众所周知,app的一些功能可能会使用到H5开发,这就难免会遇到java与js 的相互调用,android 利用WebViewJavascriptBridge 实现js和java的交互,这里介绍下JsBridge第三方库的使用。
github传送门:https://github.com/lzyzsd/JsBridge
java与js相互调用如下:
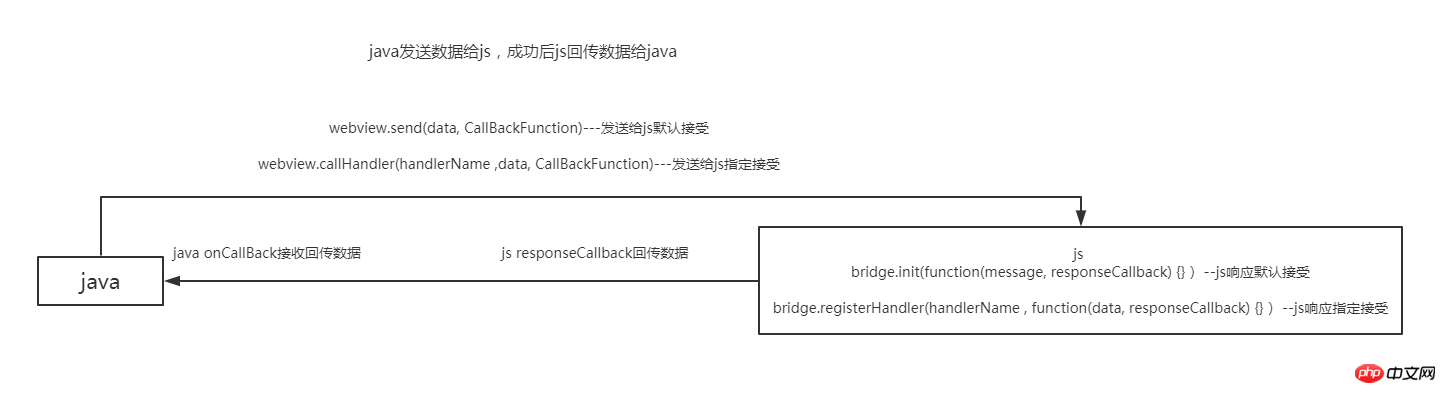
java发送数据给js,js接收并回传给java
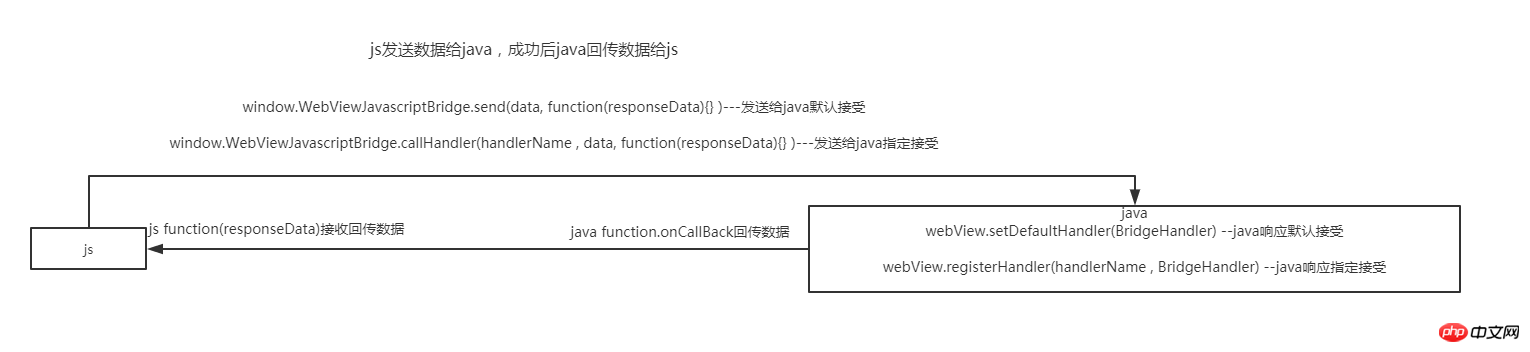
同理,js发送数据给java,java接收并回传给js
同时两套流程都存在「默认接收」 与 「指定接收」
大致调用流程图如下: 

项目build.gradle
repositories {
// ...
