HTML5+CSS3加载进度条与下载进度条实现
这次给大家带来HTML5+CSS3加载进度条与下载进度条实现,HTML5+CSS3加载进度条与下载进度条实现的注意事项有哪些,下面就是实战案例,一起来看一下。
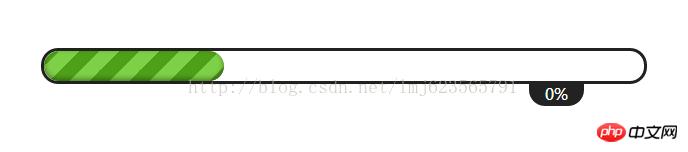
效果图:

1、html结构:
<p id="loadBar01" class="loadBar"> <p> <span class="percent"> <i></i> </span> </p> <span class="percentNum">0%</span> </p>
简单分析下:
p.loadBar代表整个进度条
p.loadBar p 设置了圆角表框 ,p.loadBar p span 为进度 (动态改变宽度), p.loadBar p span i 为进度填充背景色(即width=100%)
HTML的结构,大家可以自己设计,只要合理,都没有问题~
2、CSS:
body
{
font-family: Thoma, Microsoft YaHei, 'Lato', Calibri, Arial, sans-serif;
}
#content
{
margin: 120px auto;
width: 80%;
}
.loadBar
{
width: 600px;
height: 30px;
border: 3px solid #212121;
border-radius: 20px;
position: relative;
}
.loadBar p
{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.loadBar p span, .loadBar p i
{
box-shadow: inset 0 -2px 6px rgba(0, 0, 0, .4);
width: 0%;
display: block;
height: 100%;
position: absolute;
top: 0;
left: 0;
border-radius: 20px;
}
.loadBar p i
{
width: 100%;
-webkit-animation: move .8s linear infinite;
background: -webkit-linear-gradient(left top, #7ed047 0%, #7ed047 25%, #4ea018 25%, #4ea018 50%, #7ed047 50%, #7ed047 75%, #4ea018 75%, #4ea018 100%);
background-size: 40px 40px;
}
.loadBar .percentNum
{
position: absolute;
top: 100%;
right: 10%;
padding: 1px 15px;
border-bottom-left-radius: 16px;
border-bottom-right-radius: 16px;
border: 1px solid #222;
background-color: #222;
color: #fff;
}
@-webkit-keyframes move
{
0%
{
background-position: 0 0;
}
100%
{
background-position: 40px 0;
}
}此时效果为:

整体布局就是利用position relative和absolute~
比较难的地方就是,渐变条的实现:
我们采用
a、从左上到右下的渐变
b、颜色分别为:0-25% 为#7ed047 , 25%-50% 为#4ea018 , 50%-75%为#7ed047 , 75%-100%为#4ea018
c、背景的大小为40px 40px 这个设置超过高度就行, 越大,条文宽度越宽
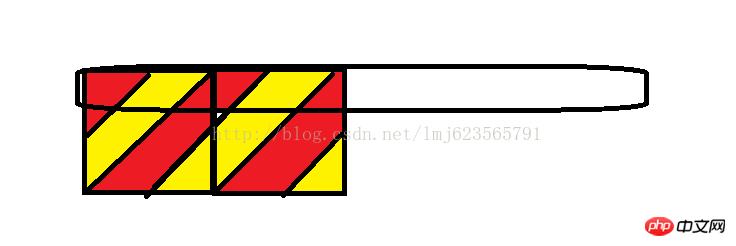
分析图:

