图解HTML之文档结构
本文主要为大家分享一篇图解HTML之文档结构的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧。
HTML文档的结构,我们可以将它理解为网页的语法结构,一种编码的格式。这个文档结构可以使网页的编写变得非常的规范。规范的代码可以增加代码可读性,看起来也显得更加的专业。
HTML文档总是以< html>标签开始并以< /html>结束的。 也就是说,网页的内容全部全部包含在< html>与< /html>之间。现在知道的HTML文档结构如下:
<html>......</html>
所有的HTML文件都有两个主要结构:头部head和主体body。 通常将文档的描述信息放在头部,而将文档的主题信息(浏览器上显示的信息)放在主体部分。第一次更新HTML文档结构为:
<html>
<head>
...... </head>
<body>
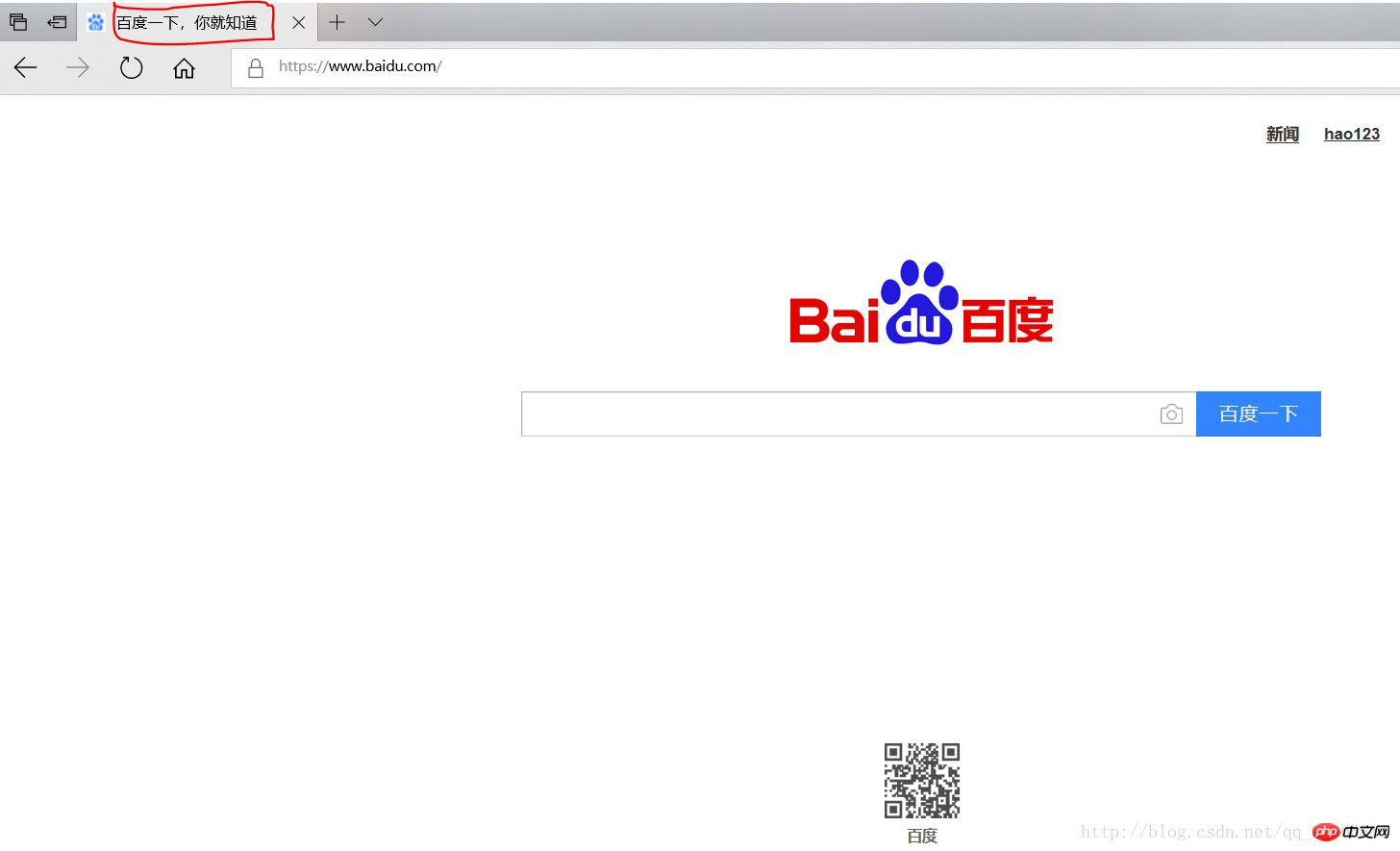
...... </body></html>标题是HTML文档头部最重要的信息。 每个文档都应该有一个标题,可以让游客看到网页的标题就知道该网页的主要内容是什么。那么标题在网页上显示在哪里呢?以百度的主页为例: 
由上图可也看到,百度首页的标题就是“百度一下,你就是道”
文档标题放在文档头部的< title>与< /title>之间。其结构如下:
<head>
<title>文档标题</title></head>HTML文档的主体部分包含了在网页中显示的文本、图像、超链接等 在文档的主体部分主要放也写你想要给用户看,或者用户想看的内容。主体部分以< body>标签开始,并以< /body>结束。其结构如下:
<body>
文档主要内容:文本、图像、音频、视频、超链接等。</body>利用< !DOCTYPE>对文档类型进行说明,帮助浏览器正确地显示网页 web世界中有很多类型的文档,浏览器只有明确了文档的类型,才能更准确地显示文档。所以我们应该文每一个文档增加< !DOCTYPE>进行文档类型说明。< !DOCTYPE>位于< html>标签之前。
在 HTML4.01中,文档类型声明如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
在 HTML5 中,文档类型声明很简单:
<!DOCTYPE html>
在编程时,往往需要添加注释来保持自己的逻辑清晰,并且增加代码的E可读性。在HTML文档中添加注释的方法为:
<!--注释内容-->
浏览器在读取HTML文档时,自动忽略注释的内容。也就是说,注释的内容不会在浏览器上显示出来。
最后,线上HTML文档的完整结构:
<!DOCTYPE html>
文档标题
......
文档主要内容:文本、图像、音频、视频、超链接等。
相关推荐:
以上是图解HTML之文档结构的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















