mac上node.js环境的安装测试
这篇文章主要为大家详细介绍了mac上node.js环境的安装测试,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
如果大家之前做过web服务器的人都知道,nginx+lua与现在流行的Node.js都是可以做web服务器的,前者在程序的写法和配置上要比后者麻烦,但用起来都是差不多.在这里建议大家如果对lua脚本语言不了解,可以多了解这门脚本语言,他号称是所有脚本语言执行效率是最高的一门脚本语言.底层是基于C语言的,非常好用,跨平台!
下面我就来给大家配置一下node.js环境.
二 mac node.js环境的配置
第一步:打开终端,输入以下命令安装Homebrew
ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install);

第二步:安装node,在终端输入以下命令
brew install node

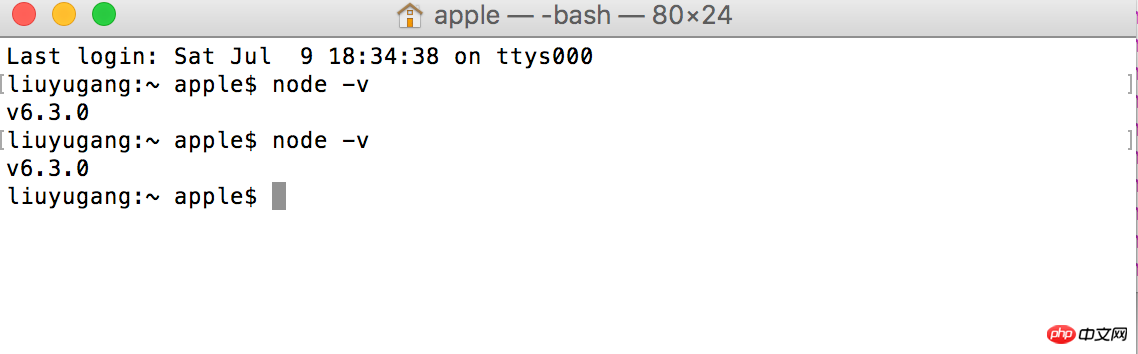
第三步查看node安装成功与否
node -v

以上三步 node就安装成功了
三 程序测试
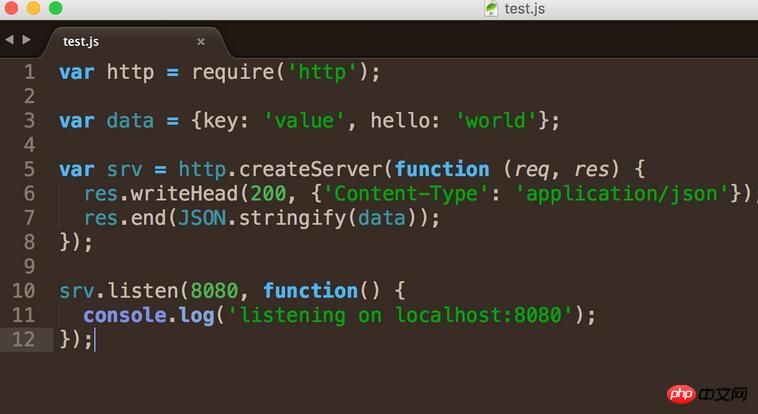
第一步:新建一个文件test.js