maven { url "https://jitpack.io" }
}app build.gradle
dependencies {
compile 'com.github.lzyzsd:jsbridge:1.0.4'}xml里直接使用com.github.lzyzsd.jsbridge.BridgeWebView替代原生WebView
另外放置两个Button用于测试使用
<?xml version="1.0" encoding="utf-8"?><android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button android:id="@+id/java_to_js_default"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="java发送给js默认接收"
app:layout_constraintTop_toBottomOf="@+id/nav_bar" />
<Button android:id="@+id/java_to_js_spec"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="java发送给js指定接收"
app:layout_constraintTop_toBottomOf="@+id/java_to_js_default" />
<com.github.lzyzsd.jsbridge.BridgeWebView android:id="@+id/webView"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/java_to_js_spec" /></android.support.constraint.ConstraintLayout>html文件里简单放置两按钮发送数据,同时提供打印信息
<html lang="en"><head>
<meta charset="UTF-8">
<title>Title</title></head><body><p>
<button onClick="jsToJavaDefault()">js发送给java默认接收</button></p><br/><p>
<button onClick="jsToJavaSpec()">js发送给java指定接收</button></p><br/><p id="show">打印信息</p></body></html>这里我本地跑的一个简单的django项目,起了个服务供使用
webView.loadUrl("http://10.0.0.142:8000/cake/jsbridge");webview加载页面 
button注册监听
javaToJsDefault.setOnClickListener(this); javaToJsSpec.setOnClickListener(this);
按钮点击事件,java传递数据给js
//java传递数据给js
@Override
public void onClick(View v) { switch (v.getId()) { case R.id.java_to_js_default: //默认接收
webView.send("发送数据给js默认接收", new CallBackFunction() { @Override
public void onCallBack(String data) { //处理js回传的数据
Toast.makeText(WebTestActivity.this, data, Toast.LENGTH_LONG).show();
}
}); break; case R.id.java_to_js_spec: //指定接收参数 functionInJs
webView.callHandler("functionInJs", "发送数据给js指定接收", new CallBackFunction() { @Override
public void onCallBack(String data) { //处理js回传的数据
Toast.makeText(WebTestActivity.this, data, Toast.LENGTH_LONG).show();
}
}); break; default: break;
}
}js WebViewJavascriptBridge注册事件监听,接收数据
<script>
//注册事件监听,初始化
function setupWebViewJavascriptBridge(callback) {
if (window.WebViewJavascriptBridge) {
callback(WebViewJavascriptBridge)
} else {
document.addEventListener( 'WebViewJavascriptBridgeReady'
, function() {
callback(WebViewJavascriptBridge)
}, false
);
}
} //回调函数,接收java发送来的数据
setupWebViewJavascriptBridge(function(bridge) {
//默认接收
bridge.init(function(message, responseCallback) {
document.getElementById("show").innerHTML = '默认接收到Java的数据: ' + message; var responseData = 'js默认接收完毕,并回传数据给java';
responseCallback(responseData); //回传数据给java
}); //指定接收,参数functionInJs 与java保持一致
bridge.registerHandler("functionInJs", function(data, responseCallback) {
document.getElementById("show").innerHTML = '指定接收到Java的数据: ' + data; var responseData = 'js指定接收完毕,并回传数据给java';
responseCallback(responseData); //回传数据给java
});
})
<script>java发送给js默认接收 
java发送给js指定接收 
js按钮点击事件, 同时需要上面WebViewJavascriptBridge的注册监听回调函数
//js传递数据给java
function jsToJavaDefault() {
var data = '发送数据给java默认接收';
window.WebViewJavascriptBridge.send(
data
, function(responseData) { //处理java回传的数据
document.getElementById("show").innerHTML = responseData;
}
);
} function jsToJavaSpec() {
var data='发送数据给java指定接收';
window.WebViewJavascriptBridge.callHandler( 'submitFromWeb' //指定接收参数 submitFromWeb与java一致
,data
, function(responseData) { //处理java回传的数据
document.getElementById("show").innerHTML = responseData;
}
);
}java 监听接收数据
//默认接收
webView.setDefaultHandler(new BridgeHandler() { @Override
public void handler(String data, CallBackFunction function) {
String msg = "默认接收到js的数据:" + data;
Toast.makeText(WebTestActivity.this, msg, Toast.LENGTH_LONG).show();
function.onCallBack("java默认接收完毕,并回传数据给js"); //回传数据给js
}
}); //指定接收 submitFromWeb 与js保持一致
webView.registerHandler("submitFromWeb", new BridgeHandler() { @Override
public void handler(String data, CallBackFunction function) {
String msg = "指定接收到js的数据:" + data;
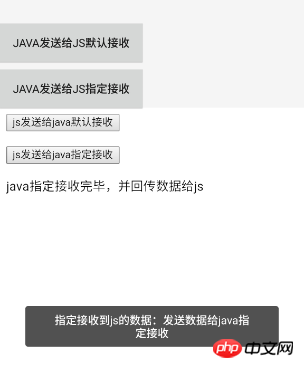
Toast.makeText(WebTestActivity.this, msg, Toast.LENGTH_LONG).show();
function.onCallBack("java指定接收完毕,并回传数据给js"); //回传数据给js
}
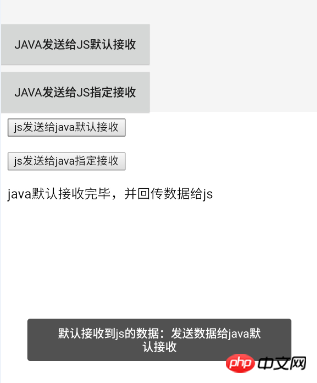
});js发送给java默认接收 
js发送给java指定接收 
至此,jsBridge的使用流程完毕。
相关推荐:
微信浏览器内置JavaScript对象WeixinJSBridge使用实例_javascript技巧
以上是android与js的交互之jsbridge使用 的详细内容。更多信息请关注PHP中文网其他相关文章!




