vue添加axios组件,解决post传参数为null
这次给大家带来vue添加axios组件,解决post传参数为null,vue添加axios组件,解决post传参数为null的注意事项有哪些,下面就是实战案例,一起来看一下。
1、安装axios
npm install axios --save
2、添加axios组件
import axios from 'axios' axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; axios.defaults.baseURL = 'http://localhost:7878/zkview'; Vue.prototype.$ajax = axios;
3、get请求
testGet: function () {
this.$ajax({
method: 'get',
url: '/test/greeting',
params: {
firstName: 'Fred',
lastName: 'Flintstone'
}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
},4、post请求
testPost: function () {
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
this.$ajax({
method: 'post',
url: '/test/greeting2',
data:params
// data: {id: '3', name: 'abc'}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
})
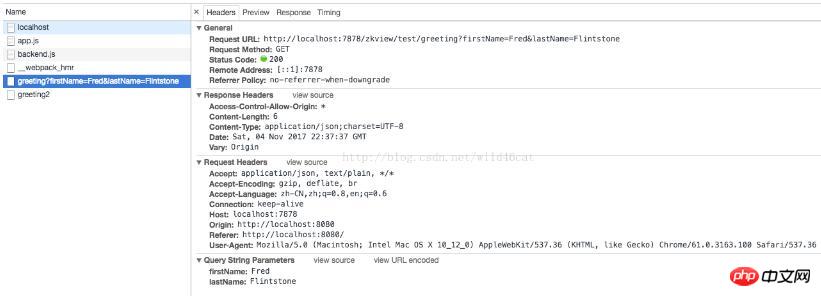
}5、运行结果:


6、注意:
在使用post方式的时候传递参数有两种方式,一种是普通方式,一种是json方式,如果后台接受的是普通方式,那么使用上述方式即可。
普通的formed方式
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
data:params后台接收参数:
public Student greeting2(int id,String name) {json方式
data: {id: '3', name: 'abc'}后台接收参数
public Object greeting2(@RequestBody Object student) {相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue添加axios组件,解决post传参数为null的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Win11系统无法安装中文语言包的解决方法
Mar 09, 2024 am 09:48 AM
Win11系统无法安装中文语言包的解决方法
Mar 09, 2024 am 09:48 AM
Win11系统无法安装中文语言包的解决方法随着Windows11系统的推出,许多用户开始升级他们的操作系统以体验新的功能和界面。然而,一些用户在升级后发现他们无法安装中文语言包,这给他们的使用体验带来了困扰。在本文中,我们将探讨Win11系统无法安装中文语言包的原因,并提供一些解决方法,帮助用户解决这一问题。原因分析首先,让我们来分析一下Win11系统无法
 五招教你解决黑鲨手机开不了机的问题!
Mar 24, 2024 pm 12:27 PM
五招教你解决黑鲨手机开不了机的问题!
Mar 24, 2024 pm 12:27 PM
随着智能手机技术的不断发展,手机在我们日常生活中扮演着越来越重要的角色。而作为一款专注于游戏性能的旗舰手机,黑鲨手机备受玩家青睐。然而,有时候我们也会面临到黑鲨手机开不了机的情况,这时候我们就需要采取一些措施来解决这一问题。接下来,就让我们来分享五招教你解决黑鲨手机开不了机的问题:第一招:检查电池电量首先,确保你的黑鲨手机有足够的电量。可能是因为手机电量耗尽
 无法在此设备上加载驱动程序怎么解决?(亲测有效)
Mar 14, 2024 pm 09:00 PM
无法在此设备上加载驱动程序怎么解决?(亲测有效)
Mar 14, 2024 pm 09:00 PM
大家都知道,如果电脑无法加载驱动程序,该设备可能就无法正常工作或与计算机进行正确的交互。那在电脑上弹出无法在此设备上加载驱动程序的提示框,我们要如何解决呢?下面小编就教大家两招轻松解决问题。 无法在此设备上加载驱动程序解决方法 1、开始菜单搜索“内核隔离”。 2、将内存完整性关闭,上方提示“内存完整性已关闭。你的设备可能易受攻击。”点击后方忽略即可,不会对使用有影响。 3.重启机器之后即可解决问题。
 小红书发布自动保存图片怎么解决?发布自动保存图片在哪里?
