本篇文章的主要内容是介绍使用Dreamweaver CS6编写PHP程序和使用DW创建PHP站点 ,有需要的朋友可以参考一下
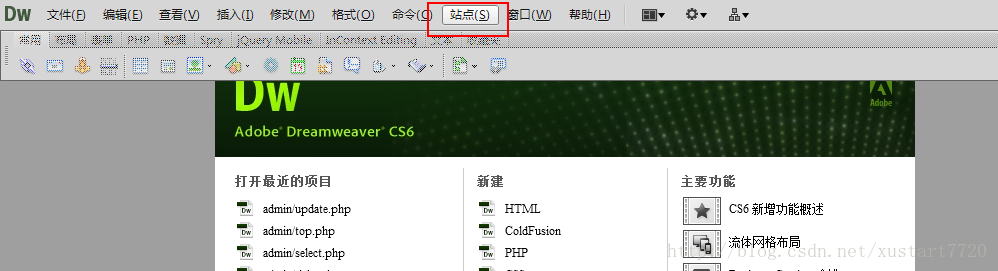
1) 单击菜单上的这个“站点”-“新建站点”,如图:

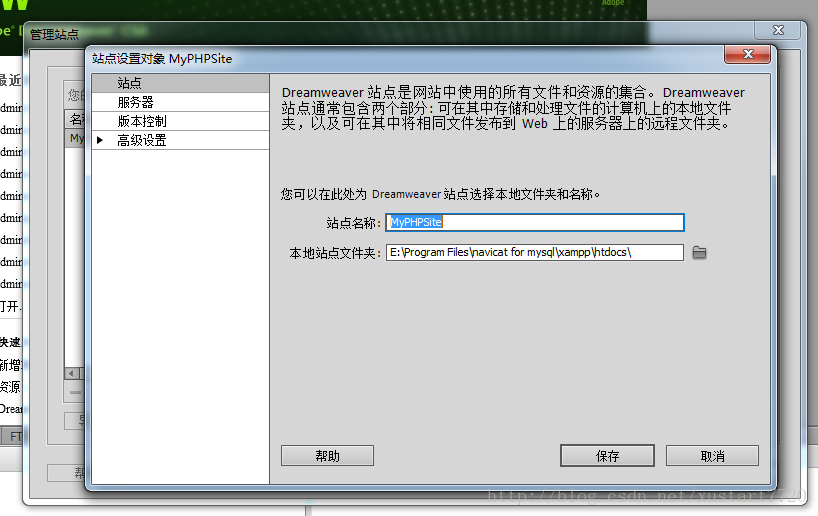
2) 可以看到这个对话框, 这个时候,我们给站点起一个名称,例如:MyPHPSite,在本地站点文件夹中选择一个路径,我的是本地服务器下的htdocs目录,我的设置如图:

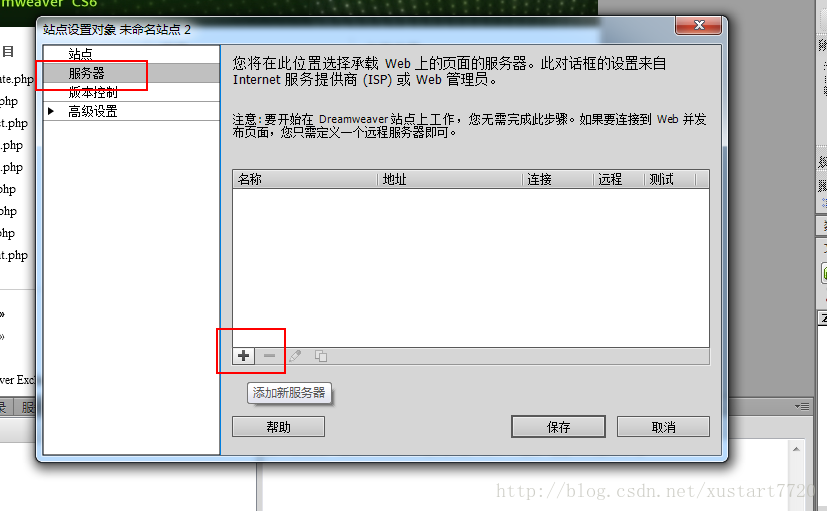
3) 选择好以后,点击“服务器”,然后点击 “加号”小图标,如图:

