CSS3的浏览器兼容问题
这次给大家带来CSS3的浏览器兼容问题,CSS3浏览器兼容的注意事项有哪些,下面就是实战案例,一起来看一下。
本篇介绍了CSS3与页面布局学习总结——浏览器兼容与前端性能优化,具体如下:
一、浏览器兼容
1.1、概要
世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题。不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运行平台还存在差异、屏幕分辨率不一样,大小不一样,比例不一样。兼容性主要考虑三方面:
1)、CSS兼容
2)、JavaScript兼容
3)、HTML兼容
这三类也是前端的主要组成部分,都存在一定的兼容性问题,知己知彼,百战百胜,我们先了解浏览器的发动机—内核。

多年前我们一直为IE6兼容烦恼,为它没少加班;盼走了IE6现在又出现了IE8,看来兼容没有尽头...
1.2、浏览器内核
Trident
Microsoft公司浏览器内核,IE6、IE7、IE8(Trident 4.0)、IE9(Trident 5.0)、IE10(Trident 6.0)及许多品牌浏览器的内核。其中部分浏览器的新版本是“双核”甚至是“多核”,其中一个内核是Trident,然后再增加一个其他内核。
Gecko
Firefox内核,Netscape6开始采用的内核,后来的Mozilla FireFox(火狐浏览器) ,Mozilla Firefox、Mozilla SeaMonkey、waterfox(Firefox的64位开源版)、Iceweasel、Epiphany(早期版本)、Flock(早期版本)、K-Meleon使用的内核。
Presto
Opera前内核,已废弃,Opera现已改用Google Chrome的Blink内核。

Webkit
Safari内核,Chrome内核原型,开源,它是苹果公司自己的内核,也是苹果的Safari浏览器使用的内核。 傲游浏览器3、Apple Safari、(Win/Mac/iPhone/iPad)、Symbian手机浏览器、Android 默认浏览器
Blink
Blink是一个由Google和Opera Software开发的浏览器排版引擎,Google计划将这个渲染引擎作为Chromium计划的一部分,这一渲染引擎是开源引擎WebKit中WebCore组件的一个分支,并且在Chrome(28及往后版本)、Opera(15及往后版本)。
edge
微软专门为新IE打造的引擎,速度快,目前已经基于此引擎开发了浏览器,目前IE11使用该内核,估计以后微软的新浏览器会继续采用该内核。
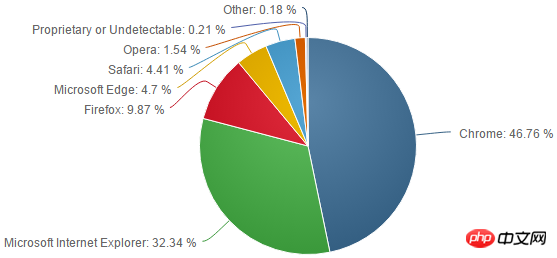
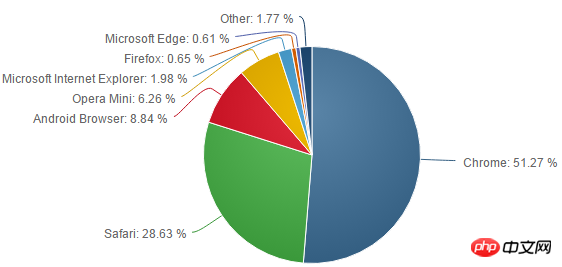
1.3、浏览器市场份额(Browser Market Share)
能过浏览器的市份额我们可以在处理浏览器兼容性时会更加关注市场份额高的浏览器,适当的时候可以放弃市场份额占有量小的浏览器。
国际:
查询地址:https://www.netmarketshare.com

