ajax如何实现不刷新的评论功能
这次给大家带来ajax如何实现不刷新的评论功能,ajax实现不刷新评论功能的注意事项有哪些,下面就是实战案例,一起来看一下。
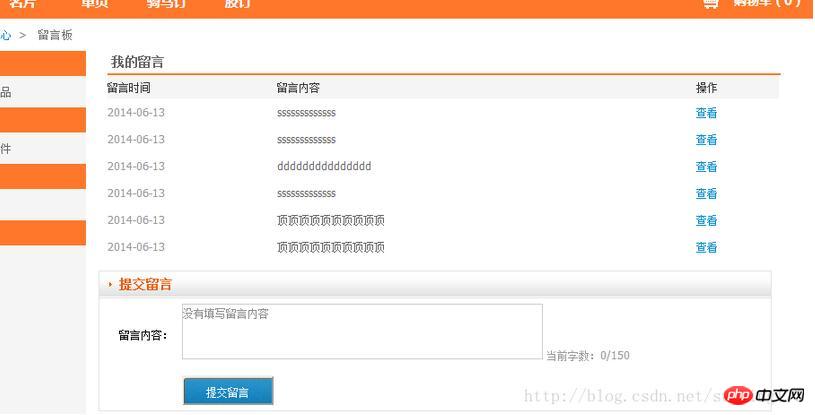
这是留言板的界面,当用户点击提交留言的时候,自动提交到我的留言下面
留言内容中为空,或者为灰色的“没有填写留言内容”都会弹出 请填写留言内容,当用户填写信息的会在右下角显示当前留言的字数。

下面是javascript的代码
//去掉左右尖括号 并用去掉空格后的字符串替代显示
function replaceBrackets(id) {
var inputValue = $("#" + id).val();
while (inputValue.indexOf("<") != -1) {
inputValue = inputValue.replace("<", "[");
}
while (inputValue.indexOf(">") != -1) {
inputValue = inputValue.replace(">", "]");
}
while (inputValue.indexOf("&") != -1) {
inputValue = inputValue.replace("&", " ");
}
$("#" + id).val(inputValue);
}
function replaceChar(name, char) {
var inputValue = $("#" + name).val();
while (inputValue.indexOf(char) != -1) {
inputValue = inputValue.replace(char, "");
}
return inputValue;
}
$("#txtMessage").blur(function () {
$("#txtMessage").val(replaceChar("txtMessage", "<!--"));
if ($("#txtMessage").val() == "") {
document.getElementById("txtMessage").style.color = "#8C8C8C";
$("#txtMessage").val("没有填写留言内容");
return false;
}
replaceBrackets("txtMessage");
return true;
});
$("#txtMessage").focus(function () {
if ($("#txtMessage").val() == "没有填写留言内容") {
document.getElementById("txtMessage").style.color = "#000000";
$("#txtMessage").val("");
}
});
function txtanum(id, name) //统计txta的输入字数
{
var maxl = 151;
var num = 150;
var content = $("#" + id).val();
content.slice(0, maxl);
var nowlength = content.length;
if (nowlength >= 0) {
if (nowlength < num)
$("#" + name).text(nowlength);
else
$("#" + name).text(num);
} else
$("#" + id).val(content.substring(0, maxl - 1));
if (nowlength == 0)
$("#" + name).text(0);
if (nowlength > num)
$("#" + id).val(content.substring(0, num));
}
var isSubmit = false;
$('#subMessage').click(function () {
if (isSubmit) {
return;
}
isSubmit = true;
if ($("#txtMessage").val() == "没有填写留言内容" || $.trim($("#txtMessage").val()) == "") {
alert("请输入留言内容!");
isSubmit = false;
return;
}
$.ajax({
type: "POST",
url: app_param.path_context+"/user/member/msgboard/save",
data: { "context": ($("#txtMessage").val()) },
error: function () {
isSubmit = false;
},
success: function (data) {
if (data) {
addRow(data);
isSubmit=false;
$('#zanwu').hide();
document.getElementById("txtMessage").style.color = "#8C8C8C";
$("#txtMessage").val("没有填写留言内容");
}
}
});
function addRow(messageboard) {
var table = $("#tblmsg");
var html = [];
html.push("<tr>");
html.push("<td class='m_time'>");
html.push(messageboard.createDate);
html.push("</td>");
html.push("<td>");
html.push(messageboard.context);
html.push("</td>");
html.push("<td style='border-right: 0;' class='m_order_procz'>");
html.push("<a class='xxx' href='messagereply/"+messageboard.id+"'>查看</a>");
html.push("</td>");
html.push("</tr>");
html = html.join('');
table.append(html);
}
});相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是ajax如何实现不刷新的评论功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 为什么小红书最新的评论在最下面?小红书如何让自己的评论第一?
