Session如何防止表单重复提交
本文主要为大家分享一篇Session如何防止表单重复提交,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧。
在平时开发中,如果网速比较慢的情况下,用户提交表单后,发现服务器半天都没有响应,那么用户可能会以为是自己没有提交表单,就会再点击提交按钮重复提交表单,我们在开发中必须防止表单重复提交。
一、表单重复提交的常见应用场景
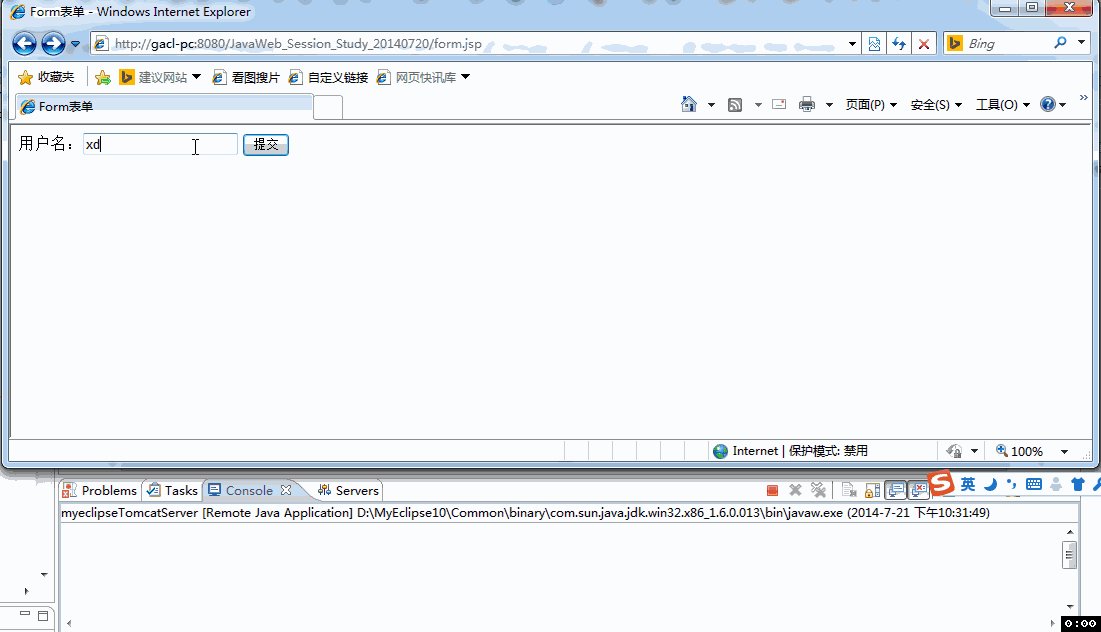
有如下的form.jsp页面
<code style="border-radius: 4px;font-size: 0.85em;margin: 0px 0.15em;background: rgb(40, 44, 52);color: rgb(171, 178, 191);display: block;padding: 7.5px;overflow-x: auto;white-space: nowrap;" class="hljs-default">1 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 561px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">%@</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">page</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">language</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"java"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">import</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 108px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"java.util.*"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 100px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">pageEncoding</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"UTF-8"</span>%></span><br> 2 <span class="hljs-default-meta" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 124px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;"><!DOCTYPE HTML></span><br> 3 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">html</span>></span><br> 4 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">head</span>></span><br> 5 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">title</span>></span>Form表单<span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 65px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">title</span>></span><br> 6 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">head</span>></span><br> 7 <br> 8 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">body</span>></span><br> 9 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 710px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">form</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">action</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 479px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"${pageContext.request.contextPath}/servlet/DoFormServlet"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">method</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"post"</span>></span><br>10 用户名:<span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 289px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">input</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">type</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"text"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">name</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 83px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"username"</span>></span><br>11 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 376px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">input</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">type</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 65px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"submit"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">value</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 48px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"提交"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">id</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"submit"</span>></span><br>12 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">form</span>></span><br>13 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">body</span>></span><br>14 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">html</span>></span></code>form表单提交到DoFormServlet进行处理
<code style="border-radius: 4px;font-size: 0.85em;margin: 0px 0.15em;background: rgb(40, 44, 52);color: rgb(171, 178, 191);display: block;padding: 7.5px;overflow-x: auto;white-space: nowrap;" class="hljs-default"><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">1</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">package</span> xdp.gacl.session;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">2</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">3</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> java.io.IOException;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">4</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> javax.servlet.ServletException;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">5</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> javax.servlet.http.HttpServlet;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">6</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> javax.servlet.http.HttpServletRequest;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">7</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> javax.servlet.http.HttpServletResponse;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">8</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">9</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">public</span> <span class="hljs-default-class" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 330px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">class</span> <span class="hljs-default-title" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 108px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">DoFormServlet</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">extends</span> <span class="hljs-default-title" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 91px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">HttpServlet</span> </span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">10</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">11</span> <span class="hljs-default-function" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 676px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">public</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">void</span> <span class="hljs-default-title" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;">doGet</span><span class="hljs-default-params" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 479px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;">(HttpServletRequest request, HttpServletResponse response)</span><br>12 <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">throws</span> ServletException, IOException </span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">13</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 