css实现圆角三角形的方法
本文主要和大家介绍了css实现带圆角三角型的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
前言
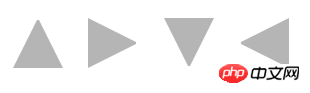
目标实现效果图如下:

实现
<i class="triangle triangle-up"></i> <i class="triangle triangle-right"></i> <i class="triangle triangle-down"></i> <i class="triangle triangle-left"></i>
.triangle{
display: inline-block;
font-size: 0;
overflow: hidden;
}
.triangle:before{
content: "";
position: relative;
display: inline-block;
border: 25px solid transparent;
}
.triangle-up{
position: relative;
top: 2px;
border-top-left-radius: 50%;
border-top-right-radius: 50%;
}
.triangle-up:before{
bottom: 2px;
border-top-width: 0;
border-bottom-width: 50px;
border-bottom-color: rgb(181, 181, 181);
}
.triangle-right{
position: relative;
right: 2px;
border-top-right-radius: 50%;
border-bottom-right-radius: 50%;
}
.triangle-right:before{
left: 2px;
border-right-width: 0;
border-left-width: 50px;
border-left-color: rgb(181, 181, 181);
}
.triangle-down{
position: relative;
bottom: 2px;
border-bottom-right-radius: 50%;
border-bottom-left-radius: 50%;
}
.triangle-down:before{
top: 2px;
border-bottom-width: 0;
border-top-width: 50px;
border-top-color: rgb(181, 181, 181);
}
.triangle-left{
position: relative;
left: 2px;
border-top-left-radius: 50%;
border-bottom-left-radius: 50%;
}
.triangle-left:before{
right: 2px;
border-left-width: 0;
border-right-width: 50px;
border-right-color: rgba(181, 181, 181, 1);
}剖析
从以上代码中抽出一个triangle来剖析,就拿triangle-down来说。
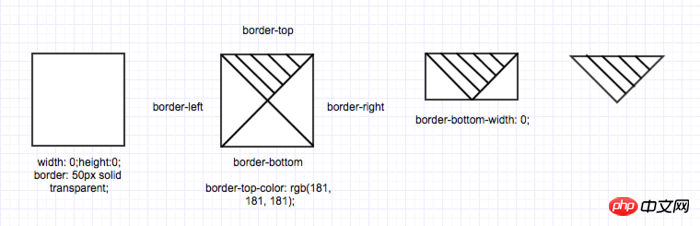
一般css是不能画斜线的,因此得另辟蹊径。观以上实现代码,你会发现大量使用到border,其实这就是核心,也不复杂,一幅图便可说明

调整三角形的大小或形状可以通过调节不同方向的border-width的大小来达到此目的,比如说调整triangle-down的大小:
调整高度:border-top-width: 100px;;
调整宽度:border-right-width: 50px;border-left-width: 50px;
其他方向的triangle如此类推调节大小。
看“前言”中的triangle-down你会发现向下的角并不是尖锐的,而是有那么点“小弧度”。
这个“小弧度”实现并不难,其实也不是弧度,而是利用overflow: hidden将角“切去”一点点,放大便可发现过渡并不和谐,但由于此类三角形实际使用时尺寸会很小,因此肉眼对此不和谐并无感知,会误以为是小圆角,上面例子即是切去了2px。
另外一个可实现比较和谐的过渡的想法是,绘制一个足够大的圆形overflow: hidden区域,再将三角形放进去,三个角便会被切割得比较和谐,但此时三角形已经相当大,便可使用transform: scale()将它缩小。很麻烦是不是?事倍功半,我还是算了……

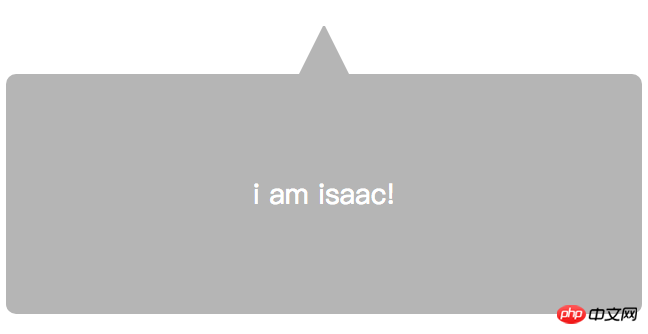
应用

<p class="bubble-box">
<p class="bubble-box-hat">
<i class="triangle triangle-up"></i>
</p>
<p class="bubble-box-body">i am isaac!</p>
</p>.bubble-box{
font-size: 0;
margin-top: 50px;
}
.bubble-box-hat{
text-align: center;
}
.bubble-box-body{
color: #FFFFFF;
background: rgb(181, 181, 181);
font-size: 28px;
border-radius: 10px;
padding: 100px;
text-align: center;
}相关推荐:
以上是css实现圆角三角形的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






