ajax三级联动图文详解(附代码)
这次给大家带来ajax三级联动图文详解(附代码),ajax实现三级联动的注意事项有哪些,下面就是实战案例,一起来看一下。
ajax 实现三级联动,相当于写了一个小插件,用的时候直接拿过来用就可以了,这里我用了数据库中的chinastates表,

数据库内容很多,三级联动里的地区名称都在里面,采用的是代号副代号的方式
比如说北京吧,北京的代号是11,它下面的北京市副代号就11, 北京市的主代号是1101,北京市下面的地区副代号就是1101,调地区的时候可以根据主代号查询和它相同的副代号,就能查询出来
想要让三级联动的内容在页面显示,只需要在页面建一个p就可以了
下面考虑的是要有省市区这三列,这三列用的是下拉列表,那么里面要用 因为是用js和jquery来写,那么首先要考虑的就是要引入jquery包和js文件,然后把写三个下拉列表
<script src="jquery-3.1.1.min.js"></script> <script src="sanji.js"></script>
$(document).ready(function(e){
var str="<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //先写三个下拉列表放到p里面
$("#sanji").html(str);
fullsheng();
fullshi();
fullqu();
$("#sheng").change(function(){
fullshi();
fullqu();
})
$("#shi").change(function(){
fullqu();
})
//加载省份信息
function fullsheng()
{
var pcode="0001";//根据父级代号查数据
$.ajax({
async:false, //采用异步的方式
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#sheng").html(str);
}
})
}
//加载市的信息
function fullshi()
{
var pcode=$("#sheng").val();
$.ajax({
async:false,
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#shi").html(str);
}
})
}
// 加载区的信息
function fullqu()
{
var pcode=$("#shi").val();
$.ajax({
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#qu").html(str);
}
})
}
})这里用的是dataType:"JSON" 之前都是用"TEXT" JSON 的话 我们用到的是数组,那么我们就需要遍历数组,取到每一条数据,在js中遍历数组用到的是for(){} 来遍历数组。
最后要说的是处理页面了,是一个纯PHP的页面,因为之前 dataType用的是JSON 那么处理页面输出应该也是一个数组才对,这样的话,处理页面就不能字符串拼接了,这里我在调用数据库的封装页面写了一个JsonQuery方法
function JsonQuery($sql,$type=1)
{
$db=new mysqli($this->host,$this->uid,$this->pwd,$this->dbname);
$result=$db->query($sql);
if($type=="1")
{
$arr=$result->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
}
else
{
return $result;
}
}然后在写处理页面的时候就很方便使用了
<?php
$pcode=$_POST["pcode"];
include("DADB.class.php");
$db=new DADB();
$sql="select * from chinastates WHERE parentareacode='{$pcode}'";
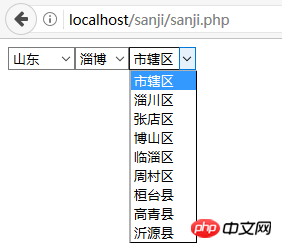
echo $db->JsonQuery($sql);这样三级联动就可以完成了 ,如下图所示

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是ajax三级联动图文详解(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Win11管理员权限获取详解
Mar 08, 2024 pm 03:06 PM
Win11管理员权限获取详解
Mar 08, 2024 pm 03:06 PM
Windows操作系统是全球最流行的操作系统之一,其新版本Win11备受瞩目。在Win11系统中,管理员权限的获取是一个重要的操作,管理员权限可以让用户对系统进行更多的操作和设置。本文将详细介绍在Win11系统中如何获取管理员权限,以及如何有效地管理权限。在Win11系统中,管理员权限分为本地管理员和域管理员两种。本地管理员是指具有对本地计算机的完全管理权限
 Oracle SQL中的除法运算详解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法运算详解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法运算详解在OracleSQL中,除法运算是一种常见且重要的数学运算操作,用于计算两个数相除的结果。除法在数据库查询中经常用到,因此了解OracleSQL中的除法运算及其用法是数据库开发人员必备的技能之一。本文将详细讨论OracleSQL中除法运算的相关知识,并提供具体的代码示例供读者参考。一、OracleSQL中的除法运算
 解决jQuery AJAX请求遇到403错误的方法
Feb 20, 2024 am 10:07 AM
解决jQuery AJAX请求遇到403错误的方法
Feb 20, 2024 am 10:07 AM
标题:解决jQueryAJAX请求出现403错误的方法及代码示例403错误是指服务器禁止访问资源的请求,通常会导致出现这个错误的原因是请求缺少权限或者被服务器拒绝。在进行jQueryAJAX请求时,有时候会遇到这种情况,本文将介绍如何解决这个问题,并提供代码示例。解决方法:检查权限:首先要确保请求的URL地址是正确的,同时验证是否有足够的权限来访问该资
 PHP 与 Ajax:构建一个自动完成建议引擎
Jun 02, 2024 pm 08:39 PM
PHP 与 Ajax:构建一个自动完成建议引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax构建自动完成建议引擎:服务器端脚本:处理Ajax请求并返回建议(autocomplete.php)。客户端脚本:发送Ajax请求并显示建议(autocomplete.js)。实战案例:在HTML页面中包含脚本并指定search-input元素标识符。
 解决jQuery AJAX请求403错误的方法
Feb 19, 2024 pm 05:55 PM
解决jQuery AJAX请求403错误的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一个流行的JavaScript库,用于简化客户端端的开发。而AJAX则是在不重新加载整个网页的情况下,通过发送异步请求和与服务器交互的技术。然而在使用jQuery进行AJAX请求时,有时会遇到403错误。403错误通常是服务器禁止访问的错误,可能是由于安全策略或权限问题导致的。在本文中,我们将讨论如何解决jQueryAJAX请求遭遇403错误
 如何解决jQuery AJAX报错403的问题?
Feb 23, 2024 pm 04:27 PM
如何解决jQuery AJAX报错403的问题?
Feb 23, 2024 pm 04:27 PM
如何解决jQueryAJAX报错403的问题?在开发网页应用程序时,经常会使用jQuery来发送异步请求。然而,有时候在使用jQueryAJAX时可能会遇到错误代码403,表示服务器禁止访问。这种情况通常是由服务器端的安全设置所导致的,但可以通过一些方法来解决这个问题。本文将介绍如何解决jQueryAJAX报错403的问题,并提供具体的代码示例。一、使
 linux系统调用system()函数详解
Feb 22, 2024 pm 08:21 PM
linux系统调用system()函数详解
Feb 22, 2024 pm 08:21 PM
Linux系统调用system()函数详解系统调用是Linux操作系统中非常重要的一部分,它提供了一种与系统内核进行交互的方式。其中,system()函数是一个常用的系统调用函数之一。本文将详细介绍system()函数的使用方法,并提供相应的代码示例。系统调用的基本概念系统调用是用户程序与操作系统内核交互的一种方式。用户程序通过调用系统调用函数来请求操作系统
 PHP模运算符的作用及用法详解
Mar 19, 2024 pm 04:33 PM
PHP模运算符的作用及用法详解
Mar 19, 2024 pm 04:33 PM
PHP中的模运算符(%)是用来获取两个数值相除的余数的。在本文中,我们将详细讨论模运算符的作用及用法,并提供具体的代码示例来帮助读者更好地理解。1.模运算符的作用在数学中,当我们将一个整数除以另一个整数时,会得到一个商和一个余数。例如,当我们将10除以3时,商为3,余数为1。模运算符就是用来获取这个余数的。2.模运算符的用法在PHP中,使用%符号来表示模