2016年12月PC浏览器数据

2016年12月平板+移动数据

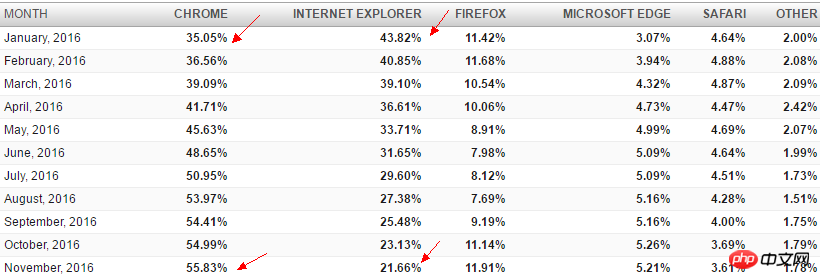
2016年浏览器份额变化
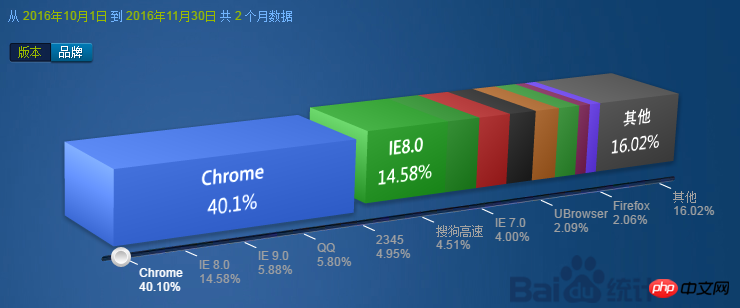
国内:
查询地址:http://tongji.baidu.com/data/browser



从上图可以看出,我们在针对PC