css实现多级折叠菜单效果
本文主要和大家介绍了纯css实现多级折叠菜单折叠树效果,运用checkbox的checked值来判断下级栏目是否展开,通过css3选择器提供的checked伪类来实现此效果,感兴趣的朋友参考下吧,希望能帮助到大家。
1、运用checkbox的checked值来判断下级栏目是否展开,CSS3的选择器中提供了:checked 这个伪类,这个伪类提供我们,当元素拥有checked这个值的时候就执行你的CSS。
当有子菜单时,菜单项右侧有向下的箭头,当收起菜单项时,箭头朝上。图片可以自己替换。
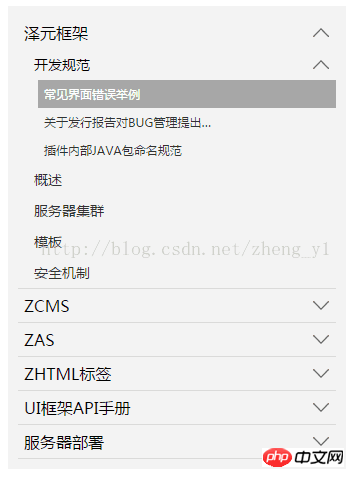
2、效果图

3、代码片段
<ol class="tree">
<li>
<label for="folder1" class="folderOne">泽元框架</label> <input type="checkbox" id="folder1" />
<ol>
<li>
<label for="subfolder1"class="folderTwo">开发规范</label> <input type="checkbox" id="subfolder1" />
<ol>
<li class="file folderThree"><a href="#">常见界面错误举例</a></li>
<li class="file folderThree"><a href="#">关于发行报告对BUG管理提出…</a></li>
<li class="file folderThree"><a href="#">插件内部JAVA包命名规范</a></li>
</ol>
</li>
<li class="file folderTwo"><a href="#">概述</a></li>
<li class="file folderTwo"><a href="#">服务器集群</a></li>
<li class="file folderTwo"><a href="#">模板</a></li>
<li class="file folderTwo"><a href="#">安全机制</a></li>
</ol>
</li>
<li>
<label for="folder2" class="folderOne" >ZCMS</label> <input type="checkbox" id="folder2" />
<ol>
<li class="file folderTwo"><a href="#">实时数据</a></li>
<li>
<label for="subfolder2" class="folderTwo">实时数据</label> <input type="checkbox" id="subfolder2" />
<ol>
<li class="file folderThree"><a href="#">实时数据</a></li>
<li class="file folderThree"><a href="#">实时数据</a></li>
<li class="file folderThree"><a href="#">实时数据</a></li>
</ol>
</li>
</ol>
</li>
<li>
<label for="folder3" class="folderOne">ZAS</label> <input type="checkbox" id="folder3" />
<ol>
<li class="file folderTwo"><a href="#">实时数据</a></li>
<li class="file folderTwo"><a href="#">实时数据</a></li>
</ol>
</li>
<li>
<label for="folder4" class="folderOne">ZHTML标签</label> <input type="checkbox" id="folder4"/>
<ol>
<li class="file folderTwo"><a href="#">实时数据</a></li>
<li class="file folderTwo"><a href="#">实时数据</a></li>
</ol>
</li>
<li>
<label for="folder5" class="folderOne">UI框架API手册</label> <input type="checkbox" id="folder5"/>
<ol>
<li class="file folderTwo"><a href="#">实时数据</a></li>
<li class="file folderTwo"><a href="#">实时数据</a></li>
</ol>
</li>
</ol>
<style type="text/css">
.tree {margin: 0;padding: 0;background-color:#f2f2f2;overflow: hidden;}
/*隐藏input*/
.tree li input{position: absolute;left: 0;opacity: 0;z-index: 2;cursor: pointer;height: 1em;width:1em;top: 0;}
/*所有菜单项设置统一样式*/
.tree li {position: relative;list-style: none;}
/*一级菜单加下边线*/
.tree>li{border-bottom: 1px solid #d9d9d9;}
/*给有子菜单的菜单项添加背景图标*/
.tree li label {max-width:999px;cursor: pointer;display: block;margin:0 0 0 -50px;padding: 15px 10px 15px 70px;background: url(../../images/cp-detail-arrow-b.png) no-repeat right center;background-position:95% 50%;white-space:nowrap;overflow:hidden;text-overflow: ellipsis; }
.tree li label:hover,li label:focus{background-color:#a7a7a7;color:#fff;}
/*清除所有展开的子菜单的display*/
.tree li input + ol{display: none;}
/*当input被选中时,给所有展开的子菜单设置样式*/
.tree input:checked + ol {padding-left:14px;height: auto;display: block;}
.tree input:checked + ol > li { height: auto;}
/*末层菜单为A标签,设置样式*/
.tree li.file a{margin:0 -10px 0 -50px;padding: 15px 20px 15px 70px;text-decoration:none;display: block;color:#333333;white-space:nowrap;overflow:hidden;text-overflow: ellipsis;}
.tree li.file a:hover,li.file a:focus{background-color:#a7a7a7;color:#fff;}
/*不同层级的菜单字体大小不同*/
.tree .folderOne{font-size: 18px;}
.tree .folderTwo{font-size:16px;}
.tree .folderThree{font-size:14px;}
</style>
<script type="text/javascript">
$(document).ready(function() {
//每个有子菜单的菜单项添加点击事件
$(".tree label").click(function(){
//获取当前菜单旁边input的check状态
var isChecked = $(this).next("input[type='checkbox']").is(':checked');
//展开和收齐的不同状态下更换右侧小图标
if(isChecked){
$(this).css(
"background-image","url(../images/cp-detail-arrow-b.png)"
);
}else{
$(this).css(
"background-image","url(../images/cp-detail-arrow-t.png)"
);
}
});
});
</script>下面介绍下CSS 菜单折叠
先给大家展示效果图:

如上,假设一级菜单是 p,二级菜单是 ul。形如:
<p>业务管理<span></span></p> <ul> ... <ul> <p class="collapsed">汇总分析<span></span></</p> <ul> ... <ul> <p class="collapsed">>系统管理<span></span></</p> <ul> ... <ul>
当菜单展开时,左边有一个蓝色的标记,右边是折叠标记。
左边蓝色标记自不用表,CSS 设置 border 即可,右边利用 CSS 也超方便。
p span { float:right; padding-right:20px; }
p span:after { content: "∨" }
p.collapsed span:after { content: "∧" }然后再说子菜单的折叠效果,有动画噢:
p.collapsed + ul { height: 0px; transition: height 0.5s ease-out; }
p ul { height: 80px; transition: height 0.5s ease-in; }注意 ul 一定要有 height 的具体值,如果没有具体指明多少 px,则虽然能折叠,但是没有动画效果。
最后就是利用 jQuery 或 ezj 切换 className 了,当点击 p 的时候 toggleClass("collapsed")。
以上是css实现多级折叠菜单效果的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






