操作js数组去重的方法
数组去重算是个老生常谈的问题了,不管是面试还是工作都会有所涉及,去重的方法比较多,不好说谁一定好谁一定差,可根据实际需求进行选择。本文列举一些常见的去重方法,并附上方法优劣与适用场合,如有纰漏请指正。
1. 二重循环对比法:
const array = [1, NaN, '1', null, /a/, 1, undefined, null, NaN, '1', {}, /a/, [], undefined, {}, []];function uniqueByCirculation(arr) {
const newArr = []; let isRepet = false; for(let i=0;i < arr.length; i++) { for(let j=0;j < newArr.length; j++) { if(arr[i] === newArr[j]) {
isRepet = true;
}
}; if(!isRepet) {
newArr.push(arr[i]);
};
}; return newArr;
}const uniquedArr = uniqueByCirculation(array);
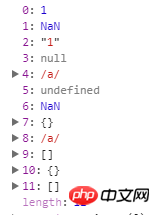
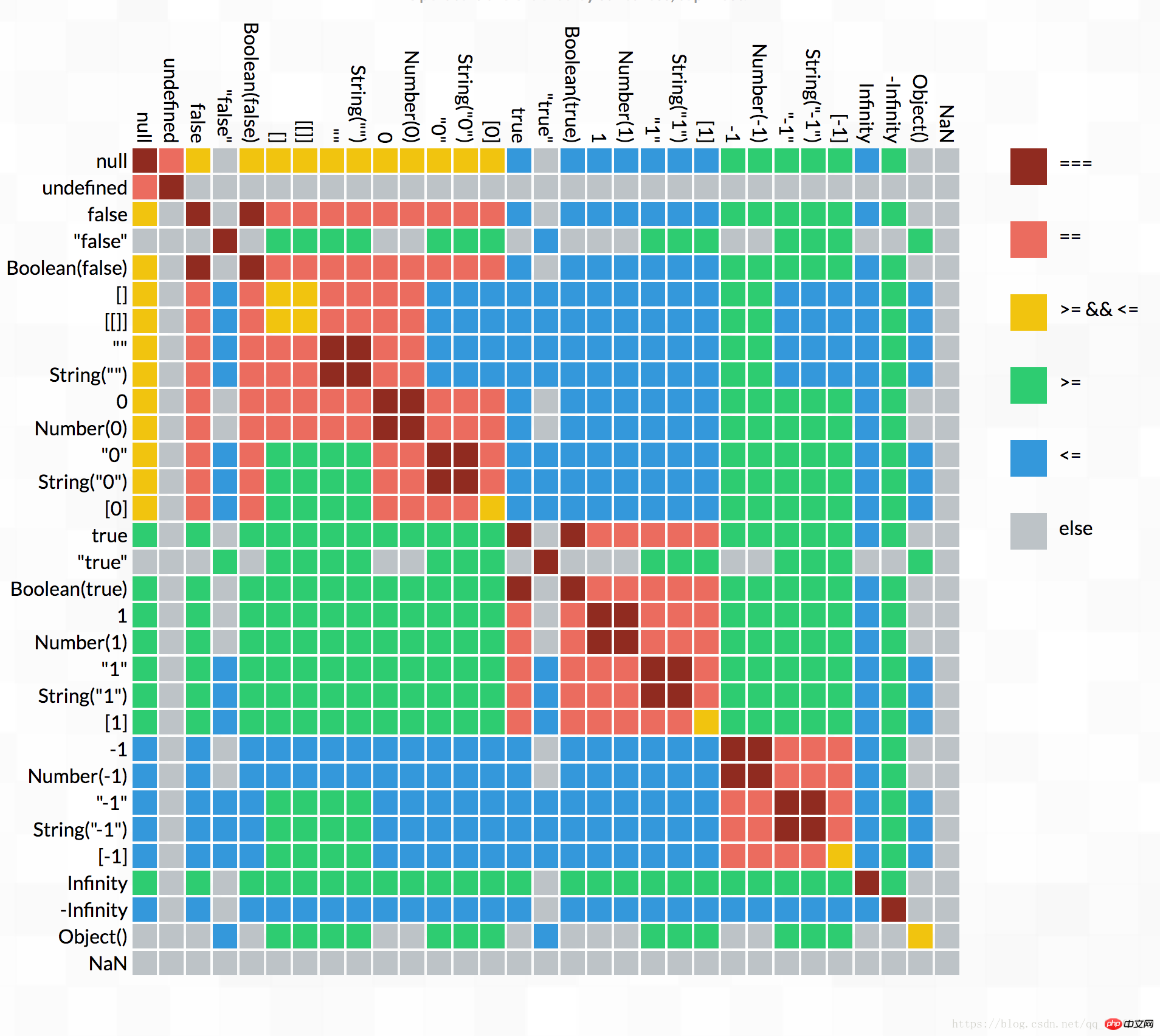
console.log(uniquedArr);结果: ,从结果可以看出Array、Object、RegExp进行了保留,NaN没有去重,原因就涉及到“===”的比较机制了,详情可阅:
,从结果可以看出Array、Object、RegExp进行了保留,NaN没有去重,原因就涉及到“===”的比较机制了,详情可阅:
此方法时间复杂度O(NlogN),空间复杂度O(N),适用场合:数据类型简单,数据量少。
2. indexOf法:
const array = [1, NaN, '1', null, /a/, 1, undefined, null, NaN, '1', {}, /a/, [], undefined, {}, []];function uniqueByIndexOf(arr) { return arr.filter((e, i) => arr.indexOf(e) === i);
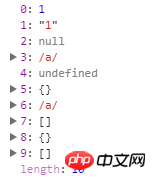
}const uniquedArr = uniqueByIndexOf(array);console.log(uniquedArr);结果:
代码简单粗暴,从结果来看,NaN没了,Array、Object、RegExp进行了保留,这是因为Array.indexOf(NaN)总会返回-1,其他复杂类型返回的值总等于自己index,因此得到这样的结果。此方法时间空间复杂度和二重循环一致,适用场合相仿,当然二者相比还是首推这个,毕竟代码短啊。
3. Object[key]法: (个人深度加强版)
const array = [1, '1', NaN, 1, '1',NaN, -0, +0, 0, null, /a/, null, /a/, [], {}, [], {}, [1,2,[2,3]], [1,2,[2,3]], [1,2,[3,2]], undefined,
{a:1,b:[1,2]}, undefined, {b:[2,1],a:1}, [{a:1},2], [2,{a:1}], {a:{b:1,d:{c:2,a:3},c:1},c:1,d:{f:1,b:2}}, {a:{b:1,d:{c:2,a:3},c:1},c:1,d:{f:1,b:2}}];function uniqueByObjectKey(arr) {
const obj = {}; const newArr = []; let key = '';
arr.forEach(e => { if(isNumberOrString(e)) { // 针对number与string和某些不适合当key的元素进行优化
key = e + typeof e;
