这篇文章主要介绍了JS实现访问DOM对象指定节点的方法,结合实例形式分析了javascript针对DOM元素节点属性相关操作技巧,需要的朋友可以参考下
本文实例讲述了JS实现访问DOM对象指定节点的方法。分享给大家供大家参考,具体如下:
一 介绍
使用getElementById()方法来访问指定id的节点,并用nodeName属性、nodeType属性和nodeValue属性来显示出该节点名称、节点类型和节点值。
1、nodeName属性
该属性用来获取某一个节点的名称。
[sName=]obj.nodeName
sName:字符串变量用来存储节点的名称。
2、nodeType属性
该属性用来获取某一个节点的类型。
[sType=]obj.nodeType
sType:字符串变量,用来存储节点的类型,该类型值为数值型。该参数的类型如下表所示。
| 类 型 | 数 值 | 节 点 名 | 说 明 |
| 元素(element) | 1 | 标记 | 任何HTML或XML的标记 |
| 属性(attribute) | 2 | 属性 | 标记中的属性 |
| 文本(text) | 3 | #text | 包含标记中的文本 |
| 注释(comment) | 8 | #comment | HTML的注释 |
| 文档(document) | 9 | #document | 文档对象 |
| 文档类型(documentType) | 10 | DOCTYPE | DTD规范 |
3、nodeValue属性
该属性将返回节点的值。
[txt=]obj.nodeValue
txt:字符串变量用来存储节点的值,除文本节点类型外,其他类型的节点值都为“null”。
二 应用
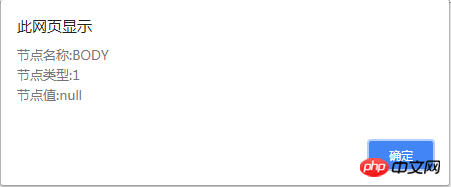
访问指定节点,本示例在页面弹出的提示框中,显示了指定节点的名称、节点的类型和节点的值。
三 代码
<!DOCTYPE html>
<html>
<head>
<title>www.jb51.net 访问指定节点</title>
</head>
<body id="b1">
<h3 >三号标题</h3>
<b>加粗内容</b>
<script language="javascript">
<!--
var by=document.getElementById("b1");
var str;
str="节点名称:"+by.nodeName+"\n";
str+="节点类型:"+by.nodeType+"\n";
str+="节点值:"+by.nodeValue+"\n";
alert(str);
-->
</script>
</body>
</html>四 运行弹出如下提示框:

相关推荐:
以上是JS实现访问DOM对象指定节点的方法示例_javascript技巧的详细内容。更多信息请关注PHP中文网其他相关文章!




