本次的这篇文章主要是和大家分享了关于快速定位前端界面交互JS代码 ,有需要的小伙伴可以看一下
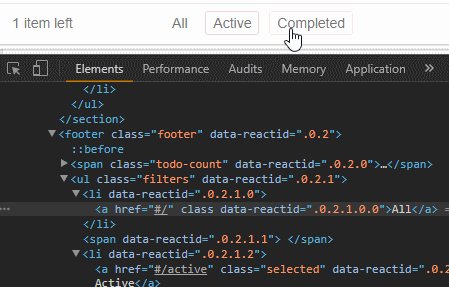
后端同事问到怎么看这块交互的代码。
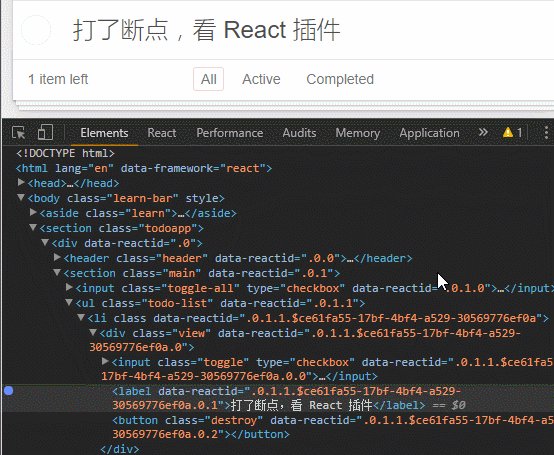
右键 UI, 检查元素,再右键元素打断点。
Break on: attribute modifications

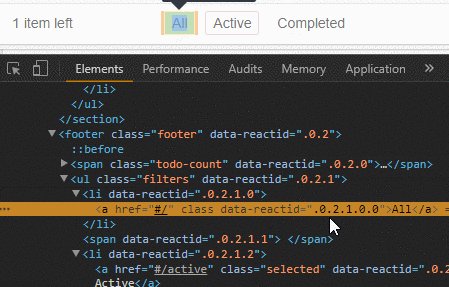
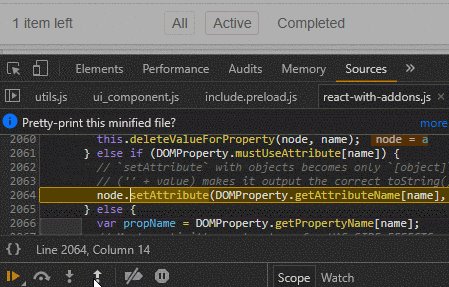
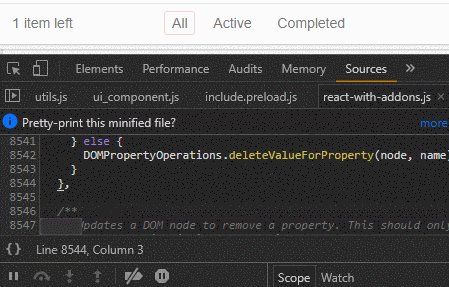
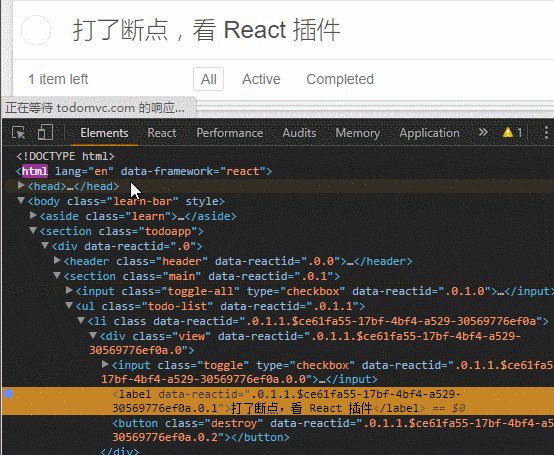
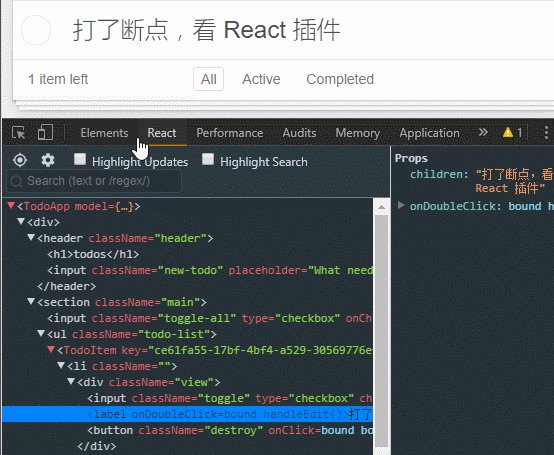
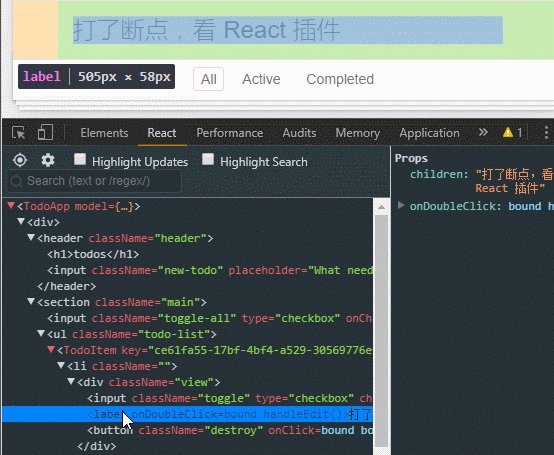
元素打断点后,刷新页面会展开断点元素。(使用 React 插件调试发现很方便)

[19:30 补张图]
分享出来给没用过的小伙伴,发笔记又不能加图,只能发文章。
以上是实用:快速定位前端界面交互JS代码 的详细内容。更多信息请关注PHP中文网其他相关文章!