Web开发时需要重点关注Chrome、IE浏览器,开发Mobile项目时要重点关注Chrome浏览器与Safari。
1.4、兼容的一般标准
1)、在不同的主流的浏览器上表现效果一致
2)、能适应不同的屏幕大小
3)、能适应不同的分辨率与色彩深度
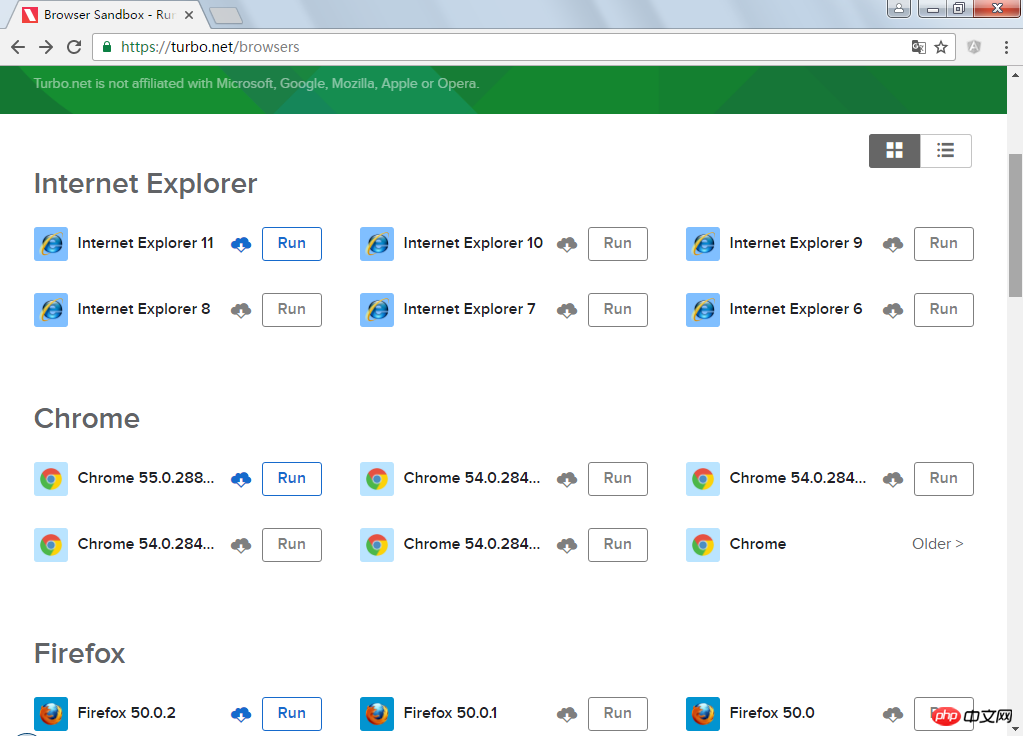
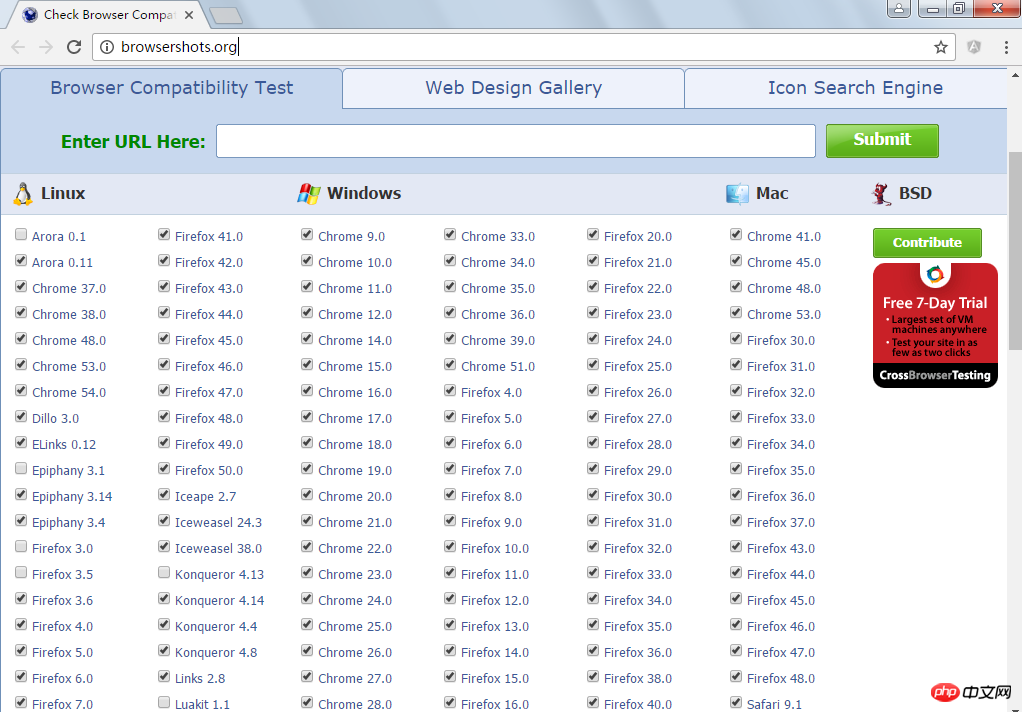
浏览器兼容在线测试:
http://browsershots.org/

