在做自己的node项目极客教程时,需要开发一个注册邮箱激活的功能,这个功能非常常见,当我们注册一个账号时,肯定会有这步,下面看下如何实现这个功能。
1. 注册邮箱
先注册一个支持发送验证邮件的邮箱,我这里注册的是网易的163邮箱,所以下面都是以163邮箱作为发件邮箱
注册成功后进行登录,然后点击导航栏的设置,选择POP3/SMTP/IMAP,开启POP3/SMTP/IMAP服务,设置授权码就可以了。
2. 下载nodemailer插件
在命令行输入:npm install --save nodemailer
3. 编写发送邮件代码
3.1 对发送激活邮件代码进行封装,然后导出:
//email.js
// 引入 nodemailer
const nodemailer = require('nodemailer');
// 创建一个SMTP客户端配置
const config = {
host: 'smtp.163.com',
port: 465,
auth: {
user: 'xxxx@163.com', //刚才注册的邮箱账号
pass: 'xxxxxx' //邮箱的授权码,不是注册时的密码
}
};
// 创建一个SMTP客户端对象
const transporter = nodemailer.createTransport(config);
// 发送邮件
module.exports = function (mail){
transporter.sendMail(mail, function(error, info){
if(error) {
return console.log(error);
}
console.log('mail sent:', info.response);
});
};3.2 进行测试:
//sendtest.js
var send = require('./email.js');
// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
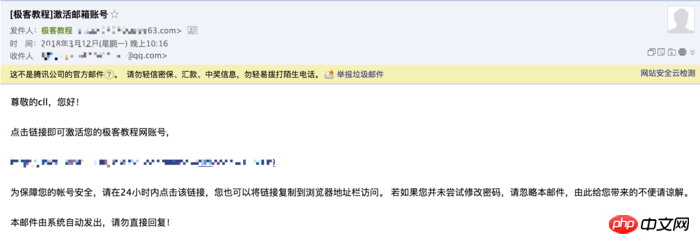
send(mail);成功就可以在测试的邮箱看到所发的信息。

4. 验证步骤
简单的讲一下如何实现邮箱验证。
1 . 在自己定义的数据库用户数据结构中一定要有激活码、过期时间、是否已经激活的字段,用于在激活时进行判断;
{
code: String, //激活码,格式自己定义
date: Number, //过期日期,过期后不能激活
islive: Boolean //判断是否激活
}2 . 发送激活链接,其中包含用户名和激活码,如下面这样:
// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
send(mail);3 . 响应激活请求,根据激活链接的用户名进行查找,若用户存在则判断激活码是否一致,并判断激活码是否过期,全部正确则改变激活状态,此时激活成功,如下代码:
// check email code
exports.checkCode = function (req, res){
var username = req.query.name;
var code = req.query.code;
User.findOne({name: username}, function (err, user){
if (user.code === code && (user.date - Date.now()) > 0){
User.update({name: username}, {islive: true}, function (err){
if (err){
res.json({error: true})
}else{
console.log(user)
res.json({ok: true})
}
});
}else{
res.json({
email: user.mail,
failure: true
})
}
});
}5. 遇到的问题
开发中遇到如下问题:
{ [AuthError: Invalid login - 535 Error: authentication failed]
name: ‘AuthError',
data: ‘535 Error: authentication failed',
stage: ‘auth' }
smtp服务器验证不通过,因为网易的邮箱有个授权限制,一定要好好检查你注册邮箱时的账号和授权码。
相关推荐:
以上是Node.js实现注册邮箱激活功能的详细内容。更多信息请关注PHP中文网其他相关文章!




