这次给大家带来Ajax中post方法返回时候报错问题详解,处理Ajax中post方法返回时候报错的注意事项有哪些,下面就是实战案例,一起来看一下。
这是Node.js服务器
<pre style="font-family: 宋体; font-size: 9pt; background-color: rgb(255, 255, 255);"><pre name="code" class="javascript">$(".reg_code_btn").click(function(e){
$(e.target).parent().children().first().val()
$.ajax({
type:"POST",
url:"validate/vcode",
dataType:"json",
data:{
vcode:"code"
},
success:function(data){
console.log(data);
alert(data);
},
error:function(data){
console.log(data);
alert("发生错误");
}
});
});
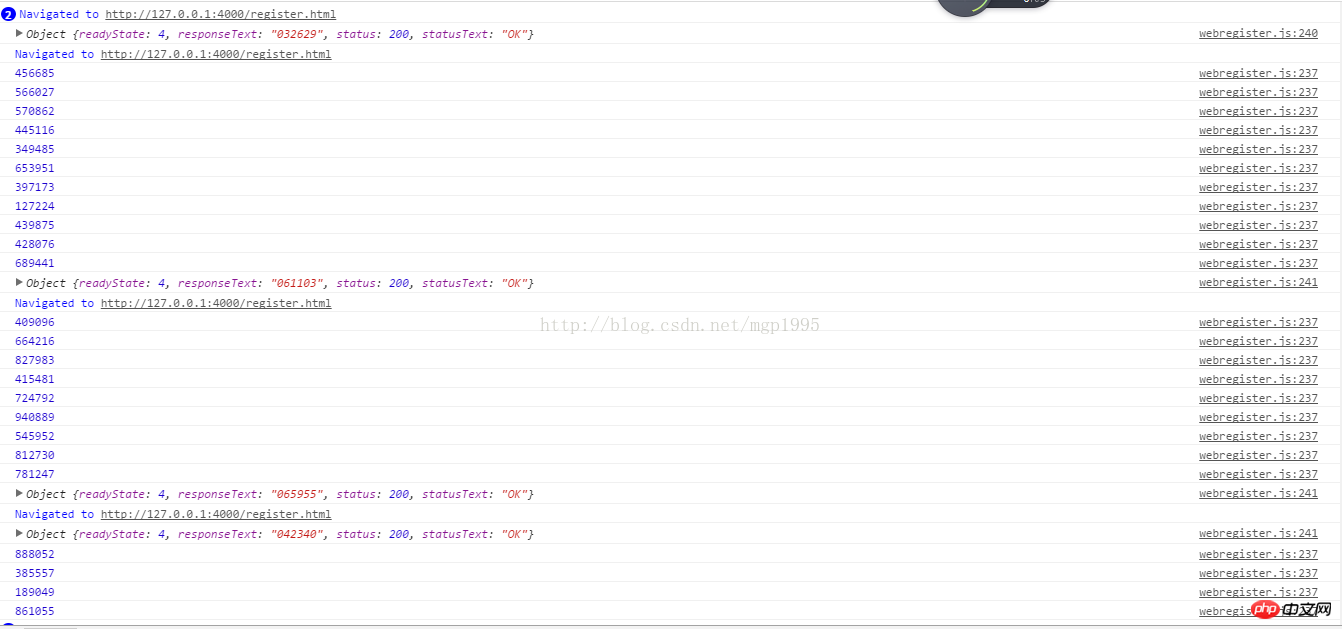
如果我们只查看自己的代码部分,是不会发现应有的问题的。但是如果我们在调试下发现返回一个object对象的错误返回值都有着一个相同的共性:
以0开头
我将服务器的返回值改为JSON类型,则以上情况消失。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Ajax中post方法返回时候报错问题详解的详细内容。更多信息请关注PHP中文网其他相关文章!