865px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//客户端是以UTF-8编码传输数据到服务器端的,所以需要设置服务器端以UTF-8的编码进行接收,否则对于中文数据就会产生乱码</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">14</span> request.setCharacterEncoding(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"UTF-8"</span>);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">15</span> String userName = request.getParameter(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 83px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"username"</span>);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">16</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 25px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">try</span> {<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">17</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 460px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//让当前的线程睡眠3秒钟,模拟网络延迟而导致表单重复提交的现象</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">18</span> Thread.sleep(<span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">3</span>*<span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">1000</span>);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">19</span> } <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">catch</span> (InterruptedException e) {<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">20</span> e.printStackTrace();<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">21</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">22</span> System.out.println(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 166px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"向数据库中插入数据:"</span>+userName);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">23</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">24</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">25</span> <span class="hljs-default-function" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 685px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">public</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">void</span> <span class="hljs-default-title" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;">doPost</span><span class="hljs-default-params" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 478px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;">(HttpServletRequest request, HttpServletResponse response)</span><br>26 <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">throws</span> ServletException, IOException </span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">27</span> doGet(request, response);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">28</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">29</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">30</span> }</code>如果没有进行form表单重复提交处理,那么在网络延迟的情况下下面的操作将会导致form表单重复提交多次
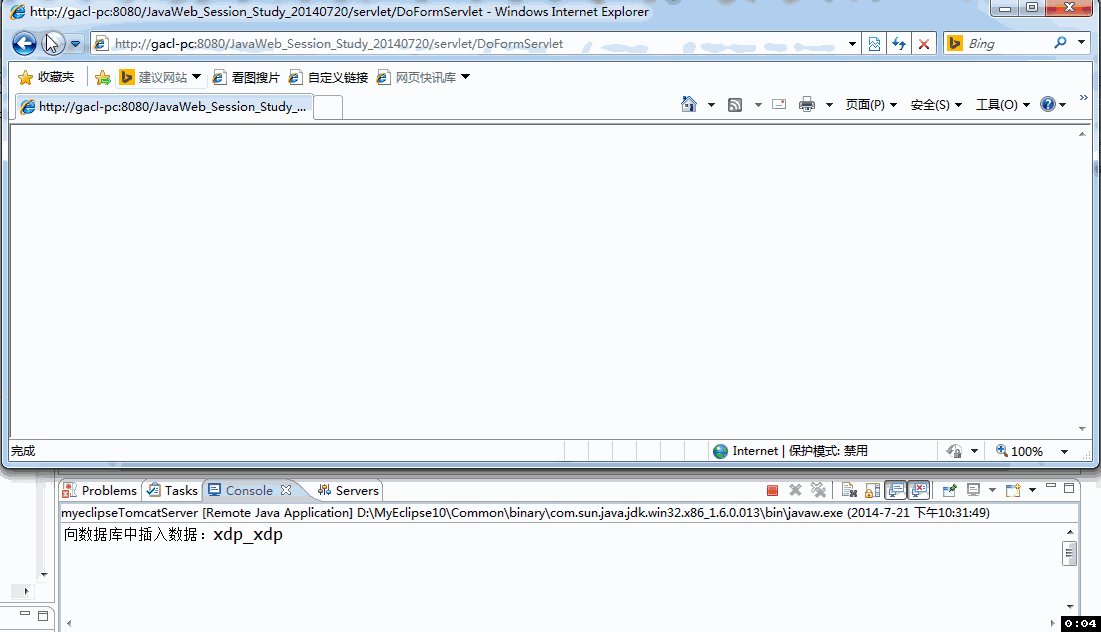
1.1、场景一:在网络延迟的情况下让用户有时间点击多次submit按钮导致表单重复提交
演示动画如下所示:

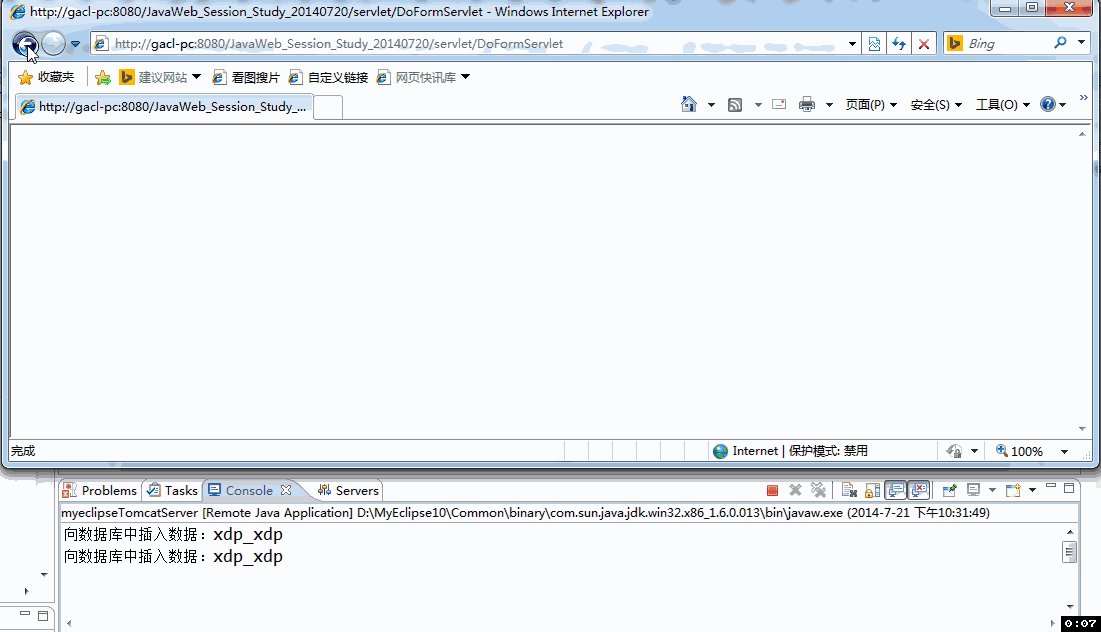
1.2、场景二:表单提交后用户点击【刷新】按钮导致表单重复提交
演示动画如下所示:

点击浏览器的刷新按钮,就是把浏览器上次做的事情再做一次,因为这样也会导致表单重复提交。
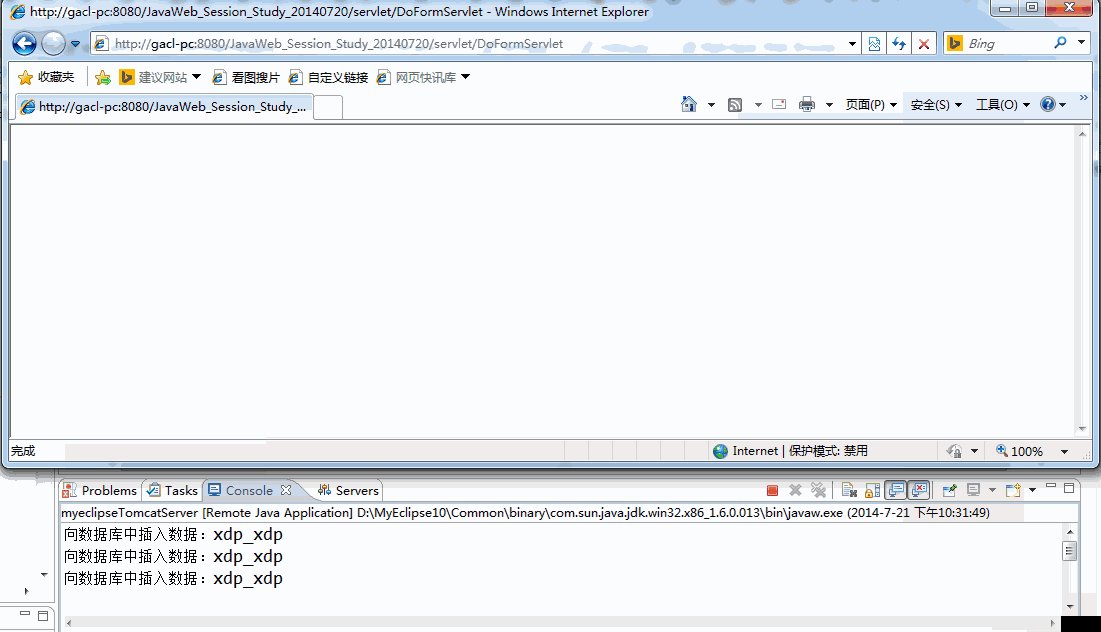
1.3、场景三:用户提交表单后,点击浏览器的【后退】按钮回退到表单页面后进行再次提交
演示动画如下所示:

二、利用JavaScript防止表单重复提交
既然存在上述所说的表单重复提交问题,那么我们就要想办法解决,比较常用的方法是采用JavaScript来防止表单重复提交,具体做法如下:
修改form.jsp页面,添加如下的JavaScript代码来防止表单重复提交
<code style="border-radius: 4px;font-size: 0.85em;margin: 0px 0.15em;background: rgb(40, 44, 52);color: rgb(171, 178, 191);display: block;padding: 7.5px;overflow-x: auto;white-space: nowrap;" class="hljs-default">1 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 561px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">%@</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">page</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">language</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"java"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">import</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 108px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"java.util.*"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 100px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">pageEncoding</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"UTF-8"</span>%></span><br> 2 <span class="hljs-default-meta" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 124px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;"><!DOCTYPE HTML></span><br> 3 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">html</span>></span><br> 4 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">head</span>></span><br> 5 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">title</span>></span>Form表单<span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 65px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">title</span>></span><br> 6 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 256px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">script</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">type</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 140px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"text/javascript"</span>></span><span class="javascript"><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">7</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 25px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">var</span> isCommitted = <span class="hljs-default-literal" style="color: rgb(86, 182, 194);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(86, 182, 194);font-weight: 400;font-style: normal;">false</span>;<span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 268px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//表单是否已经提交标识,默认为false</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">8</span> <span class="hljs-default-function" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 158px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">function</span> <span class="hljs-default-title" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;">dosubmit</span>(<span class="hljs-default-params" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 0px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></span>)</span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">9</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">if</span>(isCommitted==<span class="hljs-default-literal" style="color: rgb(86, 182, 194);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(86, 182, 194);font-weight: 400;font-style: normal;">false</span>){<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">10</span> isCommitted = <span class="hljs-default-literal" style="color: rgb(86, 182, 194);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(86, 182, 194);font-weight: 400;font-style: normal;">true</span>;<span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 350px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//提交表单后,将表单是否已经提交标识设置为true</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">11</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">return</span> <span class="hljs-default-literal" style="color: rgb(86, 182, 194);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(86, 182, 194);font-weight: 400;font-style: normal;">true</span>;<span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 185px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//返回true让表单正常提交</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">12</span> }<span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">else</span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">13</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">return</span> <span class="hljs-default-literal" style="color: rgb(86, 182, 194);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(86, 182, 194);font-weight: 400;font-style: normal;">false</span>;<span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 208px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//返回false那么表单将不提交</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">14</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">15</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">16</span> </span><span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 74px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">script</span>></span><br>17 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">head</span>></span><br>18 <br>19 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">body</span>></span><br>20 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 949px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">form</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">action</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 479px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"${pageContext.request.contextPath}/servlet/DoFormServlet"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">onsubmit</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 156px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"return dosubmit()"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">method</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"post"</span>></span><br>21 用户名:<span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 289px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">input</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">type</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"text"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">name</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 83px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"username"</span>></span><br>22 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 376px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">input</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">type</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 65px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"submit"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">value</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 48px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"提交"</span> <span class="hljs-default-attr" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">id</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"submit"</span>></span><br>23 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">form</span>></span><br>24 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">body</span>></span><br>25 <span class="hljs-default-tag" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></<span class="hljs-default-name" style="color: rgb(224, 108, 117);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(224, 108, 117);font-weight: 400;font-style: normal;">html</span>></span></code>我们看看使用了JavaScript来防止表单提交重复是否可以成功,运行效果如下:

可以看到,针对"在网络延迟的情况下让用户有时间点击多次submit按钮导致表单重复提交"这个应用场景,使用JavaScript是可以解决这个问题的,解决的做法就是"用JavaScript控制Form表单只能提交一次"。
除了用这种方式之外,经常见的另一种方式就是表单提交之后,将提交按钮设置为不可用,让用户没有机会点击第二次提交按钮,代码如下:
<code style="border-radius: 4px;font-size: 0.85em;margin: 0px 0.15em;background: rgb(40, 44, 52);color: rgb(171, 178, 191);display: block;padding: 7.5px;overflow-x: auto;white-space: nowrap;" class="hljs-default"><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">1</span> <span class="hljs-default-function" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 156px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">function</span> <span class="hljs-default-title" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;">dosubmit</span>(<span class="hljs-default-params" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 0px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"></span>)</span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">2</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 138px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//获取表单提交按钮</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">3</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 25px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">var</span> btnSubmit = <span class="hljs-default-built_in" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">document</span>.getElementById(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"submit"</span>);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">4</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 483px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//将表单提交按钮设置为不可用,这样就可以避免用户再次点击提交按钮</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">5</span> btnSubmit.disabled= <span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 83px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"disabled"</span>;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">6</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 215px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//返回true让表单可以正常提交</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">7</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">return</span> <span class="hljs-default-literal" style="color: rgb(86, 182, 194);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(86, 182, 194);font-weight: 400;font-style: normal;">true</span>;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">8</span> }</code>运行效果如下:

