从我的使用经验出发,可以说VSCode用来写Python真的是再合适不过了,你将体验到丝滑的编程体验和无限扩展的可能。而且,如果你的项目是包含多种语言的,比如Web开发,你不必再开多个编辑器和其他工具,因为这一切都可以在VSCode里完成了
在学习Python的过程中,一直没有找到比较趁手的第三方编辑器,用的最多的还是Python自带的编辑器。由于本人用惯了宇宙第一IDE(Visual Studio),所以当Visual Studio Code出现时,心情有点小激动呢。从我的使用经验出发,可以说VSCode用来写Python真的是再合适不过了,你将体验到丝滑的编程体验和无限扩展的可能。而且,如果你的项目是包含多种语言的,比如Web开发,你不必再开多个编辑器和其他工具,因为这一切都可以在VSCode里完成了。
vscode下载地址:http://www.jb51.net/softs/606746.html
搭建环境
在VSCode中搜索扩展Python,就是这货:

安装后,重新加载。上图中我因为已经装过了,所以显示的是禁用、卸载按钮。
下面就可以愉快的和Python玩耍了。是不是超方便?
基本操作
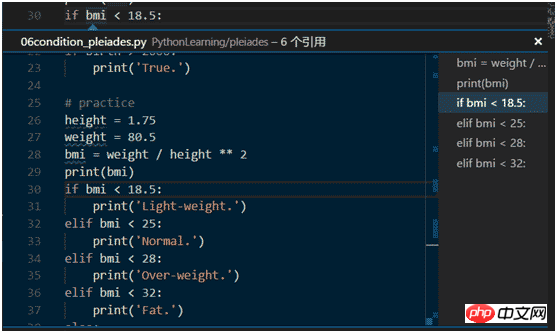
快在VSCode开始你的第一段Python代码吧,Python插件自带的Pylint功能会在你输入的过程中给你自动提示,自动完成,以及错误提示。

这里需要提醒各位PythonER们,VSCode包括VS中,Tab都默认是4个空格。
常用的几个操作快捷键,估计VSer们都能无痛转换:
首先是F1/Ctrl+Shit+P万能键,谁用谁知道Ctrl+P:文件切换Ctrl+空格:自动提示F12/Ctrl+左键:跳转到定义Shift+F12:预览定义Ctrl+G:跳转行号Ctrl+/:注释切换Alt+↑↓:整行上下移动Ctrl+↑↓:编辑器垂直滚动条上下移动,光标不动Ctrl+Backspace/Delete:整词/连续空白删除Ctrl+→←:光标整词移动Ctrl+F查找/Ctrl+Shift+F在文件中查找,这都属于通用的,类似的就不说了啊。
预览定义图:

调试操作
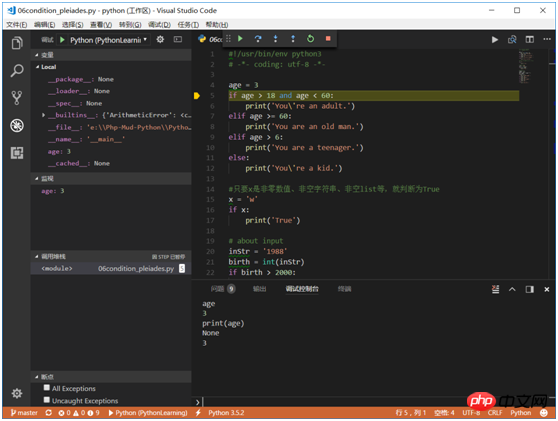
随时随地,F5调试运行。注意,VSCode默认在调试后,会停在第一句,如下图。
调试快捷键与VS基本相同。
F5:调试/继续,F10:单步跳过,F11:单步进入,Shift+F11:跳出。F9:切换断点

左侧Debug窗口显示的从上到下依次是调试所用的模式,变量(局部变量,监视),调用堆栈,断点等。基本上我们需要的功能都在这里了。

有个不太好的设计就是变量、监视这些地方宽度太小,查看一些长的变量不如VS方便。不过好在我们有调试控制台啊,直接敲上变量名就好了。
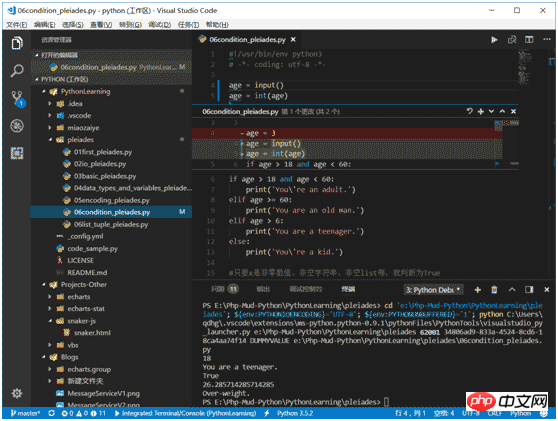
这里需要提醒一下的是,左上角的下拉选择调试模式中,常用的两个是Python和Integrated Terminal/Console,第一个就是在插件自带的环境中调试运行,第二个就是集成的控制台中。问题是,第一种暂不支持input()输入,所以想调试带input的程序,就选择Integrated Terminal/Console或者External Terminal/Console也是可以的。
Git支持
集成了Git支持,这是很棒的功能,不仅在行首用不同颜色标识添加、删除、修改的行,点击行首色块,还能显示对比。资源管理器中也用不同颜色和标记提示修改的文件。如图:

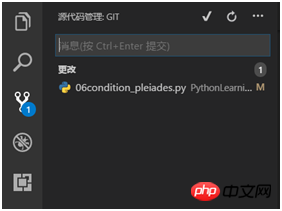
想要提交时,只需要切换到左侧源代码管理,Commit就行了。

总结
VSCode小巧、快速,跨平台,界面炫酷,各种扩展,是时候换用新的VSCode了。
这毕竟是微软出品,随便从VisualStudio项目组拉几个人就能甩Sublime、Atom好几条街了(暂不提Vim),让我有一种一旦用起来就停不下来的感觉。
下一篇,计划介绍一下几个好用的VSCode扩展。
相关推荐:
VScode编写第一个Python程序HelloWorld步骤_python
VSCode下配置python调试运行环境的方法_python
以上是如何使用VSCode愉快的写Python于调试配置步骤_python的详细内容。更多信息请关注PHP中文网其他相关文章!