http://browsershots.org/

IE测试可以安装:IETester在本地测试。

1.5、CSS Reset
每种浏览器都有一套默认的样式表,即user agent stylesheet,网页在没有指定的样式时,按浏览器内置的样式表来渲染。这是合理的,像word中也有一些预留样式,可以让我们的排版更美观整齐。不同浏览器甚至同一浏览器不同版本的默认样式是不同的。但这样会有很多兼容问题,CSSReset可以将所有浏览器默认样式设置成一样。
如全局重置*{ padding: 0; margin: 0; border:}虽然能全部重置,但由于性能较低,不推荐使用。因为*需要遍历整个DOM树,当页面节点较多时,会影响页面的渲染性能。这个网站http://cssreset.com/有最新的CSSReset提供给大家参考。

Normalize (号称是CSS reset的替代方案,保留了一些内置的样式,并不是清除所有)
http://nicolasgallagher.com/about-normalize-css/
https://github.com/necolas/normalize.css
示例:请看第2章的内容
1.6、CSS Hack
CSS Hack就是针对不同的浏览器或不同版本浏览器写特定的CSS样式达到让浏览器兼容的过程。
1.6.1、条件注释法
IE条件注释(Conditional comments)是IE浏览器私有的代码,在其它浏览器中被视为注释。
gt : greater than,选择条件版本以上版本,不包含条件版本 >
lt : less than,选择条件版本以下版本,不包含条件版本 <
gte : greater than or equal,选择条件版本以上版本,包含条件版本>=
lte : less than or equal,选择条件版本以下版本,包含条件版本 <=
! : 选择条件版本以外所有版本,无论高低
*只有IE浏览器认识条件注释、其它浏览器会跳过
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--[if gt IE 6]>
<style>
body{
background:lightblue;
}
</style>
<![endif]-->
<!--[if lt IE 8]>
<script type="text/javascript">
alert("您的浏览器Out了,请下载更新。");
</script>
<![endif]-->
</head>
<body>
<!--[if gt IE 6]>
<h2>大于IE6版本的浏览器</h2>
<![endif]-->
</body>
</html></p>
<p style="text-align: left;">效果:</p>
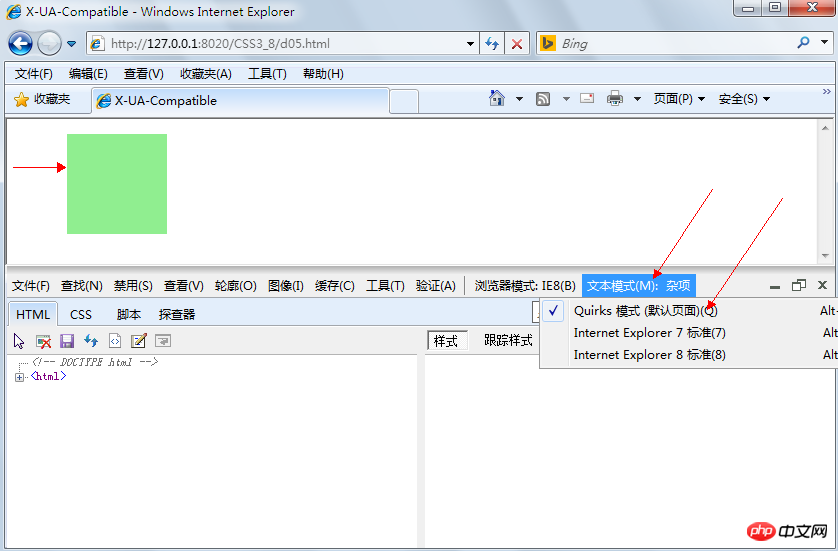
<p style="text-align: left;"> IE8</p>
<p style="text-align: left;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/d30d5245a3f8c337eaa1781b9617f2f8-12.png" class="lazy" alt=""></p>
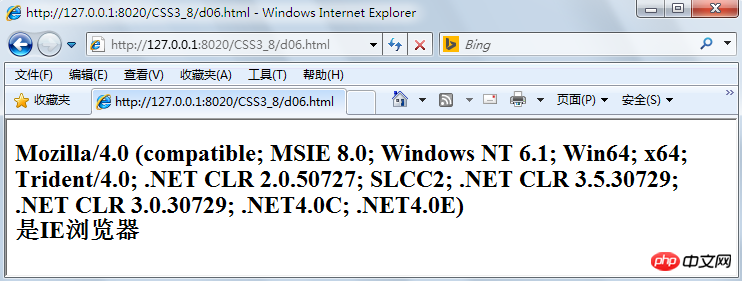
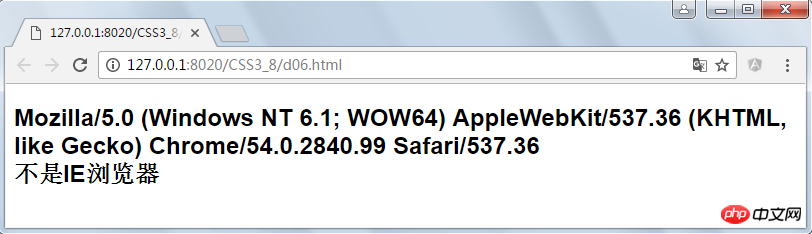
<p style="text-align: left;">chrome</p>
<p style="text-align: left;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/d30d5245a3f8c337eaa1781b9617f2f8-13.png" class="lazy" alt=""></p>
<p style="text-align: left;">ie6</p>
<p style="text-align: left;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/d30d5245a3f8c337eaa1781b9617f2f8-14.png" class="lazy" alt=""></p>
<p style="text-align: left;"><strong> 1.6.2、样式内属性标记法</strong></p>
<p style="text-align: left;">在CSS样式的属性名前或值后面添加特殊的字符让不同的浏览器解析。</p>
<p style="text-align: left;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/dd9c2313b2026910268c19b3101bec1f-15.png" class="lazy" alt=""></p>
<p style="text-align: left;">http://browserhacks.com/在线查询, 这一个功能强大的提供各种针对性兼容办法的网站,非常实用。</p>
<p style="text-align: left;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/dd9c2313b2026910268c19b3101bec1f-16.png" class="lazy" alt=""></p>
<p style="text-align: left;">“-″下划线是IE6专有的hack</p>
<p style="text-align: left;">“\9″ IE6/IE7/IE8/IE9/IE10都生效</p>
<p style="text-align: left;">“\0″ IE8/IE9/IE10都生效,是IE8/9/10的hack</p>
<p style="text-align: left;">“\9\0″ 只对IE9/IE10生效,是IE9/10的hack</p>
<p style="text-align: left;">这里以IE6双边距问题为例。</p>
<p style="text-align: left;">代码:</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#p1{
width: 100px;
height: 100px;
background: lightgreen;
float: left;
margin-left: 100px;
_margin-left: 50px;
}
</style>
</head>
<body>
<p id="p1"></p>
</body>
</html>效果:



1.6.3、选择器前缀法
*html *前缀只对IE6生效
*+html *+前缀只对IE7生效
@media screen\9{...}只对IE6/7生效
@media \0screen {body { background: red; }}只对IE8有效
@media \0screen\,screen\9{body { background: blue; }}只对IE6/7/8有效
@media screen\0 {body { background: green; }} 只对IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只对IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效
《hack速查表》:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>hack速查表</title>
<style type="text/css">
/*reset*/
* {
margin: 0;
padding: 0;
}
body {
font: normal 12px/2 Tahoma, Arial, "\5b8b\4f53", Helvetica, sans-serif;
height: 100%;
text-align: center;
background: #fff;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-size: 100%;
font-weight: normal;
}
/* Tables still need 'cellspacing="0"' in the markup. */
table {
border-collapse: collapse;
border-spacing: 0;
}
ul,
ol {
list-style: none;
}
em {
font-style: normal;
color: #f00;
}
h1 {
font-size: 2em;
font-weight: 700;
}
.hack {
width: 1000px;
margin: 0 auto;
text-align: left;
}
.hack table {
width: 100%;
margin: 10px 0;
}
.hack td,
.hack th {
height: 30px;
padding: 0 5px;
border: 1px solid #ccc;
}
.hack th {
color: #cc0bf6;
}
.hack th.eq,
.hack td.eq {
width: 350px;
color: #333;
}
.hack th.identifier,
.hack td.hack-data {
width: 350px;
color: #61602f;
}
.hack td.no {
color: #fff;
text-align: center;
background-color: red;
}
.hack td.yes {
color: #fff;
text-align: center;
background-color: green;
}
.hack p b {
color: green;
}
.hack p b.red {
color: red;
}
.hack h2 {
margin: 10px 0 0 0;
font-size: 1.5em;
font-weight: 700;
}
.hack-list {
margin: 10px 0;
}
.hack-list li {
margin-bottom: 5px;
zoom: 1;
}
.hack-list span {
float: left;
width: 15px;
font-family: "\5b8b\4f53";
}
.hack-list-inf {
padding: 0 0 0 15px;
}
.hack-list em {
display: inline-block;
margin: 0 5px;
}
</style>
</head>
<body>
<h1>hack速查表</h1>
<p class="hack">
<p>建议:以标准浏览器为准书写代码,如遇到兼容问题,尝试其他方法解决问题,在万不得已怕情况下,采用HACK解决。</p>
<p>以下是我总结的HACK书写方法:</p>
<p>浏览器:仅限IE6+,FF,safari,chrome,opera;(截止到2011.10.12非IE均为最新版本)。</p>
<p>测试环境:windows系统;</p>
<p>DOCTYPE:
<!doctype html>.</p>
<table cellpadding="0">
<thead>
<tr>
<th class="identifier">标志符</th>
<th class="eq">示例</th>
<th>IE6</th>
<th>IE7</th>
<th>IE8</th>
<th>IE9</th>
<th>FF</th>
<th>OP</th>
<th>SA</th>
<th>CH</th>
</tr>
</thead>
<tbody>
<tr>
<td class="hack-data">*</td>
<td>.eq {*color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">_</td>
<td>.eq {_color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">+</td>
<td>.eq {+color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">-</td>
<td>.eq {-color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">></td>
<td>.eq {>color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">\0</td>
<td>.eq {color:#000\0;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">\9</td>
<td>.eq {color:#000\9;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">\9\0</td>
<td>.eq {color:#000\0;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td>N\Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">:root .xx{xxx:xxx\9;}</td>
<td>:root .eq {color:#a00\9;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*+</td>
<td>.eq {*+color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*-</td>
