Vue打包之后文件路径出错如何处理
这次给大家带来Vue打包之后文件路径出错如何处理,Vue打包之后文件路径出错处理的注意事项有哪些,下面就是实战案例,一起来看一下。
这里以vue-cli创建的项目为例
1、文件路径不对
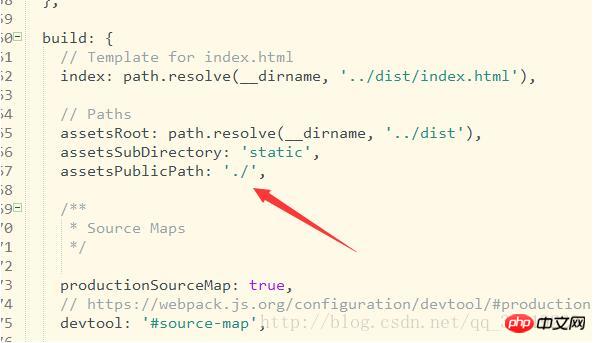
找到config文件夹下的index.js文件修改一下位置

看清楚是 build(上边还有个dev 是开发环境下的配置,不需要改动)下的 assetsPublicPath :将‘/'改为‘./'
2、背景图片路径不对

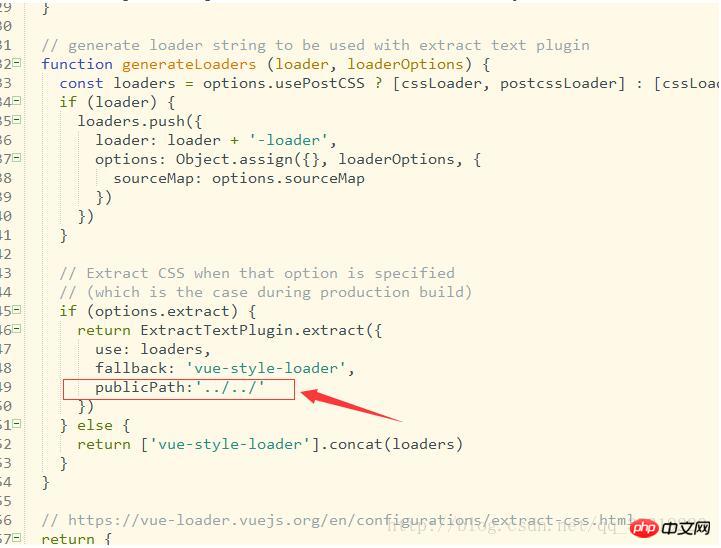
在css中写的background-img的路径出错 需要找到build文件夹下的utils.js,修改一下位置
加入红框内字段即可。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Vue打包之后文件路径出错如何处理的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 微信文件过期怎么恢复 微信的过期文件能恢复吗
Feb 22, 2024 pm 02:46 PM
微信文件过期怎么恢复 微信的过期文件能恢复吗
Feb 22, 2024 pm 02:46 PM
打开微信,在我中选择设置,选择通用后选择存储空间,在存储空间选择管理,选择要恢复文件的对话选择感叹号图标。教程适用型号:iPhone13系统:iOS15.3版本:微信8.0.24解析1首先打开微信,在我的页面中点击设置选项。2接着在设置页面中找到并点击通用选项。3然后在通用页面中点击存储空间。4接下来在存储空间页面中点击管理。5最后选择要恢复文件的对话,点击右侧的感叹号图标。补充:微信文件一般几天过期1要是微信接收的文件并没有点开过的情况下,那在七十二钟头之后微信系统会清除掉,要是己经查看了微信
 照片无法打开此文件,因为格式不受支持或文件已损坏
Feb 22, 2024 am 09:49 AM
照片无法打开此文件,因为格式不受支持或文件已损坏
Feb 22, 2024 am 09:49 AM
在Windows系统中,照片应用是一个便捷的方式来查看和管理照片和视频。通过这个应用程序,用户可以轻松访问他们的多媒体文件,而无需安装额外的软件。然而,有时候用户可能会碰到一些问题,比如在使用照片应用时遇到“无法打开此文件,因为不支持该格式”的错误提示,或者在尝试打开照片或视频时出现文件损坏的问题。这种情况可能会让用户感到困惑和不便,需要进行一些调查和修复来解决这些问题。当用户尝试在Photos应用程序上打开照片或视频时,会看到以下错误。抱歉,照片无法打开此文件,因为当前不支持该格式,或者该文件
 可以删除Tmp格式文件吗?