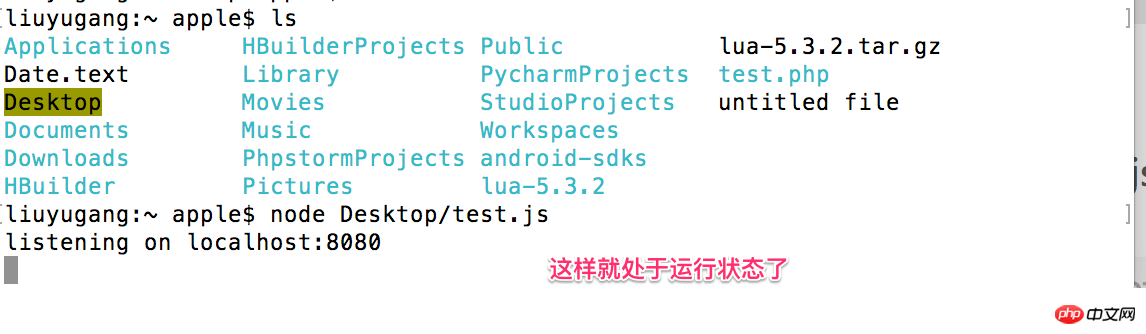
第二步:用终端找到其所在的目录运行


第三步:通过浏览器进行访问,返回json格式的数据

第四步:前端就可以通过调用这个接口进行数据解析了,并且可以在当前页面进行数据展示了.
三 结束
是不是很简单,如果之前做过web服务接口开发的,这个应该不会陌生,甚至来说非常简单了.
相关推荐:
以上是mac上node.js环境的安装测试的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 furmark怎么看?-furmark怎么算合格?
Mar 19, 2024 am 09:25 AM
furmark怎么看?-furmark怎么算合格?
Mar 19, 2024 am 09:25 AM
furmark怎么看?1、在主界面中设置“运行模式”和“显示模式”,还能调整“测试模式”,点击“开始”按钮。2、等待片刻后,就会看到测试结果,包含了显卡各种参数。furmark怎么算合格?1、用furmark烤机,半个小时左右看一下结果,基本上在85度左右徘徊,峰值87度,室温19度。大号机箱,5个机箱风扇口,前置两个,上置两个,后置一个,不过只装了一个风扇。所有配件都没有超频。2、一般情况下,显卡的正常温度应该在“30-85℃”之间。3、就算是大夏天周围环境温度过高,正常温度也是“50-85℃
 加入全新仙侠冒险!《诛仙2》'无为测试”预下载开启
Apr 22, 2024 pm 12:50 PM
加入全新仙侠冒险!《诛仙2》'无为测试”预下载开启
Apr 22, 2024 pm 12:50 PM
新派幻想仙侠MMORPG《诛仙2》“无为测试”即将于4月23日开启,在原著千年后的诛仙大陆,会发生怎样的全新仙侠冒险故事?六境仙侠大世界,全日制修仙学府,自由自在的修仙生活,仙界中的万般妙趣都在等待着仙友们亲自前往探索!“无为测试”预下载现已开启,仙友们可前往官网下载,开服前无法登录游戏服务器,激活码可在预下载安装完成后使用。《诛仙2》“无为测试”开放时间:4月23日10:00——5月6日23:59诛仙正统续作全新仙侠冒险篇章《诛仙2》以《诛仙》小说为蓝图,在继承原著世界观的基础上,将游戏背景设
 国产FPS新王炸!《三角洲行动》大战场超出预期
Mar 07, 2024 am 09:37 AM
国产FPS新王炸!《三角洲行动》大战场超出预期
Mar 07, 2024 am 09:37 AM
《三角洲行动》于今日(3月7日)将开启一场名为“代号:ZERO”的大规模PC测试。而在上周末,这款游戏在上海举办了一次线下快闪体验活动,17173也有幸受邀参与其中。此次测试距离上一次仅仅相隔四个多月,这不禁让我们好奇,在这么短的时间内,《三角洲行动》将会带来哪些新的亮点与惊喜?四个多月前,我已先行在线下品鉴会和首测版本中体验了《三角洲行动》。当时,游戏仅开放了“危险行动”这一模式。然而,《三角洲行动》在当时的表现已然令人瞩目。在各大厂商纷纷涌向手游市场的背景下,如此一款与国际水准相媲美的FPS
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 如何在Maven中禁用测试案例?
Feb 26, 2024 am 09:57 AM
如何在Maven中禁用测试案例?
Feb 26, 2024 am 09:57 AM
Maven是一个开源的项目管理工具,常用于Java项目的构建、依赖管理及文档发布等任务。在使用Maven进行项目构建时,有时候我们希望在执行mvnpackage等命令时忽略测试阶段,这在某些情况下会提高构建速度,尤其是在需要快速构建原型或测试环境时。本文将详细介绍如何在Maven中忽略测试阶段,并附有具体的代码示例。为什么要忽略测试在项目开发过程中,通常会
 PHP Jenkins 101:玩转 CI/CD 的不二法门
Mar 09, 2024 am 10:28 AM
PHP Jenkins 101:玩转 CI/CD 的不二法门
Mar 09, 2024 am 10:28 AM
简介持续集成(CI)和持续部署(CD)是现代软件开发中的关键实践,它们可以帮助团队更快、更可靠地交付高质量的软件。jenkins是一个流行的开源CI/CD工具,它可以自动化构建、测试和部署流程。本文将介绍如何使用PHP与Jenkins一起设置CI/CD管道。设置Jenkins安装Jenkins:从Jenkins官网下载并安装Jenkins。创建项目:从Jenkins仪表板中创建一个新的项目,并将其命名为与您的php项目相匹配的名称。配置源代码管理:将您的PHP项目的git存储库配置为Jenkin
 不同语言的函数测试与覆盖率有什么区别?
Apr 27, 2024 am 11:30 AM
不同语言的函数测试与覆盖率有什么区别?
Apr 27, 2024 am 11:30 AM
函数测试通过黑盒和白盒测试验证函数功能,而代码覆盖率衡量了测试用例覆盖的代码部分。不同语言(如Python和Java)的测试框架、覆盖率工具和特性不同。实战案例展示了如何使用Python的Unittest和Coverage以及Java的JUnit和JaCoCo进行函数测试和覆盖率评估。
 golang函数闭包在测试中的作用
Apr 24, 2024 am 08:54 AM
golang函数闭包在测试中的作用
Apr 24, 2024 am 08:54 AM
Go语言函数闭包在单元测试中发挥着至关重要的作用:捕获值:闭包可以访问外部作用域的变量,允许在嵌套函数中捕获和重用测试参数。简化测试代码:通过捕获值,闭包消除了对每个循环重复设置参数的需求,从而简化了测试代码。提高可读性:使用闭包可以组织测试逻辑,使测试代码更清晰、更易于阅读。