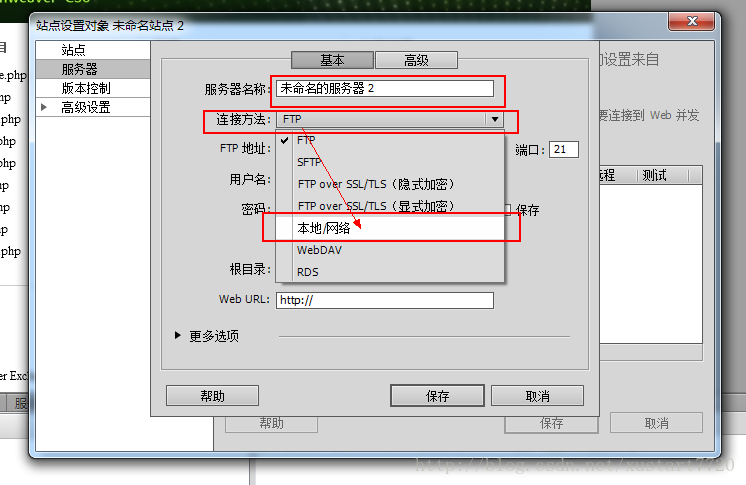
4) 弹出一个看上去很复杂的层,这里,服务器名称任意写,自己取名,连接方法我们选择本地/网络,因为我们是做测试,PHP环境是安装在本地,(如果你有FTP,你可以使用FTP)。如图:

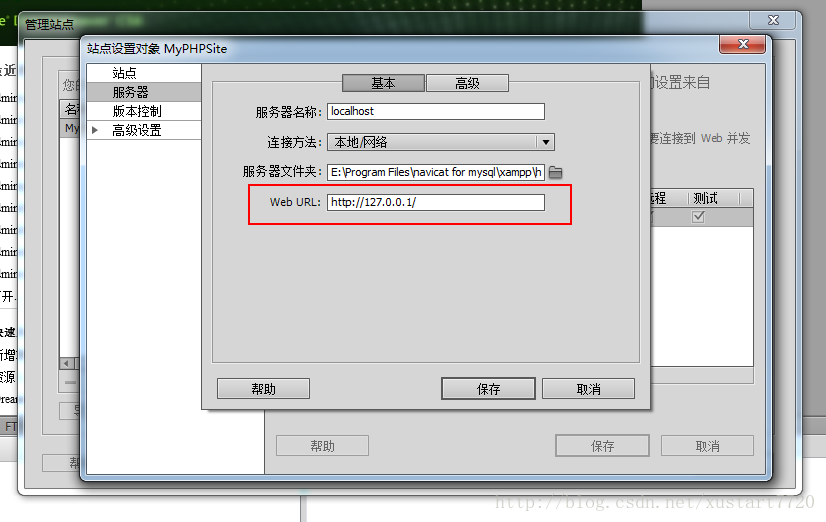
5) 其他选项保持如下设置:

我选的服务器文件夹还是原来的那个目录,Web URL我们写http://127.0.0.1/, 这个weburl是为了在DW中直接F12预览php网页的时候使用的。
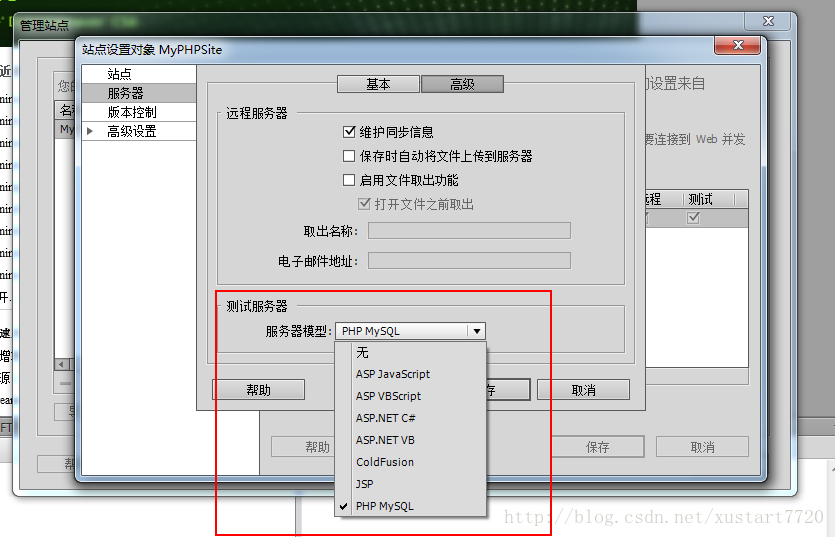
6) 然后切换到高级选项,我们选择一个服务器模型,由于我们使用PHP编程,本例我们选择PHP MySQL,这里还有其他选项,如图:

我们要根据自己的WEB开发语言来选择,如果你使用的JSP,那么请你选择JSP。是什么语言就选择什么语言。选好后点击“保存”,保存,完成 OK!。
7) 在该站点下创建php文件,或导入php文件,完成后,按F12即可在浏览器中运行。
以上是使用Dreamweaver CS6编写PHP程序和使用DW创建PHP站点 的详细内容。更多信息请关注PHP中文网其他相关文章!