Mar 21, 2024 pm 06:21 PM
为什么小红书最新的评论在最下面?小红书如何让自己的评论第一?
Mar 21, 2024 pm 06:21 PM
小红书作为一款流行的社交电商平台,用户评论是其中一个重要的互动环节。很多用户发现,在小红书上,最新的评论往往出现在评论区的最下面。这是为什么呢?本文将深入探讨小红书评论区的排序机制,并分享一些让评论排在前面的技巧。一、为什么小红书最新的评论在最下面?小红书评论区的默认排序方式是按照时间顺序展示评论,即最新评论会显示在评论区底部。这种排序方式有助于用户轻松查看最新评论,获取实时信息。小红书鼓励用户之间的互动,通过将最新的评论置于页面底部,激励用户积极参与评论。这种设计让用户能够浏览其他用户的评论,
 自己在抖音评论怎么删除?自己在抖音评论别人怎么查到?
Mar 21, 2024 pm 10:41 PM
自己在抖音评论怎么删除?自己在抖音评论别人怎么查到?
Mar 21, 2024 pm 10:41 PM
人们在抖音上发布视频、浏览视频、评论互动,乐此不疲。但在评论互动中,有时我们可能会发表一些不当言论或误操作,想要删除这些评论,那么如何在抖音上删除自己的评论呢?一、自己在抖音评论怎么删除?1.登录抖音App,找到你想要删除的评论所在的视频。2.在视频页面下方,找到所有评论列表。3.找到你的评论,点击评论右侧的心形图标(点赞),然后点击删除图标(垃圾桶),确认删除。4.如果你在评论中@了其他人,删除评论时会收到提示:“删除这条评论后,@的人将不会收到通知。”如果你想让@的人收到通知,可以先取消@,
 为什么小红书自己的评论在最下面?如何在小红书上修改评论?
Mar 21, 2024 pm 10:46 PM
为什么小红书自己的评论在最下面?如何在小红书上修改评论?
Mar 21, 2024 pm 10:46 PM
小红书是一款备受欢迎的社交电商平台,用户可以在这里分享购物心得、推荐商品并交流购物经验。一些用户发现他们在小红书上发布的评论总是被显示在最底部,这让他们感到困惑。本文将探讨为什么小红书的评论排列方式会使用户的评论显示在底部,并介绍如何在小红书上修改评论的位置。一、为什么小红书自己的评论在最下面?小红书上评论的显示顺序通常是根据评论的时间顺序来排列的。如果你的评论是在其他用户评论之后发表的,那么它就会显示在最下面。这是小红书默认的评论排序方式,旨在保持评论区的秩序和清晰度。小红书可能会根据评论的内
 为什么在小红书评论别人看不到?它评论别人看不到是怎么回事啊?
Mar 21, 2024 pm 07:51 PM
为什么在小红书评论别人看不到?它评论别人看不到是怎么回事啊?
Mar 21, 2024 pm 07:51 PM
小红书作为一款流行的社交媒体平台,用户可以在这里分享生活、交流心得。有些用户会发现,自己评论别人的帖子后,对方却看不到。那么,为什么在小红书评论别人看不到呢?本文将详细探讨这一问题,帮助大家解决困惑。一、为什么在小红书评论别人看不到?延迟审核:小红书评论内容经过审核,可能因包含敏感词汇或违规内容而被暂时隐藏。在此情况下,评论发布后,对方可能暂时无法看到。一般而言,审核完成后,这些评论将重新显示。账号异常可能导致评论者发布的评论无法被对方看到,即使评论已成功发布。这种异常情况包括账号被封禁或功能限
 为什么小红书评论显示不出来图片?为什么小红书IP地址不更新?
