在vue中如何使用axios进行跨域处理
这次给大家带来在vue中如何使用axios进行跨域处理,在vue中使用axios进行跨域处理的注意事项有哪些,下面就是实战案例,一起来看一下。
跨域,一个很是让人尴尬的问题,有些人可以在后台中设置请求头,但是很多前端并不具备后台的知识,并无法自己独立的搭建一个服务器,所以就变成了一个尴尬的事情
当然,有很多的虚拟服务器,能够解决跨域问题,他们的实质都是通过后台取与后台沟通,从而委婉的解决跨域问题正好,webpack正有这种功能,所以vue-cli也是有解决跨域的能力
当然,不可能我们直接发送ajax就成功,对吧,我们肯定要修改配置文件

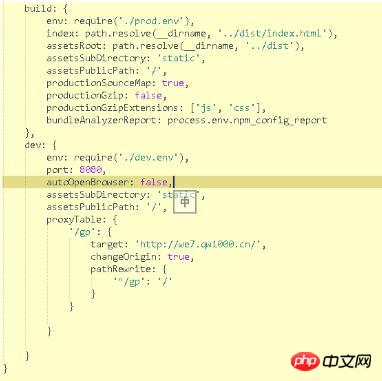
代码:
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: false,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}
}
}这是一个通用模板,主要涉及到几个概念:
dev,自然是虚拟服务器的意思,
autoOpenBrowser
也不是多重要的属性,只是配置能不能自动打开浏览器,关键点在于
proxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}配置了我们的对象服务器,让我们的虚拟服务去访问那个网站,当然,这也是webpack的功能,所以也是只能在开发环境下使用
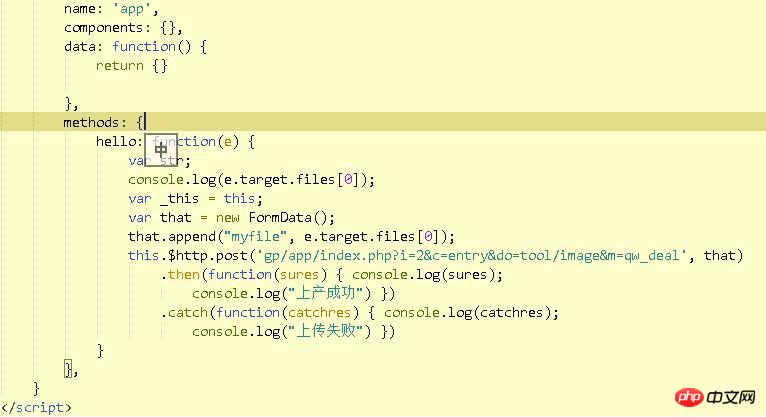
接下里就是我们的ajax代码了。以post为例:

methods: {
hello: function(e) {
var str;
console.log(e.target.files[0]);
var _this = this;
var that = new FormData();
that.append("myfile", e.target.files[0]);
this.$http.post('gp/app/index.php?i=2&c=entry&do=tool/image&m=qw_deal', that)
.then(function(sures) { console.log(sures);
console.log("上产成功") })
.catch(function(catchres) { console.log(catchres);
console.log("上传失败") })
}
},this.$http是什么鬼???
这自然是我们在main.js中引入了axios的结果,只不过我们不能直接使用use方法,因为他并不是vue的插件,所以需要将其加载到原型链中
import axios from 'axios'; Vue.prototype.$http = axios;
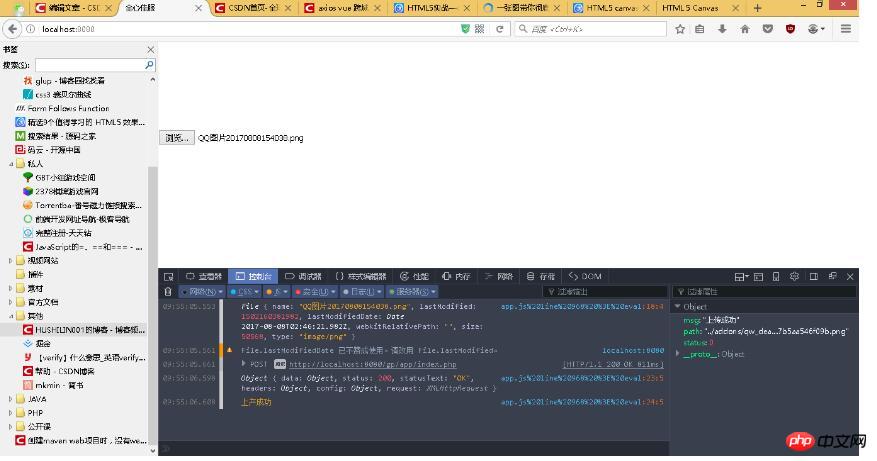
这样我们就可以直接使用了,