Mar 22, 2024 am 08:06 AM
小红书发布自动保存图片怎么解决?发布自动保存图片在哪里?
Mar 22, 2024 am 08:06 AM
随着社交媒体的不断发展,小红书已经成为越来越多年轻人分享生活、发现美好事物的平台。许多用户在发布图片时遇到了自动保存的问题,这让他们感到十分困扰。那么,如何解决这个问题呢?一、小红书发布自动保存图片怎么解决?1.清除缓存首先,我们可以尝试清除小红书的缓存数据。步骤如下:(1)打开小红书,点击右下角的“我的”按钮;(2)在个人中心页面,找到“设置”并点击;(3)向下滚动,找到“清除缓存”选项,点击确认。清除缓存后,重新进入小红书,尝试发布图片看是否解决了自动保存的问题。2.更新小红书版本确保你的小
 解决PyCharm无法打开的方法分享
Feb 22, 2024 am 09:03 AM
解决PyCharm无法打开的方法分享
Feb 22, 2024 am 09:03 AM
标题:如何解决PyCharm无法打开的问题PyCharm是一款功能强大的Python集成开发环境,但有时候我们可能会遇到无法打开PyCharm的问题。在本文中,我们将分享一些常见的解决方法,并提供具体的代码示例。希望能帮助到遇到这个问题的小伙伴们。方法一:清除缓存有时候PyCharm的缓存文件可能会导致程序无法正常打开,我们可以尝试清除缓存来解决这个问题。具
 如何解决默认网关自动消失的问题
Feb 24, 2024 pm 04:18 PM
如何解决默认网关自动消失的问题
Feb 24, 2024 pm 04:18 PM
默认网关自动消失怎么解决在现代社会中,互联网已经成为人们生活中不可或缺的一部分。无论是工作还是娱乐,我们都需要稳定的网络连接来完成各种任务。而默认网关是连接本地网络与外部互联网的关键要素之一。然而,有时我们可能会遇到默认网关自动消失的问题,导致无法上网。那么,当默认网关消失时,我们应该如何解决这个问题呢?首先,我们应该明确默认网关的概念。默认网关是一个网络路
 华为浏览器已停止访问该网页怎么解决
Feb 26, 2024 pm 01:28 PM
华为浏览器已停止访问该网页怎么解决
Feb 26, 2024 pm 01:28 PM
华为浏览器已停止访问该网页怎么解决?在使用华为手机浏览器访问某些网站时,可能会出现禁止访问的提示,使用户无法正常浏览相关内容。这对用户而言非常不便。那么,当我们遇到华为手机浏览器网站禁止访问的情况时,该怎么办呢?下面小编将为您提供华为浏览器网站禁止访问解决方法,希望对您有所帮助。华为浏览器网站禁止访问解决方法1、打开华为手机浏览器后,点击下方的三点图标,然后点击设置。2、进入设置后,点击【安全与隐私】3、将【安全浏览】右侧的开关关闭,即可解除网站访问限制。以上便是华为浏览器网站禁止访问解决方法的
 解读Oracle错误3114:原因及解决方法
Mar 08, 2024 pm 03:42 PM
解读Oracle错误3114:原因及解决方法
Mar 08, 2024 pm 03:42 PM
标题:分析Oracle错误3114:原因及解决方法在使用Oracle数据库时,常常会遇到各种错误代码,其中错误3114是比较常见的一个。该错误一般涉及到数据库链接的问题,可能导致访问数据库时出现异常情况。本文将对Oracle错误3114进行解读,探讨其引起的原因,并给出解决该错误的具体方法以及相关的代码示例。1.错误3114的定义Oracle错误3114通






