Angular开发实践(二):HRM运行机制
本篇文章给大家介绍了Angular开发实践(二):HRM运行机制 ,有感兴趣的小伙伴可以看一下
引言
在angular-start项目中启用了模块热替换(HMR - Hot Module Replacement)功能,关于如何在angular-cli启用HRM,请查看HRM配置
那HMR是个什么东西呢?
HMR是webpack提供的一个功能,angular-cli使用了它,它会在应用程序运行过程中替换、添加或删除模块,而无需重新加载整个页面。主要是通过以下几种方式,来显著加快开发速度:
保留在完全重新加载页面时丢失的应用程序状态
只更新变更内容,以节省宝贵的开发时间
调整样式更加快速 - 几乎相当于在浏览器调试器中更改样式
这一切是如何运行的?
我们先看看具体的效果:
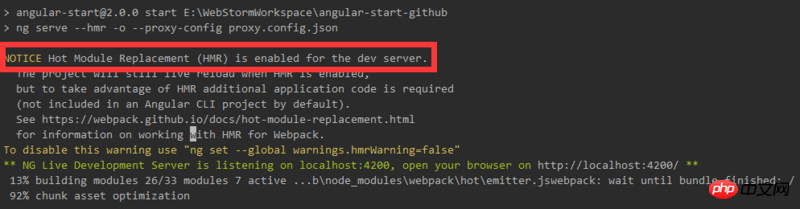
1、启动angular-start项目,在控制台你可以看到HRM已经启用的消息:

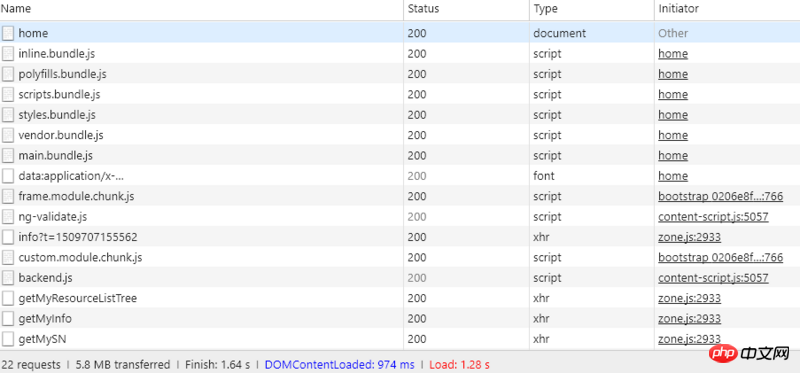
2、然后通过浏览器控制台可以看到,第一次加载请求了所有的资源:

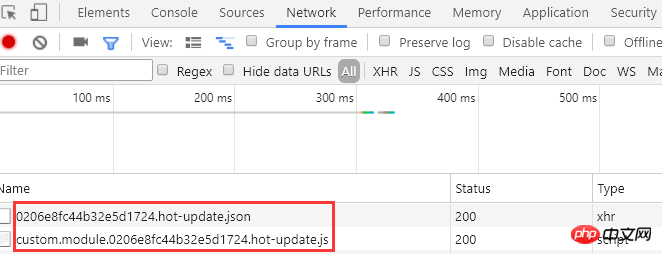
3、此时,修改一处代码保存,浏览器并未刷新就自动显示修改之后的效果,再看浏览器控制台只请求了新修改的js:

下面让我们从一些不同的角度观察,以了解HMR的工作原理……
在应用程序中
通过以下步骤,可以做到在应用程序中置换(swap in and out)模块:
应用程序代码要求 HMR runtime 检查更新
HMR runtime(异步)下载更新,然后通知应用程序代码
应用程序代码要求 HMR runtime 应用更新
HMR runtime(异步)应用更新
在编译器中
除了普通资源,编译器(compiler)需要发出update,以允许更新之前的版本到新的版本。update由两部分组成:
更新后的
manifest (JSON)一个或多个更新后的
chunk (JavaScript)
manifest包括新的编译hash和所有的待更新chunk目录。每个更新chunk都含有对应于此chunk的全部更新模块(或一个flag用于表明此模块要被移除)的代码。
编译器确保模块ID和chunk ID在这些构建之间保持一致。通常将这些ID存储在内存中(例如,使用webpack-dev-server时),但是也可能将它们存储在一个JSON文件中。
在模块中
HMR是可选功能,只会影响包含HMR代码的模块。举个例子,通过style-loader为style样式追加补丁。为了运行追加补丁,style-loader实现了HMR接口;当它通过HMR接收到更新,它会使用新的样式替换旧的样式。
类似的,当在一个模块中实现了HMR接口,你可以描述出当模块被更新后发生了什么。然而在多数情况下,不需要强制在每个模块中写入HMR代码。如果一个模块没HMR处理函数,更新就会冒泡。这意味着一个简单的处理函数能够对整个模块树(complete module tree)进行更新。如果在这个模块树中,一个单独的模块被更新,那么整组依赖模块都会被重新加载。
有关 module.hot 接口的详细信息,请查看HMR API页面。
在HMR Runtime中
对于模块系统的runtime,附加的代码被发送到parents和children跟踪模块。在管理方面,runtime支持两个方法check和apply。
check发送HTTP请求来更新manifest。如果请求失败,说明没有可用更新。如果请求成功,待更新chunk会和当前加载过的chunk进行比较。对每个加载过的chunk,会下载相对应的待更新chunk。当所有待更新chunk完成下载,就会准备切换到ready状态。
apply方法将所有被更新模块标记为无效。对于每个无效模块,都需要在模块中有一个更新处理函数,或者在它的父级模块们中有更新处理函数。否则,无效标记冒泡,并也使父级无效。每个冒泡继续直到到达应用程序入口起点,或者到达带有更新处理函数的模块(以最先到达为准)。如果它从入口起点开始冒泡,则此过程失败。
之后,所有无效模块都被(通过dispose处理函数)处理和解除加载。然后更新当前hash,并且调用所有accept处理函数。runtime切换回闲置状态,一切照常继续。
参考文章
http://www.css88.com/doc/webp...
相关推荐:
以上是Angular开发实践(二):HRM运行机制 的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 四款值得推荐的AI辅助编程工具
Apr 22, 2024 pm 05:34 PM
四款值得推荐的AI辅助编程工具
Apr 22, 2024 pm 05:34 PM
这个AI辅助编程工具在这个AI迅速发展的阶段,挖掘出了一大批好用的AI辅助编程工具。AI辅助编程工具能够提高开发效率、改善代码质量、降低bug率,是现代软件开发过程中的重要助手。今天大姚给大家分享4款AI辅助编程工具(并且都支持C#语言),希望对大家有所帮助。https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot是一款AI编码助手,可帮助你更快、更省力地编写代码,从而将更多精力集中在问题解决和协作上。Git
 如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一种可自由访问的JavaScript平台,用于创建动态应用程序。它允许您通过扩展HTML的语法作为模板语言,以快速、清晰地表示应用程序的各个方面。Angular.js提供了一系列工具,可帮助您编写、更新和测试代码。此外,它还提供了许多功能,如路由和表单管理。本指南将讨论在Ubuntu24上安装Angular的方法。首先,您需要安装Node.js。Node.js是一个基于ChromeV8引擎的JavaScript运行环境,可让您在服务器端运行JavaScript代码。要在Ub
 学习如何利用Go语言开发移动应用程序
Mar 28, 2024 pm 10:00 PM
学习如何利用Go语言开发移动应用程序
Mar 28, 2024 pm 10:00 PM
Go语言开发移动应用程序教程随着移动应用市场的不断蓬勃发展,越来越多的开发者开始探索如何利用Go语言开发移动应用程序。作为一种简洁高效的编程语言,Go语言在移动应用开发中也展现出了强大的潜力。本文将详细介绍如何利用Go语言开发移动应用程序,并附上具体的代码示例,帮助读者快速入门并开始开发自己的移动应用。一、准备工作在开始之前,我们需要准备好开发环境和工具。首
 AI程序员哪家强?探索Devin、通义灵码和SWE-agent的潜力
Apr 07, 2024 am 09:10 AM
AI程序员哪家强?探索Devin、通义灵码和SWE-agent的潜力
Apr 07, 2024 am 09:10 AM
2022年3月3日,距世界首个AI程序员Devin诞生不足一个月,普林斯顿大学的NLP团队开发了一个开源AI程序员SWE-agent。它利用GPT-4模型在GitHub存储库中自动解决问题。SWE-agent在SWE-bench测试集上的表现与Devin相似,平均耗时93秒,解决了12.29%的问题。SWE-agent通过与专用终端交互,可以打开、搜索文件内容,使用自动语法检查、编辑特定行,以及编写和执行测试。(注:以上内容为原内容微调,但保留了原文中的关键信息,未超过指定字数限制。)SWE-A
 五大热门Go语言库汇总:开发必备利器
Feb 22, 2024 pm 02:33 PM
五大热门Go语言库汇总:开发必备利器
Feb 22, 2024 pm 02:33 PM
五大热门Go语言库汇总:开发必备利器,需要具体代码示例Go语言自从诞生以来,受到了广泛的关注和应用。作为一门新兴的高效、简洁的编程语言,Go的快速发展离不开丰富的开源库的支持。本文将介绍五大热门的Go语言库,这些库在Go开发中扮演了至关重要的角色,为开发者提供了强大的功能和便捷的开发体验。同时,为了更好地理解这些库的用途和功能,我们会结合具体的代码示例进行讲
 Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular框架中组件的默认显示行为不是块级元素。这种设计选择促进了组件样式的封装,并鼓励开发人员有意识地定义每个组件的显示方式。通过显式设置CSS属性 display,Angular组件的显示可以完全控制,从而实现所需的布局和响应能力。
 Android开发最适合的Linux发行版是哪个?
Mar 14, 2024 pm 12:30 PM
Android开发最适合的Linux发行版是哪个?
Mar 14, 2024 pm 12:30 PM
Android开发是一项繁忙而又令人兴奋的工作,而选择一个适合的Linux发行版来进行开发则显得尤为重要。在众多的Linux发行版中,究竟哪一个最适合Android开发呢?本文将从几个方面来探讨这一问题,并给出具体的代码示例。首先,我们来看一下目前流行的几个Linux发行版:Ubuntu、Fedora、Debian、CentOS等,它们都有各自的优点和特点。
 Go语言前端技术探秘:前端开发新视野
Mar 28, 2024 pm 01:06 PM
Go语言前端技术探秘:前端开发新视野
Mar 28, 2024 pm 01:06 PM
Go语言作为一种快速、高效的编程语言,在后端开发领域广受欢迎。然而,很少有人将Go语言与前端开发联系起来。事实上,使用Go语言进行前端开发不仅可以提高效率,还能为开发者带来全新的视野。本文将探讨使用Go语言进行前端开发的可能性,并提供具体的代码示例,帮助读者更好地了解这一领域。在传统的前端开发中,通常会使用JavaScript、HTML和CSS来构建用户界面






