raphael.js如何实现角度与弧度的转换
本文主要为大家分享一篇raphael.js如何实现角度与弧度的转换的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧。
弧度与角度的关系
一、角的两种单位
“ 弧度”和“度”是度量角大小的两种不同的单位。就像“米”和“市尺”是度量长度大小的两种不同的单位一样。
在flash里规定:在旋转角度(rotation)里的角,以“度”为单位;而在三角函数里的角要以“弧度”为单位。这个规定是我们首先要记住的!!!例如:rotation2--是旋转“2度”;sin(π/2)--是大小为“π/2弧度”的角的正弦。
二、弧度的定义
所谓“弧度的定义”就是说,1弧度的角大小是怎样规定的?
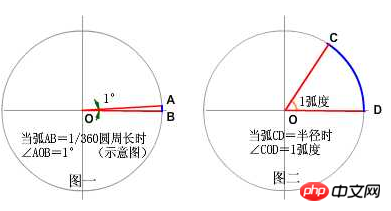
我们知道“度”的定义是,“两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆周长的360分之一时,两条射线的夹角的大小为1度。(如图1)
那么,弧度又是怎样定义的呢? 弧度的定义是:两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆的半径时,两条射线的夹角大小为1弧度。(如图2)
比较一下,度和弧度的这两个定义非常相似。它们的区别,仅在于角所对的弧长大小不同。度的是等于圆周长的360分之一,而弧度的是等于半径。
简单的说,弧度的定义是,当角所对的弧长等于半径时,角的大小为1弧度。
此主题相关图片如下: 
角所对的弧长是半径的几倍,那么角的大小就是几弧度。
它们的关系可用下式表示和计算:
角(弧度)=弧长/半径
圆的周长是半径的 2π倍,所以一个周角(360度)是 2π弧度。
半圆的长度是半径的 π倍,所以一个平角(180度)是 π弧度。
三、度跟弧度之间的换算
据上所述,一个平角是 π 弧度。
即 180度=π弧度
由此可知:
1度=π/180 弧度 ( ≈0.017453弧度 )
因此,得到 把度化成弧度的公式:
弧度=度×π/180
例如:
90°=90×π/180 =π/2 弧度
60°=60×π/180 =π/3 弧度
45°=45×π/180 =π/4 弧度
30°=30×π/180 =π/6 弧度
120°=120×π/180 =2π/3 弧度
反过来,弧度化成度怎么算?
因为 π弧度=180°
所以 1弧度=180°/π (≈57.3°)
因此,可得到 把弧度化成度的公式:
度=弧度×180°/π
例如:
4π/3 弧度=4π/3 ×180°/π
= 240°
也许有些朋友会说,究竟是乘以“π/180 ”,还是“180°/π”很容易搞错。其实你只要记住:π是π弧度,180是180度。我要化成什么单位,就要把有这个单位的放在分子上。也就是说我要化成弧度,就要把π弧度放在分子上--乘以π/180 。另外,1度比1弧度要小得多,大约只有0.017453弧度(π/180≈0.017453)。所以把度化成弧度后,数字肯定要变小,那么化弧度时一定是乘以π/180 了。能够这样想一想,就不会搞错了。
在AS代码里把“π”写成“PI”。又因为“π”、“sin”都是“数学函数”,按规定要在前面加上“Math.”(Math是英语中“数学”Mathematics的缩写),加上后写成“Math.PI”、“Math.sin”。
所以 sin30°就得写成 Math.sin(30*Math.PI/180)。其中小括弧内的部分是把30°化为弧度,即30×π/180 。
/*\
* Raphael.rad
[ method ]
**
* Transform angle to radians
> Parameters
- deg (number) angle in degrees
= (number) angle in radians.
\*/
R.rad = function (deg) { //角度degrees转化成弧度radians
return deg % 360 * PI / 180;
};
/*\
* Raphael.deg
[ method ]
**
* Transform angle to degrees
> Parameters
- rad (number) angle in radians
= (number) angle in degrees.
