用transparent做出三角形
这次给大家带来用transparent做出三角形,用transparent做出三角形的注意事项有哪些,下面就是实战案例,一起来看一下。
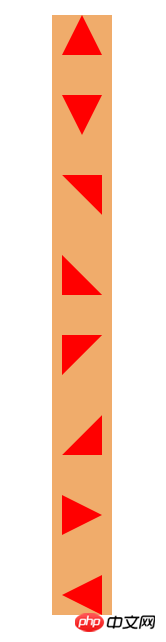
效果图如下

示例代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
margin: 40px auto;
width: 60px;
background-color: #f0ac6b;
}
.t1{
margin: 40px auto;
width: 0px;
height: 0px;
/*background-color: #f0ac6b;*/
border-bottom: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t2{
margin: 40px auto;
width: 0px;
height: 0px;
/*background-color: #f0ac6b;*/
border-bottom: 40px solid transparent;
border-right: 40px solid red;
/*border-left: 20px solid transparent;*/
}
.t3{
margin: 40px auto;
width: 0;
height: 0;
border-top: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t4{
margin: 40px auto;
width: 0;
height: 0;
border-top: 40px solid transparent;
border-left: 40px solid red;
}
.t5{
margin: 40px auto;
width: 0;
height: 0;
border-top: 40px solid red;
border-right: 40px solid transparent;
}
.t6{
margin: 40px auto;
width: 0px;
height: 0px;
border-left: 40px solid transparent;
border-bottom: 40px solid red;
}
.t7{
margin: 40px auto;
width: 0;
height: 0;
border-left: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
.t8{
margin: 40px auto;
width: 0;
height: 0;
border-right: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
</style>
</head>
<body>
<p class="box">
<p class="t1"></p>
<p class="t3"></p>
<p class="t2"></p>
<p class="t4"></p>
<p class="t5"></p>
<p class="t6"></p>
<p class="t7"></p>
<p class="t8"></p>
</p>
</body>
</html>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是用transparent做出三角形的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使用行列式计算三角形面积的Java程序
Aug 31, 2023 am 10:17 AM
使用行列式计算三角形面积的Java程序
Aug 31, 2023 am 10:17 AM
简介使用行列式计算三角形面积的Java程序是一个简洁高效的程序,可以根据给定三个顶点的坐标来计算三角形的面积。该程序对于学习或使用几何的任何人都非常有用,因为它演示了如何在Java中使用基本算术和代数计算,以及如何使用Scanner类读取用户输入。程序提示用户输入三角形三个点的坐标,然后将其读入并用于计算坐标矩阵的行列式。使用行列式的绝对值来确保面积始终为正,然后使用公式计算三角形的面积并显示给用户。该程序可以轻松修改以接受不同格式的输入或执行附加计算,使其成为几何计算的多功能工具。决定因素行列
 C++程序以三角形形式打印乘法表
Sep 15, 2023 pm 01:21 PM
C++程序以三角形形式打印乘法表
Sep 15, 2023 pm 01:21 PM
要以表格或图形形式记住一些基本乘法结果,请使用乘法表。本文将介绍如何用C++生成一个看起来像直角三角形的乘法表。在少数可以轻松记住大量结果的情况下,三角形表示法是有效的。在这种格式中,表格逐行、逐列显示,每行仅包含填充该列的条目。为了解决这个问题,我们需要C++中的基本循环语句。为了以三角形方式显示数字,我们需要嵌套循环来逐行打印每一行。我们将看到解决这个问题的方法。让我们看看算法和实现以便更好地理解。算法取我们想要的乘法表的行数,假设为n。对于从1到n的i,执行以下操作。对于范围从1到i的j,
 如何在Java中找到给定底边和面积的三角形的最小高度?
Aug 26, 2023 pm 10:25 PM
如何在Java中找到给定底边和面积的三角形的最小高度?