}else { if(e&&isObject(e)){ // 解决同key同value对象的去重
e = depthSortObject(e);
}
key = JSON.stringify(e) + String(e); //JSON.stringify(e)为了应对数组或对象有子内容,String(e)为了区分正则和空对象{}
} if(!obj[key]) {
obj[key] = key;
newArr.push(e);
}
}); return newArr;
}function isNumberOrString(e){
return typeof e === 'number' || typeof e === 'string';
}function isObject(e){
return e.constructor === Object;
}function depthSortObject(obj){
if(obj.constructor !== Object){ return;
} const newobj = {}; for(const i in obj){
newobj[i] = obj[i].constructor === Object ?
sortObject(depthSortObject(obj[i])) : obj[i];
}
return newobj;
}function sortObject(obj){
const newObj = {}; const objKeys = Object.keys(obj)
objKeys.sort().map((val) => {
newObj[val] = obj[val];
}); return newObj;
}const uniquedArr = uniqueByObjectKey(array);
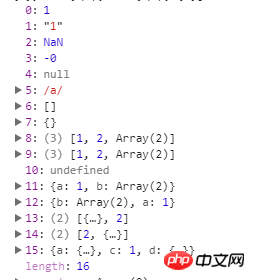
console.log(uniquedArr);结果: 此方法得到了“深去重*”的结果,因为我在函数中加了一些类型判断改变key,直接暴力object[原始key]会出现number与string被舍一,而且很多类型无法成为key,写函数过程中被JSON.stringify(/a/)坑了,还一直以为是{}的问题·~·,后来输出所以key才发现JSON.string(/a/) === ‘{}’,而String([]) === ”,所以得两个都转然后相加以避免意外。空间复杂度为O(N),时间复杂度为O(N),适用于想深度取重的场合(*:深去重我自个儿想的名字,因为对象是本身无序的,即{a:1,b:2}应该与{b:2,a:1}等价,所以深度去重把Object内部key:value都相同也进行去重)。
此方法得到了“深去重*”的结果,因为我在函数中加了一些类型判断改变key,直接暴力object[原始key]会出现number与string被舍一,而且很多类型无法成为key,写函数过程中被JSON.stringify(/a/)坑了,还一直以为是{}的问题·~·,后来输出所以key才发现JSON.string(/a/) === ‘{}’,而String([]) === ”,所以得两个都转然后相加以避免意外。空间复杂度为O(N),时间复杂度为O(N),适用于想深度取重的场合(*:深去重我自个儿想的名字,因为对象是本身无序的,即{a:1,b:2}应该与{b:2,a:1}等价,所以深度去重把Object内部key:value都相同也进行去重)。
4. ES6 Set法:
const array = [1, NaN, '1', null, /a/, 1, undefined, null, NaN, '1', {}, /a/, [], undefined, {}, []];function uniqueByES6Set(arr) {
return Array.from(new Set(arr)) // return [...new Ser(arr)]}const uniquedArr = uniqueByES6Set(array);
console.log(uniquedArr);结果:
从结果看Array、Object、RegExp进行了保留,此方法原理是ES6的新数据结构Set,里面存储无序不重复数据,Set结构详情参阅:Set与Map-阮一峰,空间复杂度O(N),时间复杂度位置,·这方法速度很快,保留复杂对象时直接用这个最好咯。
5. ES6 Map法:
const array = [1, NaN, '1', null, /a/, 1, undefined, null, NaN, '1', {}, /a/, [], undefined, {}, []];function uniqueByES6Map(arr) {
const map = new Map(); return arr.filter(e => { return map.has(e) ? false : map.set(e, 'map')
})
}const uniquedArr = uniqueByES6Map(array);
console.log(uniquedArr);结果: 结果和用Set时一样的,主要用到了ES6的新数据结构Map,Map以key-value组映射存储,特点是key可以为任意类型,通过hash地址映射数据,时间复杂度O(1),空间复杂度比O(N),不过实际花费地址比Set的大些,也适用于保留复杂对象的情况。
结果和用Set时一样的,主要用到了ES6的新数据结构Map,Map以key-value组映射存储,特点是key可以为任意类型,通过hash地址映射数据,时间复杂度O(1),空间复杂度比O(N),不过实际花费地址比Set的大些,也适用于保留复杂对象的情况。
本文记载了五种较为常见的数组除重方式,原则上直接用ES6的Set来的最快,如果有要除对象数组的可以使用第三种,当然第三种稍微一改结果就和后面的一样了
数组去重算是个老生常谈的问题了,不管是面试还是工作都会有所涉及,去重的方法比较多,不好说谁一定好谁一定差,可根据实际需求进行选择。本文列举一些常见的去重方法,并附上方法优劣与适用场合,如有纰漏请指正。
相关推荐:
以上是操作js数组去重的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 怎么删除微信好友?删除微信好友的方法
Mar 04, 2024 am 11:10 AM
怎么删除微信好友?删除微信好友的方法
Mar 04, 2024 am 11:10 AM
微信是主流的聊天工具之一,我们可以通过微信认识新的朋友,联系老的朋友,维系朋友之间的情谊。正如天下没有不散的宴席,人与人之间的相处难免会发生意见不合的时候。当一个人极其影响你的情绪,或者在相处的时候发现三观不合,没办法再继续沟通,那么我们可能需要删除微信好友的方法。怎么删除微信好友?删除微信好友的方法第一步:在微信主界面轻触【通讯录】;第二步:点击对应要删除的好友,进入【详细资料】;第三步:点击右上角【...】;第四步:点击下方【删除】即可;第五步:了解后页面提示后,点击【删除联系人】即可;温馨
 怎么在番茄免费小说app中写小说 分享番茄小说写小说方法教程
Mar 28, 2024 pm 12:50 PM
怎么在番茄免费小说app中写小说 分享番茄小说写小说方法教程
Mar 28, 2024 pm 12:50 PM
番茄小说是一款非常热门的小说阅读软件,我们在番茄小说中经常会有新的小说和漫画可以去阅读,每一本小说和漫画都很有意思,很多小伙伴也想着要去写小说来赚取赚取零花钱,在把自己想要写的小说内容编辑成文字,那么我们要怎么样在这里面去写小说呢?小伙伴们都不知道,那就让我们一起到本站本站中花点时间来看写小说的方法介绍吧。分享番茄小说写小说方法教程 1、首先在手机上打开番茄免费小说app,点击个人中心——作家中心 2、跳转到番茄作家助手页面——点击创建新书在小说的结
 七彩虹主板怎么进入bios?教你两种方法
Mar 13, 2024 pm 06:01 PM
七彩虹主板怎么进入bios?教你两种方法
Mar 13, 2024 pm 06:01 PM