另外还有一种做法就是提交表单后,将提交按钮隐藏起来,这种做法和将提交按钮设置为不可用是差不多的,个人觉得将提交按钮隐藏影响到页面布局的美观,并且可能会让用户误以为是bug(怎么我一点击按钮,按钮就不见了呢?用户可能会有这样的疑问),我个人在开发中用得比较多的是表单提交后,将提交按钮设置为不可用,反正使用JavaScript防止表单重复提交的做法都是差不多的,目的都是让表单只能提交一次,这样就可以做到表单不重复提交了。
使用JavaScript防止表单重复提交的做法只对上述提交到导致表单重复提交的三种场景中的【场景一】有效,而对于【场景二】和【场景三】是没有用,依然无法解决表单重复提交问题。
三、利用Session防止表单重复提交
对于【场景二】和【场景三】导致表单重复提交的问题,既然客户端无法解决,那么就在服务器端解决,在服务器端解决就需要用到session了。
具体的做法:在服务器端生成一个唯一的随机标识号,专业术语称为Token(令牌),同时在当前用户的Session域中保存这个Token。然后将Token发送到客户端的Form表单中,在Form表单中使用隐藏域来存储这个Token,表单提交的时候连同这个Token一起提交到服务器端,然后在服务器端判断客户端提交上来的Token与服务器端生成的Token是否一致,如果不一致,那就是重复提交了,此时服务器端就可以不处理重复提交的表单。如果相同则处理表单提交,处理完后清除当前用户的Session域中存储的标识号。
在下列情况下,服务器程序将拒绝处理用户提交的表单请求:
存储Session域中的Token(令牌)与表单提交的Token(令牌)不同。
当前用户的Session中不存在Token(令牌)。
用户提交的表单数据中没有Token(令牌)。
看具体的范例:
1.创建FormServlet,用于生成Token(令牌)和跳转到form.jsp页面
<code style="border-radius: 4px;font-size: 0.85em;margin: 0px 0.15em;background: rgb(40, 44, 52);color: rgb(171, 178, 191);display: block;padding: 7.5px;overflow-x: auto;white-space: nowrap;" class="hljs-default"><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">1</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">package</span> xdp.gacl.session;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">2</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">3</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> java.io.IOException;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">4</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> javax.servlet.ServletException;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">5</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> javax.servlet.http.HttpServlet;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">6</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> javax.servlet.http.HttpServletRequest;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">7</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> javax.servlet.http.HttpServletResponse;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">8</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">9</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">public</span> <span class="hljs-default-class" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 313px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">class</span> <span class="hljs-default-title" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 91px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">FormServlet</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 59px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">extends</span> <span class="hljs-default-title" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 91px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">HttpServlet</span> </span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">10</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">private</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">static</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">final</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">long</span> serialVersionUID = -<span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 158px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">884689940866074733L</span>;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">11</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">12</span> <span class="hljs-default-function" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 676px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">public</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">void</span> <span class="hljs-default-title" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;">doGet</span><span class="hljs-default-params" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 479px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;">(HttpServletRequest request, HttpServletResponse response)</span><br>13 <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">throws</span> ServletException, IOException </span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">14</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">15</span> String token = TokenProccessor.getInstance().makeToken();<span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 78px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//创建令牌</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">16</span> System.out.println(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 238px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"在FormServlet中生成的token:"</span>+token);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">17</span> request.getSession().setAttribute(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"token"</span>, token); <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 283px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//在服务器使用session保存token(令牌)</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">18</span> request.getRequestDispatcher(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 90px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"/form.jsp"</span>).forward(request, response);<span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 158px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//跳转到form.jsp页面</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">19</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">20</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">21</span> <span class="hljs-default-function" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 685px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">public</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">void</span> <span class="hljs-default-title" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;">doPost</span><span class="hljs-default-params" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 478px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;">(HttpServletRequest request, HttpServletResponse response)</span><br>22 <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">throws</span> ServletException, IOException </span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">23</span> doGet(request, response);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">24</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">25</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">26</span> }</code>2.在form.jsp中使用隐藏域来存储Token(令牌)
