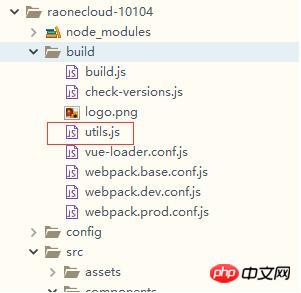
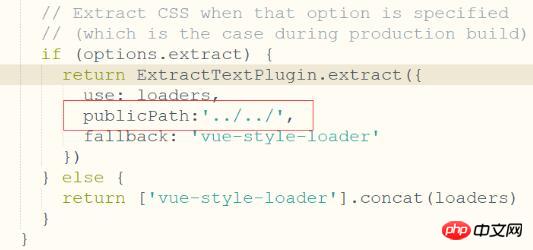
vue项目中背景图片报错如何处理

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 WIN10服务主机太占cpu的处理操作过程
Mar 27, 2024 pm 02:41 PM
WIN10服务主机太占cpu的处理操作过程
Mar 27, 2024 pm 02:41 PM
1、首先我们右击任务栏空白处,选择【任务管理器】选项,或者右击开始徽标,然后再选择【任务管理器】选项。2、在打开的任务管理器界面,我们点击最右端的【服务】选项卡。3、在打开的【服务】选项卡,点击下方的【打开服务】选项。4、在打开的【服务】窗口,右击【InternetConnectionSharing(ICS)】服务,然后选择【属性】选项。5、在打开的属性窗口,将【打开方式】修改为【禁用】,点击【应用】后点击【确定】。6、点击开始徽标,然后点击关机按钮,选择【重启】,完成电脑重启就行了。
 如何在win10个性化设置中删除背景图片
Dec 21, 2023 pm 02:31 PM
如何在win10个性化设置中删除背景图片
Dec 21, 2023 pm 02:31 PM
Win10系统每次使用过的桌面背景都会在设置中的个性化背景图片里面显示,有些用户想删除,但是不知道怎么操作,这篇文章是本站给大家分享的Win10个性化背景图片删除方法。查看使用过的桌面背景图片:1、桌面空白处点击【右键】,在打开的菜单项中,选择【个性化】;2、在背景中的选择图片中,可以查看到您使用过的桌面背景图片;删除使用过的桌面背景图片:注意:本操作涉及到修改注册表,修改注册表有风险,请提前备份数据1、同时按下【Win+R】组合键,打开运行窗口,输入【regedit】命令,然后点击【确定】;2
 Excel数据导入Mysql常见问题汇总:如何处理导入数据时遇到的错误日志问题?
Sep 10, 2023 pm 02:21 PM
Excel数据导入Mysql常见问题汇总:如何处理导入数据时遇到的错误日志问题?
Sep 10, 2023 pm 02:21 PM
Excel数据导入Mysql常见问题汇总:如何处理导入数据时遇到的错误日志问题?导入Excel数据到MySQL数据库是一项常见的任务。然而,在这个过程中,我们经常会遇到各种错误和问题。其中之一就是错误日志问题。当我们尝试导入数据时,系统可能会生成一个错误日志,列出了发生错误的具体信息。那么,当我们遇到这种情况时,应该如何处理错误日志呢?首先,我们需要知道如何
 CSV文件操作速成指南
Dec 26, 2023 pm 02:23 PM
CSV文件操作速成指南
Dec 26, 2023 pm 02:23 PM
快速学会打开和处理CSV格式文件的方法指南随着数据分析和处理的不断发展,CSV格式成为了广泛使用的文件格式之一。CSV文件是一种简单且易于阅读的文本文件,其以逗号分隔不同的数据字段。无论是在学术研究、商业分析还是数据处理方面,都经常会遇到需要打开和处理CSV文件的情况。下面的指南将向您介绍如何快速学会打开和处理CSV格式文件。步骤一:了解CSV文件格式首先,
 抖音直播伴侣怎样添加背景图片-抖音直播伴侣添加背景图片的方法
Mar 05, 2024 am 09:16 AM
抖音直播伴侣怎样添加背景图片-抖音直播伴侣添加背景图片的方法
Mar 05, 2024 am 09:16 AM
很多在抖音做直播的用户都会使用抖音直播伴侣软件,不过你们知道抖音直播伴侣怎样添加背景图片吗?下文就是小编为你们带来的抖音直播伴侣添加背景图片的方法,感兴趣的用户快来下文看看吧。首先登录电脑上的抖音直播伴侣,然后进入主页。在左边,我们选择[添加材料]在[场景1]下面。接着,页面上会有一个添加材料的窗口,我们可以直接选择[图片]功能点击进入。然后,我们会打开一个当地存放图片材料的窗口。我们需要选择我们想要添加的图片材料,然后点击右下角的打开按钮添加它们。添加图片后,我们需要用鼠标左键将图片拉到合适的
 学习PHP中如何处理特殊字符转换单引号
Mar 27, 2024 pm 12:39 PM
学习PHP中如何处理特殊字符转换单引号
Mar 27, 2024 pm 12:39 PM
在PHP开发过程中,处理特殊字符是一个常见的问题,尤其是在字符串处理中经常会遇到特殊字符转义的情况。其中,将特殊字符转换单引号是一个比较常见的需求,因为在PHP中,单引号是一种常用的字符串包裹方式。在本文中,我们将介绍如何在PHP中处理特殊字符转换单引号,并提供具体的代码示例。在PHP中,特殊字符包括但不限于单引号(')、双引号(")、反斜杠()等。在字符串
 C#开发中如何处理XML和JSON数据格式
Oct 09, 2023 pm 06:15 PM
C#开发中如何处理XML和JSON数据格式
Oct 09, 2023 pm 06:15 PM
C#开发中如何处理XML和JSON数据格式,需要具体代码示例在现代软件开发中,XML和JSON是广泛应用的两种数据格式。XML(可扩展标记语言)是一种用于存储和传输数据的标记语言,而JSON(JavaScript对象表示)是一种轻量级的数据交换格式。在C#开发中,我们经常需要处理和操作XML和JSON数据,本文将重点介绍如何使用C#处理这两种数据格式,并附上
 ppt背景图片怎么统一替换
Mar 25, 2024 pm 04:16 PM
ppt背景图片怎么统一替换
Mar 25, 2024 pm 04:16 PM
PPT 背景图片的统一替换是提升演示文稿视觉风格的重要操作,可通过两种主要方法实现:幻灯片母版替换和批量替换。幻灯片母版替换涉及在母版中删除原有图片并插入新图片,从而应用于所有幻灯片。批量替换功能则直接替换演示文稿中所有幻灯片的背景图片。统一背景图片不仅美化演示文稿,还增强观众专注力。选择与主题相符且质量高的图片至关重要,并应注意调整透明度、大小等细节。此外,PPT 还提供丰富的背景设置选项,如渐变、纹理和图案,可根据需求自定义调整。