七彩虹主板在中国国内市场享有较高的知名度和市场占有率,但是有些七彩虹主板的用户还不清楚怎么进入bios进行设置呢?针对这一情况,小编专门为大家带来了两种进入七彩虹主板bios的方法,快来试试吧! 方法一:使用u盘启动快捷键直接进入u盘装系统 七彩虹主板一键启动u盘的快捷键是ESC或F11,首先使用黑鲨装机大师制作一个黑鲨U盘启动盘,然后开启电脑,当看到开机画面的时候,连续按下键盘上的ESC或F11键以后将会进入到一个启动项顺序选择的窗口,将光标移动到显示“USB”的地方,然
 微信删除的人如何找回(简单教程告诉你如何恢复被删除的联系人)
May 01, 2024 pm 12:01 PM
微信删除的人如何找回(简单教程告诉你如何恢复被删除的联系人)
May 01, 2024 pm 12:01 PM
而后悔莫及、人们常常会因为一些原因不小心将某些联系人删除、微信作为一款广泛使用的社交软件。帮助用户解决这一问题,本文将介绍如何通过简单的方法找回被删除的联系人。1.了解微信联系人删除机制这为我们找回被删除的联系人提供了可能性、微信中的联系人删除机制是将其从通讯录中移除,但并未完全删除。2.使用微信内置“通讯录恢复”功能微信提供了“通讯录恢复”节省时间和精力,用户可以通过该功能快速找回之前被删除的联系人,功能。3.进入微信设置页面点击右下角,打开微信应用“我”再点击右上角设置图标、进入设置页面,,
 手机字体大小设置方法(轻松调整手机字体大小)
May 07, 2024 pm 03:34 PM
手机字体大小设置方法(轻松调整手机字体大小)
May 07, 2024 pm 03:34 PM
字体大小的设置成为了一项重要的个性化需求,随着手机成为人们日常生活的重要工具。以满足不同用户的需求、本文将介绍如何通过简单的操作,提升手机使用体验,调整手机字体大小。为什么需要调整手机字体大小-调整字体大小可以使文字更清晰易读-适合不同年龄段用户的阅读需求-方便视力不佳的用户使用手机系统自带字体大小设置功能-如何进入系统设置界面-在设置界面中找到并进入"显示"选项-找到"字体大小"选项并进行调整第三方应用调整字体大小-下载并安装支持字体大小调整的应用程序-打开应用程序并进入相关设置界面-根据个人
 Win11管理员权限获取方法汇总
Mar 09, 2024 am 08:45 AM
Win11管理员权限获取方法汇总
Mar 09, 2024 am 08:45 AM
Win11管理员权限获取方法汇总在Windows11操作系统中,管理员权限是非常重要的权限之一,可以让用户对系统进行各种操作。有时候,我们可能需要获取管理员权限来完成一些操作,比如安装软件、修改系统设置等。下面就为大家总结了一些获取Win11管理员权限的方法,希望能帮助到大家。1.使用快捷键在Windows11系统中,可以通过快捷键的方式快速打开命令提
 手机版龙蛋孵化方法大揭秘(一步一步教你如何成功孵化手机版龙蛋)
May 04, 2024 pm 06:01 PM
手机版龙蛋孵化方法大揭秘(一步一步教你如何成功孵化手机版龙蛋)
May 04, 2024 pm 06:01 PM
手机游戏成为了人们生活中不可或缺的一部分,随着科技的发展。它以其可爱的龙蛋形象和有趣的孵化过程吸引了众多玩家的关注,而其中一款备受瞩目的游戏就是手机版龙蛋。帮助玩家们在游戏中更好地培养和成长自己的小龙,本文将向大家介绍手机版龙蛋的孵化方法。1.选择合适的龙蛋种类玩家需要仔细选择自己喜欢并且适合自己的龙蛋种类,根据游戏中提供的不同种类的龙蛋属性和能力。2.提升孵化机的等级玩家需要通过完成任务和收集道具来提升孵化机的等级,孵化机的等级决定了孵化速度和孵化成功率。3.收集孵化所需的资源玩家需要在游戏中
 Oracle版本查询方法详解
Mar 07, 2024 pm 09:21 PM
Oracle版本查询方法详解
Mar 07, 2024 pm 09:21 PM
Oracle版本查询方法详解Oracle是目前世界上最流行的关系型数据库管理系统之一,它提供了丰富的功能和强大的性能,广泛应用于企业中。在进行数据库管理和开发过程中,了解Oracle数据库的版本是非常重要的。本文将详细介绍如何查询Oracle数据库的版本信息,并给出具体的代码示例。查询数据库版本的SQL语句在Oracle数据库中,可以通过执行简单的SQL语句