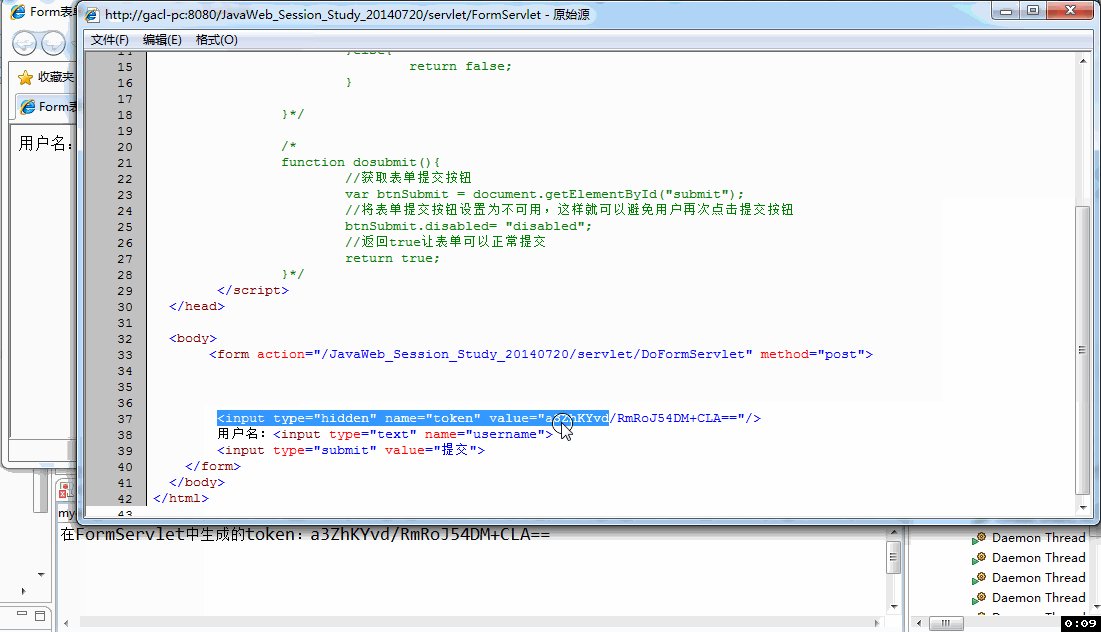
<code style="border-radius: 4px;font-size: 0.85em;margin: 0px 0.15em;background: rgb(40, 44, 52);color: rgb(171, 178, 191);display: block;padding: 7.5px;overflow-x: auto;white-space: nowrap;" class="hljs-default"><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">1</span> <%@ page <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">language</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"java"</span> import=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 108px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"java.util.*"</span> pageEncoding=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"UTF-8"</span>%><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">2</span> <!DOCTYPE HTML PUBLIC <span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 330px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"-//W3C//DTD HTML 4.01 Transitional//EN"</span>><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">3</span> <span class="hljs-default-symbol" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;"><html></span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">4</span> <span class="hljs-default-symbol" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;"><head></span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">5</span> <span class="hljs-default-symbol" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;"><title></span>form表单</title><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">6</span> </head><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">7</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">8</span> <span class="hljs-default-symbol" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;"><body></span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">9</span> <form action=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 478px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"${pageContext.request.contextPath}/servlet/DoFormServlet"</span> method=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"post"</span>><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">10</span> <%--使用隐藏域存储生成的token--%><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">11</span> <%--<br/><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">12</span> <<span class="hljs-default-built_in" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">input</span> <span class="hljs-default-built_in" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">type</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 66px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"hidden"</span> name=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"token"</span> value=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 214px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"<%=session.getAttribute("</span>token<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">") %>"><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">13</span> --%><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">14</span> <%--使用EL表达式取出存储在session中的token--%><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">15</span> <<span class="hljs-default-built_in" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">input</span> <span class="hljs-default-built_in" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">type</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 65px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"hidden"</span> name=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"token"</span> value=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 83px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"${token}"</span>/> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">16</span> 用户名:<<span class="hljs-default-built_in" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">input</span> <span class="hljs-default-built_in" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">type</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"text"</span> name=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 83px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"username"</span>> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">17</span> <<span class="hljs-default-built_in" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">input</span> <span class="hljs-default-built_in" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">type</span>=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 65px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"submit"</span> value=<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 48px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"提交"</span>><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">18</span> </form><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">19</span> </body><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">20</span> </html></code>3.DoFormServlet处理表单提交
<code style="border-radius: 4px;font-size: 0.85em;margin: 0px 0.15em;background: rgb(40, 44, 52);color: rgb(171, 178, 191);display: block;padding: 7.5px;overflow-x: auto;white-space: nowrap;" class="hljs-default"><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">1</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">package</span> xdp.gacl.session;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">2</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">3</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> java.io.IOException;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">4</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> javax.servlet.ServletException;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">5</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> javax.servlet.http.HttpServlet;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">6</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> javax.servlet.http.HttpServletRequest;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">7</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> javax.servlet.http.HttpServletResponse;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">8</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">9</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">public</span> <span class="hljs-default-class" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 