<td>.eq {*-color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*html</td>
<td><span class="hack-data">*html</span> .eq {color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*+html</td>
<td><span class="hack-data">*+html</span> .eq {color:#000;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">html*</td>
<td>html* .eq {color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">[;</td>
<td>.eq {color:red;[;color:blue;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">html>body</td>
<td>html>body .eq {color:blue;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">html>/**/body</td>
<td>html>/**/body .eq {color:blue;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">html/**/>body</td>
<td>html/**/>body .eq {color:blue;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">@media all and (min-width:0px){}</td>
<td><span class="hack-data">@media all and (min-width:0px){.eq {color:#000;}}</span></td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">*:first-child+html</td>
<td>*:first-child+html .eq {color:blue;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*:first-child+html{} *html</td>
<td>*:first-child+html{} *html .eq {color:blue;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">@-moz-document url-prefix(){}</td>
<td>@-moz-document url-prefix(){ .eq {color:blue;}}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">@media screen and (-webkit-min-device-pixel-ratio:0){}</td>
<td>@media screen and (-webkit-min-device-pixel-ratio:0){.eq {color:blue;}}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){}</td>
<td><span class="hack-data">@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){.eq {color:blue;}}</span></td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">body:nth-of-type(1)</td>
<td>body:nth-of-type(1) .eq {color:blue;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
</tbody>
<tfoot>
<tr>
<th class="identifier">标志符</th>
<th class="eq">示例</th>
<th>IE6</th>
<th>IE7</th>
<th>IE8</th>
<th>IE9</th>
<th>FF</th>
<th>OP</th>
<th>SA</th>
<th>CH</th>
</tr>
</tfoot>
</table>
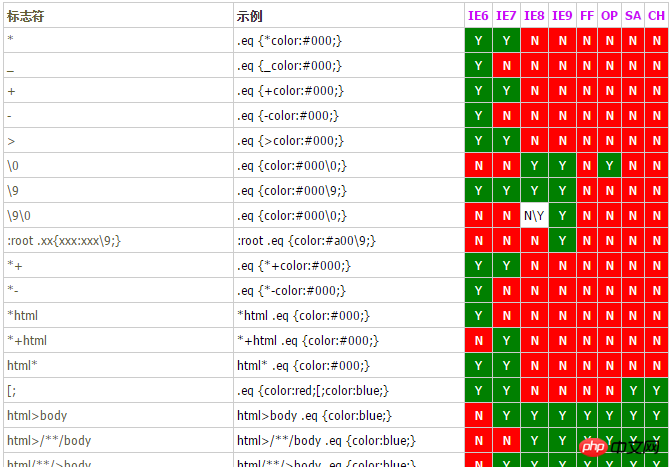
<p>FF:firefox; OP:opera; SA:safari; CH:chrome; <b>Y</b>代表支持,<b class="red">N</b>代表不支持。</p>
<h2>注意事项:</h2>
<ul class="hack-list">
<li><span>·</span>
<p class="hack-list-inf">由于各浏览器更新神速,所以有些HACK可能会有变化,所以请大家注意。</p>
</li>
<li><span>·</span>
<p class="hack-list-inf"><em>[;</em>此种方式会影响后续样式,不可取。</p>
</li>
<li><span>·</span>
<p class="hack-list-inf"><em>\9\0</em>并非对所有属性都能区分IE8和IE9.比如:background-color可以,但background不可以,还有border也不可以。所以在实际用时要测试下。</p>
</li>
<li><span>·</span>
<p class="hack-list-inf">当同时出现<em>\0</em>;<em>*</em>;<em>_</em>;时,推荐将\0写在*和_前面。例如:color:red\0;*color:blue;_color:green;可行,否则IE7和IE6里的效果会失效。但border例外,放在前后都可以。保险起见,还是放在前面。 </p>
</li>
</ul>
<h2>推荐写法:</h2>
<h3>demo:</h3>
<pre class="brush:php;toolbar:false">
.eq {
color:#f00;/*标准浏览器*/
color:#f30\0;/*IE8,IE9,opera*/
*color:#c00;/*IE7及IE6*/
_color:#600;/*IE6专属*/
}
:root .eq {color:#a00\9;}/*IE9专属*/
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){.eq {color:#450;}}/*opera专属*/
@media screen and (-webkit-min-device-pixel-ratio:0){.eq {color:#879;}}/*webkit专属*/
@-moz-document url-prefix(){ .eq {color:#4dd;}}/*firefox专属*/