Aug 26, 2023 pm 10:25 PM
我们有三角形的面积'a'和底边'b'。根据问题陈述,我们需要使用Java编程语言来找到最小高度'h'。正如我们所知,当给定底边和高度时,三角形的面积为−$$\mathrm{面积\:=\:\frac{1}{2}\:*\:底边\:*\:高度}$$通过使用上述公式,我们可以从中得到高度-height=(2*area)/base然后通过使用内置的ceil()方法,我们可以得到最小高度。展示一些实例给你看Instance-1的中文翻译为:实例-1假设给定面积=12和底边=6然后使用公式
 华为 P70 外观曝光 三角形模组再添新证 Art 不规则造型
Mar 05, 2024 pm 08:16 PM
华为 P70 外观曝光 三角形模组再添新证 Art 不规则造型
Mar 05, 2024 pm 08:16 PM
之前有报道称华为P70系列5G影像旗舰计划在3月下旬发布,预计将推出P70、P70Pro和P70Art三款新机型。现在有更多关于这些新机外观设计的信息被曝光。如上图所见,最新爆料图显示华为P70系列和早前传闻一样,预计P70、P70Pro后置模组采用三角形Deco(见上方配图居中机型),而P70Art将会在三角形Deco的基础上发生些许变化,更加的大胆、不规则。上方是@数码闲聊站曝光的华为P70第三方手机壳。假如华为P70系列最终就长这样,你觉得怎么样?历史资讯
 可以内切在一个矩形内的最大三角形的面积是多少?
Aug 30, 2023 pm 01:37 PM
可以内切在一个矩形内的最大三角形的面积是多少?
Aug 30, 2023 pm 01:37 PM
矩形是对边相等且平行的四边形。相邻边成90°。三角形是具有三个边的封闭图形。矩形内接的最大三角形。底边等于矩形的长度,三角形的高度等于矩形的宽度。面积=(½)*l*b矩形内接的最大三角形的面积=(½)*l*b计算矩形内最大三角形面积的程序-示例代码#include<stdio.h>intmain(void){ intl=10,b=9; floatarea; area=(f
 如何在Java中检查三角形的有效性,当给定边长时?
Sep 09, 2023 pm 10:53 PM
如何在Java中检查三角形的有效性,当给定边长时?
Sep 09, 2023 pm 10:53 PM
众所周知,三角形是具有3条边的多边形。它由三个边和三个顶点组成。三个内角之和为180度。在一个有效的三角形中,如果将任意两条边相加,那么它将大于第三条边。根据我们的问题陈述,如果使用Java编程语言给出三个边,我们必须检查三角形是否有效。因此,我们必须检查以下三个条件是否满足。如果满足则三角形有效,否则三角形无效。假设a、b、c是三角形的三条边。a+b>cb+c>ac+a>b向您展示一些实例实例1如果边是a=8,b=9,c=5然后通过使用上面的逻辑,a+b=8+9=17whic
 如果平面上没有超过两个点共线,那么三角形的数量是多少?
Sep 05, 2023 pm 12:33 PM
如果平面上没有超过两个点共线,那么三角形的数量是多少?
Sep 05, 2023 pm 12:33 PM
让我们看看如何在给定n个点的平面上计算三角形的数量,并限制共线的点不超过两个。计算共线点不超过两个的平面中的三角形数量是计算几何中的典型问题,它应用于计算机图形学、图像处理和计算机科学的其他领域。例如,在从3D图形中的3D场景创建2D图像时,可能会出现计算共线点不超过两个的平面中的三角形的问题。在这种情况下,三角形计数过程可用于确定将3D场景投影到平面上后最终2D图像中存在多少个三角形。由此可以确定场景的复杂程度,提高渲染速度。在图像处理中,我们可能想要计算图像中唯一对象或形状的数量,这个问题很
 C++程序来测试通过三角形类的继承
Aug 26, 2023 am 09:57 AM
C++程序来测试通过三角形类的继承
Aug 26, 2023 am 09:57 AM
假设我们想要创建一个Triangle类和另一个名为Isosceles的子类。Triangle类有一个函数用于打印对象的类型是triangle,而Isosceles有两个函数用于显示它是一个等腰三角形和一个描述。我们还需要通过Isosceles类对象调用父类函数。没有适当的输入,我们只是以适当的方式调用函数。所以,如果输入是定义一个名为trg的对象,然后调用trg.isosceles(),trg.description(),trg.triangle(),那么输出将是这是一个等腰三角形在等腰三角形中