330px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">class</span> <span class="hljs-default-title" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 108px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">DoFormServlet</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">extends</span> <span class="hljs-default-title" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 91px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">HttpServlet</span> </span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">10</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">11</span> <span class="hljs-default-function" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 676px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">public</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">void</span> <span class="hljs-default-title" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;">doGet</span><span class="hljs-default-params" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 479px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;">(HttpServletRequest request, HttpServletResponse response)</span><br>12 <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">throws</span> ServletException, IOException </span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">13</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">14</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">boolean</span> b = isRepeatSubmit(request);<span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 181px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//判断用户是否是重复提交</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">15</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">if</span>(b==<span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">true</span>){<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">16</span> System.out.println(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 121px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"请不要重复提交"</span>);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">17</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">return</span>;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">18</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">19</span> request.getSession().removeAttribute(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"token"</span>);<span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 176px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//移除session中的token</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">20</span> System.out.println(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 166px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"处理用户提交请求!!"</span>);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">21</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">22</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">23</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 506px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">/**<br>24 * 判断客户端提交上来的令牌和服务器端生成的令牌是否一致<br>25 * <span class="hljs-default-doctag" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: italic;">@param</span> request<br>26 * <span class="hljs-default-doctag" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: italic;">@return</span> <br>27 * true 用户重复提交了表单 <br>28 * false 用户没有重复提交表单<br>29 */</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">30</span> <span class="hljs-default-function" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 488px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 59px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">private</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">boolean</span> <span class="hljs-default-title" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 115px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;">isRepeatSubmit</span><span class="hljs-default-params" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 231px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;">(HttpServletRequest request)</span> </span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">31</span> String client_token = request.getParameter(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 59px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"token"</span>);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">32</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 471px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//1、如果用户提交的表单数据中没有token,则用户是重复提交了表单</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">33</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">if</span>(client_token==<span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">null</span>){<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">34</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">return</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">true</span>;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">35</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">36</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 220px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//取出存储在Session中的token</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">37</span> String server_token = (String) request.getSession().getAttribute(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"token"</span>);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">38</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 530px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//2、如果当前用户的Session中不存在Token(令牌),则用户是重复提交了表单</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">39</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">if</span>(server_token==<span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">null</span>){<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">40</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">return</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">true</span>;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">41</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">42</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 