Mar 21, 2024 pm 09:00 PM
为什么小红书评论显示不出来图片?为什么小红书IP地址不更新?
Mar 21, 2024 pm 09:00 PM
小红书是一款备受欢迎的社交电商平台,用户可以在这里分享购物体验、推荐商品。有些用户反映在评论中上传的图片无法正常显示,这一情况让他们感到困扰。本文将帮助您找出小红书评论中图片无法显示的原因,并提供解决方法。一、为什么小红书评论显示不出来图片?图片格式可能不被支持:小红书评论功能仅支持有限的图片格式。如果您上传的图片格式不受支持,可能会导致图片无法显示。建议您尝试使用其他格式,如JPG、PNG等。评论中上传的图片大小可能会受到小红书的限制,如果您的图片尺寸过大,可能会导致无法正常显示。建议您尝试压
 小红书电脑端怎么置顶评论?电脑端私信在哪?
Mar 28, 2024 pm 12:36 PM
小红书电脑端怎么置顶评论?电脑端私信在哪?
Mar 28, 2024 pm 12:36 PM
小红书上,用户可以浏览各种美妆、时尚、旅行等内容,同时也可以表达自己的观点和评论。有些用户在使用小红书电脑端时,遇到了如何置顶评论的问题。一、小红书电脑端怎么置顶评论?1.打开小红书电脑端,进入你想要评论的帖子或动态。2.在评论区,找到你想要置顶的评论。3.点击该评论,然后你会看到一个“置顶”按钮。4.点击“置顶”按钮,该评论就会出现在评论区的最上方,成为置顶评论。需要注意的是,目前小红书电脑端只支持置顶自己的评论,而且置顶评论的功能只在帖子或动态的评论区有效,不能在话题页或全局评论区置顶。二、
 小红书评论被博主删了会被提醒吗?在小红书里面发的评论被删除怎么办?
Mar 28, 2024 am 11:46 AM
小红书评论被博主删了会被提醒吗?在小红书里面发的评论被删除怎么办?
Mar 28, 2024 am 11:46 AM
小红书是一个内容丰富、互动性强的社交平台,用户可以在上面发布和评论各种内容。有时候我们可能会遇到自己的评论被博主删掉的情况。那么,小红书评论被博主删了会被提醒吗?如果被删了,我们该怎么办呢?一、小红书评论被博主删了会被提醒吗?小红书评论被博主删除后,系统会向用户提供通知。用户可以在小红书的消息中心查看通知,了解自己的评论被删除的原因。用户也可以在个人主页的评论记录中找到自己被删除的评论,并查看相关情况。二、在小红书里面发的评论被删除怎么办?1.保持冷静:首先,我们要保持冷静,不要慌张或者生气。博
 小红书把别人评论删了怎么找回?把别人评论删了会有显示吗?
Mar 21, 2024 pm 10:46 PM
小红书把别人评论删了怎么找回?把别人评论删了会有显示吗?
Mar 21, 2024 pm 10:46 PM
小红书作为一款热门的社交电商平台,用户之间的互动评论是平台中不可或缺的交流方式。有时候,我们可能会发现自己的评论被其他人删除,这种情况可能会让我们感到困惑。一、小红书把别人评论删了怎么找回?当发现自己的评论被删除时,首先可以尝试在平台上直接搜索相关的帖子或商品,查看是否还能找到该评论。如果评论被删除后仍然显示,那么可能是被原帖主删除的,这时候可以尝试联系原帖主,询问其删除评论的原因,并请求恢复评论。如果评论已经被完全删除且无法在原帖上找到,那么在平台上恢复评论的机会相对较小。可以尝试使用其他途径