\*/
R.deg = function (rad) { //弧度radians转化成角度degrees
return Math.round ((rad * 180 / PI% 360)* 1000) / 1000;
};相关推荐:
以上是raphael.js如何实现角度与弧度的转换 的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 USDT ERC20转换为TRC20的简易指南
Jan 18, 2024 pm 06:09 PM
USDT ERC20转换为TRC20的简易指南
Jan 18, 2024 pm 06:09 PM
我们逐步教您如何将USDTERC20转换为TRC20网络。这是因为许多人喜欢将USDT稳定币从以太坊网络转移到Tron网络,以节省交易费用。因此,如果您想将您的ERC-20代币转换为TRC-20,相信本教程会对您有所帮助。ERC-20和TRC-20的区别ERC-20代币和TRC-20代币分别代表基于以太坊网络和Tron网络的代币。这两个网络之间存在一些差异,主要表现在以下方面:首先,以太坊网络常常面临拥塞和高昂的汽油费问题,这可能导致交易延迟和高昂的交易成本。相比之下,Tron网络则相对拥塞较少
 全角英文字母转换为半角形式的实用技巧
Mar 26, 2024 am 09:54 AM
全角英文字母转换为半角形式的实用技巧
Mar 26, 2024 am 09:54 AM
全角英文字母转换为半角形式的实用技巧在现代生活中,我们经常会接触到英文字母,在使用电脑、手机等设备时也经常需要输入英文字母。然而,有时候我们会遇到全角英文字母的情况,而我们需要使用的是半角形式。那么,如何将全角英文字母转换为半角形式呢?下面就为大家介绍一些实用的技巧。首先,全角英文字母和数字是指在输入法中占据一个全角位置的字符,而半角英文字母和数字则是占据一
 如何将AI文件转换为CDR格式
Feb 19, 2024 pm 04:09 PM
如何将AI文件转换为CDR格式
Feb 19, 2024 pm 04:09 PM
AI文件指的是AdobeIllustrator(简称AI)软件创建的矢量图形文件,而CDR文件指的是CorelDRAW软件创建的矢量图形文件。由于这两个软件属于不同的厂商开发,因此它们的文件格式不同,无法直接相互转换。然而,我们可以通过一些方法将AI文件转换为CDR文件。下面将介绍一种常用的转换方法。步骤一:导出AI文件为EPS格式AdobeIllust
 如何在Windows 11/10中将ODT转换为Word?
Feb 20, 2024 pm 12:21 PM
如何在Windows 11/10中将ODT转换为Word?
Feb 20, 2024 pm 12:21 PM
在这篇文章中,我们将向您展示如何将OpenDocumentTextDocument(ODT)文件转换为MicrosoftWord(Docx、DOC等)。格式。如何在Windows11/10中将ODT转换为Word以下是您可以在WindowsPC上将ODT文档转换为DOC或DOCX格式的方法:使用写字板或Word将ODT转换为Word我们要向您展示的第一种方法是使用写字板或MicrosoftWord将ODT转换为Word。以下是实现这一点的步骤:首先,使用“开始”菜单打开写字板应用程序。现在,转到
 如何将虚拟机转换为物理机?
Feb 19, 2024 am 11:40 AM
如何将虚拟机转换为物理机?
Feb 19, 2024 am 11:40 AM
将虚拟机器(VM)转换为物理机器是一种将虚拟实例和关联的应用软件迁移到物理硬件平台的过程。这种转换有助于优化操作系统的性能和硬件资源利用。本文旨在深入探讨如何进行这种转换。如何实现从虚拟机到物理机的迁移?通常,虚拟机与物理机之间的转换过程由第三方软件在虚拟机外部执行。这个过程包括多个阶段,涉及虚拟机的配置和资源转移。准备物理机器:第一步是确保物理机满足Windows的硬件要求。我们需要在物理机上备份数据,因为转换过程将覆盖现有数据。*管理员帐户的用户名和密码,具有创建系统映像的管理员权限。将虚拟
 Golang时间处理:如何在Golang中将时间戳转换为字符串
Feb 24, 2024 pm 10:42 PM
Golang时间处理:如何在Golang中将时间戳转换为字符串
Feb 24, 2024 pm 10:42 PM
Golang时间转换:如何将时间戳转换为字符串在Golang中,时间操作是非常常见的操作之一。有时候我们需要将时间戳转换为字符串,以便于展示或者存储。本文将介绍如何使用Golang将时间戳转换为字符串,并提供具体的代码示例。1.时间戳和字符串的转换在Golang中,时间戳通常是以整型数字的形式表示的,表示的是从1970年1月1日至当前时间的秒数。而字符串则
 PHP 月份转换为英文月份的实现方法详解
Mar 21, 2024 pm 06:45 PM
PHP 月份转换为英文月份的实现方法详解
Mar 21, 2024 pm 06:45 PM
这篇文章将详细介绍如何将PHP中的月份转换为英文月份的方法,同时给出具体的代码示例。在PHP开发中,有时候我们需要将数字表示的月份转换为英文的月份,这在一些日期处理或数据展示的场景下非常实用。下面将从实现原理、具体代码示例和注意事项等方面进行详解。一、实现原理在PHP中,可以通过使用DateTime类和format方法来实现将数字月份转换为英文月份。Date
 qq音乐怎么转换mp3格式 手机上qq音乐转mp3格式
Mar 21, 2024 pm 01:21 PM
qq音乐怎么转换mp3格式 手机上qq音乐转mp3格式
Mar 21, 2024 pm 01:21 PM
qq音乐让大家尽情享受观影解闷,每天都可以使用这个软件,轻松满足自己的使用,优质海量的歌曲,任由大家畅听,也可以下载保存起来,下次听的时候,不需要网络,而在这里下载的歌曲不是MP3格式的,无法在其他平台使用,会员歌曲过期后也没有办法再听了,所以很多小伙伴们,都想要将歌曲转换成MP3格式的,在这里小编为你们提供方法,帮助大家都可以使用起来! 1、打开电脑qq音乐,点击右上角【主菜单】按钮,点击【音频转码】,选择【添加歌曲】选项,添加需要转换的歌曲; 2、添加歌曲完毕,点击选择转换为【mp3