648px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//3、存储在Session中的Token(令牌)与表单提交的Token(令牌)不同,则用户是重复提交了表单</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">43</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">if</span>(!client_token.equals(server_token)){<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">44</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">return</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">true</span>;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">45</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">46</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">47</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">return</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">false</span>;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">48</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">49</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">50</span> <span class="hljs-default-function" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 685px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">public</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 34px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">void</span> <span class="hljs-default-title" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;">doPost</span><span class="hljs-default-params" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 478px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;">(HttpServletRequest request, HttpServletResponse response)</span><br>51 <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">throws</span> ServletException, IOException </span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">52</span> doGet(request, response);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">53</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">54</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">55</span> }</code>生成Token的工具类TokenProccessor
<code style="border-radius: 4px;font-size: 0.85em;margin: 0px 0.15em;background: rgb(40, 44, 52);color: rgb(171, 178, 191);display: block;padding: 7.5px;overflow-x: auto;white-space: nowrap;" class="hljs-default"><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 8px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">1</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">package</span> xdp.gacl.session;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">2</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">3</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> java.security.MessageDigest;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">4</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> java.security.NoSuchAlgorithmException;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">5</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> java.util.Random;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">6</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">import</span> sun.misc.BASE64Encoder;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">7</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">8</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">public</span> <span class="hljs-default-class" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 181px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">class</span> <span class="hljs-default-title" style="color: rgb(230, 192, 123);background: rgba(0, 0, 0, 0);display: inline;width: 124px;text-decoration: none solid rgb(230, 192, 123);font-weight: 400;font-style: normal;">TokenProccessor</span> </span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 9px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">9</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">10</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 404px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">/*<br>11 *单例设计模式(保证类的对象在内存中只有一个)<br>12 *1、把类的构造函数私有<br>13 *2、自己创建一个类的对象<br>14 *3、对外提供一个公共的方法,返回类的对象<br>15 */</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">16</span> <span class="hljs-default-function" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 206px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">private</span> <span class="hljs-default-title" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 124px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;">TokenProccessor</span><span class="hljs-default-params" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;">()</span></span>{}<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">17</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">18</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">private</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">static</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">final</span> TokenProccessor instance = <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 24px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">new</span> TokenProccessor();<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">19</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">20</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 173px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">/**<br>21 * 返回类的对象<br>22 * <span class="hljs-default-doctag" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: italic;">@return</span><br>23 */</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">24</span> <span class="hljs-default-function" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 355px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">public</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">static</span> TokenProccessor <span class="hljs-default-title" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 90px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;">getInstance</span><span class="hljs-default-params" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 18px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;">()</span></span>{<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">25</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">return</span> instance;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">26</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">27</span> <br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">28</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 336px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">/**<br>29 * 生成Token<br>30 * Token:Nv6RRuGEVvmGjB+jimI/gw==<br>31 * <span class="hljs-default-doctag" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 58px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: italic;">@return</span><br>32 */</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">33</span> <span class="hljs-default-function" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 