果您无法将屏幕安装到Windows11上的显示器上,那么您需要了解的就是这一切。让我们开始吧。如何以5种方式调整屏幕以在Windows11上进行监控要使您的屏幕适合您的显示器,您可以根据当前设置调整分辨率、缩放比例或显示输出设置。我们建议您尝试调整分辨率大小以保持视觉质量和dpi。但是,如果这对您不起作用,您可以尝
 实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果,需要具体代码示例随着移动互联网的普及,微信小程序成为了互联网开发的重要一环,越来越多的人开始关注和使用微信小程序。微信小程序的开发相比传统的APP开发更加简便快捷,但也需要掌握一定的开发技巧。在微信小程序的开发中,下拉菜单是一个常见的UI组件,实现了更好的用户操作体验。本文将详细介绍如何在微信小程序中实现下拉菜单效果,并提供具
 如何禁用 Windows 11 上的搜索功能
Apr 13, 2023 pm 05:28 PM
如何禁用 Windows 11 上的搜索功能
Apr 13, 2023 pm 05:28 PM
为什么我需要禁用 Windows 搜索?信不信由你,除了摆脱讨厌的 Bing 结果之外,在 Windows 11 上禁用搜索功能还有一些好处。这些好处包括回收硬盘驱动器上的计算机资源和空间,以及减少耗电量和正在进行的后台任务。此外,禁用功能可以帮助那些在 Windows 11 上挣扎的低端 PC。Windows 11 的系统要求非常高,通过减少计算机必须处理的工作量,您将使机器运行更流畅、更快。不建议您禁用任何类型的搜索功能。Windows Search 是目前 Windows 11 上最高效的
 如何在Google幻灯片中设置图像透明度?
Apr 25, 2023 pm 06:52 PM
如何在Google幻灯片中设置图像透明度?
Apr 25, 2023 pm 06:52 PM
如何更改Google幻灯片中图像的透明度Google幻灯片允许您对图像进行微小的更改。您可以使用Google幻灯片中的“格式选项”菜单来更改您插入的任何图像的透明度级别。要使用Google幻灯片中的“格式选项”菜单使图像透明:打开您现有的Google幻灯片演示文稿或创建一个新的。在其中一张幻灯片的演示文稿中选择现有图像。或者,通过按“插入”> “图像” 并选择其中一个上传选项来添加图像。选择图像后,按工具栏中的格式选项按钮。或者,右键单击图像并选择格式选项。“ 格式选项”菜单