设置的原理就是上图了,同时可以背景宽度设置越大,条文宽度越大;
3、设置Js,创建LoadBar对象
function LoadingBar(id)
{
this.loadbar = $("#" + id);
this.percentEle = $(".percent", this.loadbar);
this.percentNumEle = $(".percentNum", this.loadbar);
this.max = 100;
this.currentProgress = 0;
}
LoadingBar.prototype = {
constructor: LoadingBar,
setMax: function (maxVal)
{
this.max = maxVal;
},
setProgress: function (val)
{
if (val >= this.max)
{
val = this.max;
}
this.currentProgress = parseInt((val / this.max) * 100) + "%";
this.percentEle.width(this.currentProgress);
this.percentNumEle.text(this.currentProgress);
}
};我们创建了一个LoadBar对象,同时公开了两个方法,一个设置最大进度,一个设置当前进度;比如下载文件最大进度为文件大小,当前进度为已下载文件大小。
4、测试
最后我们测试下我们的代码:
$(function ()
{
var loadbar = new LoadingBar("loadBar01");
var max = 1000;
loadbar.setMax(max);
var i = 0;
var time = setInterval(function ()
{
loadbar.setProgress(i);
if (i == max)
{
clearInterval(time);
return;
}
i += 10;
}, 40);
});相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
CSS3的webkit-tap-highlight-color属性如何使用
以上是HTML5+CSS3加载进度条与下载进度条实现的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中placeholder是什么意思
May 07, 2024 am 09:57 AM
vue中placeholder是什么意思
May 07, 2024 am 09:57 AM
在 Vue.js 中,placeholder 属性指定输入元素的占位符文本,当用户未输入内容时显示,提供输入提示或示例,提高表单可访问性。其用法为在输入元素中设置 placeholder 属性,并可使用 CSS 自定义外观。最佳实践包括与输入相关、简短清晰、避免默认文本,并考虑可访问性。
 js中span是什么意思
May 06, 2024 am 11:42 AM
js中span是什么意思
May 06, 2024 am 11:42 AM
span 标签可为文本添加样式、属性或行为,用于:添加样式,如颜色、字体大小。设置属性,如 id、class 等。关联行为,如点击、悬停等。标记文本,以便进一步处理或引用。
 js中rem是什么意思
May 06, 2024 am 11:30 AM
js中rem是什么意思
May 06, 2024 am 11:30 AM
CSS 中的 REM 是一种相对于根元素(html)字体大小的相对单位。它具有以下特点:相对根元素字体大小,不受父元素影响。当根元素字体大小改变时,使用 REM 的元素也会相应调整。可用于任何 CSS 属性。使用 REM 的优点包括:响应性:保持不同设备和屏幕大小上的文本可读性。一致性:确保整个网站字体大小一致。可扩展性:通过调整根元素字体大小轻松更改全局字体大小。
 vue中引入图片的方法
May 02, 2024 pm 10:48 PM
vue中引入图片的方法
May 02, 2024 pm 10:48 PM
Vue 中引入图片有五种方法:通过 URL、require 函数、静态文件、v-bind 指令和 CSS 背景图片。可以在 Vue 的计算属性或侦听器中处理动态图片,并使用打包工具优化图片加载。确保路径正确,否则会显示加载错误。
 js中什么是节点
May 07, 2024 pm 09:06 PM
js中什么是节点
May 07, 2024 pm 09:06 PM
节点是 JavaScript DOM 中表示 HTML 元素的实体。它们代表页面中的特定元素,可用于访问和操作该元素。常见的节点类型包括元素节点、文本节点、注释节点和文档节点。通过 DOM 方法(如 getElementById()),可以访问节点并对其进行操作,包括修改属性、添加/移除子节点、插入/替换节点和克隆节点。节点遍历有助于在 DOM 结构中导航。节点在动态创建页面内容、事件处理、动画和数据绑定方面非常有用。
 浏览器插件是什么语言写的
May 08, 2024 pm 09:36 PM
浏览器插件是什么语言写的
May 08, 2024 pm 09:36 PM
浏览器插件通常使用以下语言编写:前端语言:JavaScript、HTML、CSS后端语言:C++、Rust、WebAssembly其他语言:Python、Java
 vscode怎么设置未知属性 vscode设置未知属性方法
May 09, 2024 pm 02:43 PM
vscode怎么设置未知属性 vscode设置未知属性方法
May 09, 2024 pm 02:43 PM
1.首先,打开左下角的设置图标,点击settings选项2.随后,在跳转的窗口中找到css栏目3.最后,将unknownproperties菜单中的下拉选项改为error按钮即可
 vue中的ref和id是干什么的
May 02, 2024 pm 08:42 PM
vue中的ref和id是干什么的
May 02, 2024 pm 08:42 PM
Vue.js 中,ref 用于 JavaScript 引用 DOM 元素(可访问子组件和 DOM 元素本身),而 id 用于设置 HTML id 属性(可用于 CSS 样式、HTML 标记和 JavaScript 查找)。