Feb 24, 2024 pm 04:33 PM
可以删除Tmp格式文件吗?
Feb 24, 2024 pm 04:33 PM
Tmp格式文件是一种临时文件格式,通常由计算机系统或程序在执行过程中生成。这些文件的目的是存储临时数据,以帮助程序正常运行或提高性能。一旦程序执行完成或计算机重启,这些tmp文件往往就没有了存在的必要性。所以,对于Tmp格式文件来说,它们本质上是可以删除的。而且,删除这些tmp文件能够释放硬盘空间,确保计算机的正常运行。但是,在删除Tmp格式文件之前,我们需
 如何安装GHO文件
Feb 19, 2024 pm 10:06 PM
如何安装GHO文件
Feb 19, 2024 pm 10:06 PM
gho文件是一种GhostImage影像文件,它通常用于将整个硬盘或分区的数据备份成一个文件。在一些特定的情况下,我们需要将这种gho文件重新安装回硬盘上,以还原硬盘或分区到先前的状态。下面将介绍gho文件的安装方法。首先,在安装之前,我们需要准备以下工具和材料:实体的gho文件:确保你拥有一份完整的gho文件,它通常以.gho为后缀名,并且包含有备份
 出现0x80004005错误代码怎么办 小编教你0x80004005错误代码解决方法
Mar 21, 2024 pm 09:17 PM
出现0x80004005错误代码怎么办 小编教你0x80004005错误代码解决方法
Mar 21, 2024 pm 09:17 PM
在电脑中删除或解压缩文件夹,时有时候会弹出提示对话框“错误0x80004005:未指定错误”,如果遇到这中情况应该怎么解决呢?提示错误代码0x80004005的原因其实有很多,但大部分因为病毒导致,我们可以重新注册dll来解决问题,下面,小编给大伙讲解0x80004005错误代码处理经验。有用户在使用电脑时出现错误代码0X80004005的提示,0x80004005错误主要是由于计算机没有正确注册某些动态链接库文件,或者计算机与Internet之间存在不允许的HTTPS连接防火墙所引起。那么如何
 夸克网盘的文件怎么转移到百度网盘?
Mar 14, 2024 pm 02:07 PM
夸克网盘的文件怎么转移到百度网盘?
Mar 14, 2024 pm 02:07 PM
夸克网盘和百度网盘都是现在最常用的储存文件的网盘软件,如果想要将夸克网盘内的文件保存到百度网盘,要怎么操作呢?本期小编整理了夸克网盘电脑端的文件转移到百度网盘的教程步骤,一起来看看是怎么操作吧。 夸克网盘的文件怎么保存到百度网盘?要将夸克网盘的文件转移到百度网盘,首先需在夸克网盘下载所需文件,然后在百度网盘客户端中选择目标文件夹并打开。接着,将夸克网盘中下载的文件拖放到百度网盘客户端打开的文件夹中,或者使用上传功能将文件添加至百度网盘。确保上传完成后在百度网盘中查看文件是否成功转移。这样就
 斜杠和反斜杠在文件路径中的不同使用
Feb 26, 2024 pm 04:36 PM
斜杠和反斜杠在文件路径中的不同使用
Feb 26, 2024 pm 04:36 PM
文件路径是操作系统中用于识别和定位文件或文件夹的字符串。在文件路径中,常见的有两种符号分隔路径,即正斜杠(/)和反斜杠()。这两个符号在不同的操作系统中有不同的使用方式和含义。正斜杠(/)是Unix和Linux系统中常用的路径分隔符。在这些系统中,文件路径是以根目录(/)为起始点,每个目录之间使用正斜杠进行分隔。例如,路径/home/user/Docume
 hiberfil.sys是什么文件?hiberfil.sys可以删除吗?
Mar 15, 2024 am 09:49 AM
hiberfil.sys是什么文件?hiberfil.sys可以删除吗?
Mar 15, 2024 am 09:49 AM
最近有很多网友问小编,hiberfil.sys是什么文件?hiberfil.sys占用了大量的C盘空间可以删除吗?小编可以告诉大家hiberfil.sys文件是可以删除的。下面就来看看详细的内容。hiberfil.sys是Windows系统中的一个隐藏文件,也是系统休眠文件。通常存储在C盘根目录下,其大小与系统安装内存大小相当。这个文件在计算机休眠时被使用,其中包含了当前系统的内存数据,以便在恢复时快速恢复到之前的状态。由于其大小与内存容量相等,因此它可能会占用较大的硬盘空间。 hiber