这是我朋友那边的链接,而且我选择的是一个上传的图像文件的链接
注意点:
1.webpack的跨域解决方法只是是适合在开发环境中使用,
2.设置inde.js内部的dev时,请注意,需要设置的应该是域名,过多会失效,所以应该是www。baidu。com
3.使用axios上传文件,不需要像ajax上传图片一样使用formdata
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是在vue中如何使用axios进行跨域处理的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 WIN10服务主机太占cpu的处理操作过程
Mar 27, 2024 pm 02:41 PM
WIN10服务主机太占cpu的处理操作过程
Mar 27, 2024 pm 02:41 PM
1、首先我们右击任务栏空白处,选择【任务管理器】选项,或者右击开始徽标,然后再选择【任务管理器】选项。2、在打开的任务管理器界面,我们点击最右端的【服务】选项卡。3、在打开的【服务】选项卡,点击下方的【打开服务】选项。4、在打开的【服务】窗口,右击【InternetConnectionSharing(ICS)】服务,然后选择【属性】选项。5、在打开的属性窗口,将【打开方式】修改为【禁用】,点击【应用】后点击【确定】。6、点击开始徽标,然后点击关机按钮,选择【重启】,完成电脑重启就行了。
 Excel数据导入Mysql常见问题汇总:如何处理导入数据时遇到的错误日志问题?
Sep 10, 2023 pm 02:21 PM
Excel数据导入Mysql常见问题汇总:如何处理导入数据时遇到的错误日志问题?
Sep 10, 2023 pm 02:21 PM
Excel数据导入Mysql常见问题汇总:如何处理导入数据时遇到的错误日志问题?导入Excel数据到MySQL数据库是一项常见的任务。然而,在这个过程中,我们经常会遇到各种错误和问题。其中之一就是错误日志问题。当我们尝试导入数据时,系统可能会生成一个错误日志,列出了发生错误的具体信息。那么,当我们遇到这种情况时,应该如何处理错误日志呢?首先,我们需要知道如何
 CSV文件操作速成指南
Dec 26, 2023 pm 02:23 PM
CSV文件操作速成指南
Dec 26, 2023 pm 02:23 PM
快速学会打开和处理CSV格式文件的方法指南随着数据分析和处理的不断发展,CSV格式成为了广泛使用的文件格式之一。CSV文件是一种简单且易于阅读的文本文件,其以逗号分隔不同的数据字段。无论是在学术研究、商业分析还是数据处理方面,都经常会遇到需要打开和处理CSV文件的情况。下面的指南将向您介绍如何快速学会打开和处理CSV格式文件。步骤一:了解CSV文件格式首先,
 学习PHP中如何处理特殊字符转换单引号
Mar 27, 2024 pm 12:39 PM
学习PHP中如何处理特殊字符转换单引号
Mar 27, 2024 pm 12:39 PM
在PHP开发过程中,处理特殊字符是一个常见的问题,尤其是在字符串处理中经常会遇到特殊字符转义的情况。其中,将特殊字符转换单引号是一个比较常见的需求,因为在PHP中,单引号是一种常用的字符串包裹方式。在本文中,我们将介绍如何在PHP中处理特殊字符转换单引号,并提供具体的代码示例。在PHP中,特殊字符包括但不限于单引号(')、双引号(")、反斜杠()等。在字符串
 C#开发中如何处理XML和JSON数据格式
Oct 09, 2023 pm 06:15 PM
C#开发中如何处理XML和JSON数据格式
Oct 09, 2023 pm 06:15 PM
C#开发中如何处理XML和JSON数据格式,需要具体代码示例在现代软件开发中,XML和JSON是广泛应用的两种数据格式。XML(可扩展标记语言)是一种用于存储和传输数据的标记语言,而JSON(JavaScript对象表示)是一种轻量级的数据交换格式。在C#开发中,我们经常需要处理和操作XML和JSON数据,本文将重点介绍如何使用C#处理这两种数据格式,并附上
 如何处理C++开发中的数据归一化问题
Aug 22, 2023 am 11:16 AM
如何处理C++开发中的数据归一化问题
Aug 22, 2023 am 11:16 AM
如何处理C++开发中的数据归一化问题在C++开发中,我们经常需要处理各种类型的数据,这些数据往往有不同的取值范围和分布特征。为了更有效地使用这些数据,我们通常需要对其进行归一化处理。数据归一化是将不同尺度的数据映射到同一尺度范围内的一种数据处理技术。在本文中,我们将探讨如何处理C++开发中的数据归一化问题。数据归一化的目的是消除数据间的量纲影响,将数据映射到
 如何处理Java中的java.lang.UnsatisfiedLinkError错误?
Aug 24, 2023 am 11:01 AM
如何处理Java中的java.lang.UnsatisfiedLinkError错误?
Aug 24, 2023 am 11:01 AM
Java.lang.UnsatisfiedLinkError异常在运行时发生,当尝试访问或加载本地方法或库时,由于其架构、操作系统或库路径配置与引用的不匹配而失败。它通常表示存在与架构、操作系统配置或路径配置不兼容的问题,导致无法成功-通常引用的本地库与系统上安装的库不匹配,并且在运行时不可用要克服这个错误,关键是原生库与您的系统兼容并且可以通过其库路径设置进行访问。应该验证库文件是否存在于其指定位置,并满足系统要求。java.lang.UnsatisfiedLinkErrorjava.lang
 如何在PHP项目中通过调用API接口来实现数据的爬取和处理?
Sep 05, 2023 am 08:41 AM
如何在PHP项目中通过调用API接口来实现数据的爬取和处理?
Sep 05, 2023 am 08:41 AM
如何在PHP项目中通过调用API接口来实现数据的爬取和处理?一、介绍在PHP项目中,我们经常需要爬取其他网站的数据,并对这些数据进行处理。而许多网站提供了API接口,我们可以通过调用这些接口来获取数据。本文将介绍如何使用PHP来调用API接口,实现数据的爬取和处理。二、获取API接口的URL和参数在开始之前,我们需要先获取目标API接口的URL以及所需的