206px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;"><span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 50px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">public</span> String <span class="hljs-default-title" style="color: rgb(97, 174, 238);background: rgba(0, 0, 0, 0);display: inline;width: 75px;text-decoration: none solid rgb(97, 174, 238);font-weight: 400;font-style: normal;">makeToken</span><span class="hljs-default-params" style="color: rgb(171, 178, 191);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(171, 178, 191);font-weight: 400;font-style: normal;">()</span></span>{ <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 131px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//checkException</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">34</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 396px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">// 7346734837483 834u938493493849384 43434384</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">35</span> String token = (System.currentTimeMillis() + <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 25px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">new</span> Random().nextInt(<span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 74px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">999999999</span>)) + <span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">""</span>;<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">36</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 284px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//数据指纹 128位长 16个字节 md5</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">37</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 25px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">try</span> {<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">38</span> MessageDigest md = MessageDigest.getInstance(<span class="hljs-default-string" style="color: rgb(152, 195, 121);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(152, 195, 121);font-weight: 400;font-style: normal;">"md5"</span>);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">39</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 33px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">byte</span> md5[] = md.digest(token.getBytes());<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">40</span> <span class="hljs-default-comment" style="color: rgb(92, 99, 112);background: rgba(0, 0, 0, 0);display: inline;width: 393px;text-decoration: none solid rgb(92, 99, 112);font-weight: 400;font-style: italic;">//base64编码--任意二进制编码明文字符 adfsdfsdfsf</span><br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">41</span> BASE64Encoder encoder = <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 25px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">new</span> BASE64Encoder();<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">42</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 49px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">return</span> encoder.encode(md5);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">43</span> } <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">catch</span> (NoSuchAlgorithmException e) {<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">44</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 41px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">throw</span> <span class="hljs-default-keyword" style="color: rgb(198, 120, 221);background: rgba(0, 0, 0, 0);display: inline;width: 25px;text-decoration: none solid rgb(198, 120, 221);font-weight: 400;font-style: normal;">new</span> RuntimeException(e);<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">45</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">46</span> }<br><span class="hljs-default-number" style="color: rgb(209, 154, 102);background: rgba(0, 0, 0, 0);display: inline;width: 16px;text-decoration: none solid rgb(209, 154, 102);font-weight: 400;font-style: normal;">47</span> }</code>首先访问FormServlet,在FormServlet中生成Token之后再重定向到form.jsp页面,这次是在服务器端处理表单重复提交的,运行效果如下:

从运行效果中可以看到,通过这种方式处理表单重复提交,可以解决上述的场景二和场景三中出现的表单重复提交问题。
以上是Session如何防止表单重复提交的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何实现PHP表单提交后的页面跳转
Aug 12, 2023 am 11:30 AM
如何实现PHP表单提交后的页面跳转
Aug 12, 2023 am 11:30 AM
如何实现PHP表单提交后的页面跳转【简介】在Web开发中,表单的提交是一项常见的功能需求。当用户填写完表单并点击提交按钮后,通常需要将表单数据发送至服务器进行处理,并在处理完后将用户重定向至另一个页面。本文将介绍如何使用PHP来实现表单提交后的页面跳转。【步骤一:HTML表单】首先,我们需要在HTML页面中编写一个包含表单的页面,以便用户填写需要提交的数据。
 session失效怎么解决
Oct 18, 2023 pm 05:19 PM
session失效怎么解决
Oct 18, 2023 pm 05:19 PM
session失效通常是由于 session 的生存时间过期或者服务器关闭导致的。其解决办法:1、延长session的生存时间;2、使用持久化存储;3、使用cookie;4、异步更新session;5、使用会话管理中间件。
 PHP Session 跨域问题的解决方法
Oct 12, 2023 pm 03:00 PM
PHP Session 跨域问题的解决方法
Oct 12, 2023 pm 03:00 PM
PHPSession跨域问题的解决方法在前后端分离的开发中,跨域请求已成为常态。在处理跨域问题时,我们通常会涉及到session的使用和管理。然而,由于浏览器的同源策略限制,跨域情况下默认情况下无法共享session。为了解决这个问题,我们需要采用一些技巧和方法来实现session的跨域共享。一、使用cookie跨域共享session最常
 如何使用 JavaScript 实现表单的输入框内容自动提示功能?
Oct 20, 2023 pm 04:01 PM
如何使用 JavaScript 实现表单的输入框内容自动提示功能?
Oct 20, 2023 pm 04:01 PM
如何使用JavaScript实现表单的输入框内容自动提示功能?简介:表单的输入框内容自动提示功能在网页应用中非常常见,它可以帮助用户快速输入正确的内容。本文将介绍如何使用JavaScript实现这一功能,并提供具体的代码示例。创建HTML结构首先,我们需要创建一个包含输入框和自动提示列表的HTML结构。可以使用以下代码:<!DOCTYP
 解决Edge浏览器无限循环打开网页的方法
Dec 25, 2023 pm 01:19 PM
解决Edge浏览器无限循环打开网页的方法
Dec 25, 2023 pm 01:19 PM
在win10上使用edge浏览器的小伙伴们很多都遇到了网页一直不停重复打开的问题很是头疼,那么该怎么解决呢?下面就一起来看看详细的解决方法吧。edge浏览器一直重复打开网页怎么办:1、进入edge浏览器,点击右上角的三个点。2、在任务栏中点击“设置”。3、找到“Microsoftedge打开方式”。4、点击下拉,选择“起始页”。5、完成后重新启动浏览器即可解决问题。
 如何处理PHP表单中的用户权限管理
Aug 10, 2023 pm 01:06 PM
如何处理PHP表单中的用户权限管理
Aug 10, 2023 pm 01:06 PM
如何处理PHP表单中的用户权限管理随着Web应用程序的不断发展,用户权限管理是一个重要的功能之一。用户权限管理可以控制用户在应用程序中的操作权限,保证数据的安全性和合法性。在PHP表单中,用户权限管理可以通过一些简单的代码来实现。本文将介绍如何处理PHP表单中的用户权限管理,并给出相应的代码示例。一、用户角色的定义和管理首先,对用户角色进行定义和管理是用户权
 如何使用 JavaScript 实现表单的输入框内容实时校验功能?
Oct 18, 2023 am 08:47 AM
如何使用 JavaScript 实现表单的输入框内容实时校验功能?
Oct 18, 2023 am 08:47 AM
如何使用JavaScript实现表单的输入框内容实时校验功能?在很多网页应用中,表单是用户与系统之间最常用的交互方式。然而,用户输入的内容往往需要进行有效性校验,以确保数据的准确性和完整性。在这篇文章中,我们将学习如何使用JavaScript实现表单的输入框内容实时校验功能,并提供具体的代码示例。创建表单首先,我们需要在HTML中创建一个简单的表
 JavaScript和PHP的cookie之间有哪些区别?
Sep 02, 2023 pm 12:29 PM
JavaScript和PHP的cookie之间有哪些区别?
Sep 02, 2023 pm 12:29 PM
JavaScriptCookie使用JavaScriptcookie是记住和跟踪偏好、购买、佣金和其他信息的最有效方法。更好的访问者体验或网站统计所需的信息。PHPCookieCookie是存储在客户端计算机上的文本文件并保留它们用于跟踪目的。PHP透明地支持HTTPcookie。JavaScriptcookie如何工作?您的服务器将一些数据发送到访问者的浏览器cookie的形式。浏览器可以接受cookie。如果存在,它将作为纯文本记录存储在访问者的硬盘上。现在,当访问者到达站点上的另一个页面时






