js中的基本类型和引用类型
本篇文章给大家分享的内容是关于js中的基本类型和引用类型,有着一定的参考价值,有需要的朋友可以参考一下
js中的基本类型和引用类型
转载自https://blog.csdn.net/shuidinaozhongyan/article/details/72520842
基本类型:Number,String,Boolean,Null,undefined。
引用类型:Object,Array,Date,RegExp,Function
null和undefined的区别。
参考:http://www.ruanyifeng.com/blog/2014/03/undefined-vs-null.html
一、相似性
1.在JavaScript中,将一个变量赋值为undefined或null,老实说,几乎没区别。
var a=null; var b=undefined;
2.undefined和null在if语句中,都会被自动转为false,相等运算符甚至直接报告两者相等。
if (!undefined)
console.log('undefined is false');// undefined is falseif (!null)
console.log('null is false');// null is falseundefined == null// true<span style="font-family:Georgia, serif;color:#111111;"><span style="font-size:16px;letter-spacing:-.12px;word-spacing:2.4px;background-color:rgb(245,245,213);"><strong>
</strong></span></span>上面代码说明,两者的行为是何等相似!
既然undefined和null的含义与用法都差不多,为什么要同时设置两个这样的值,这不是无端增加JavaScript的复杂度,令初学者困扰吗?Google公司开发的JavaScript语言的替代品Dart语言,就明确规定只有null,没有undefined!
二、
最近,我在读新书《Speaking JavaScript》时,意外发现了这个问题的答案!
原来,这与JavaScript的历史有关。1995年JavaScript诞生时,最初像Java一样,只设置了null作为表示”无”的值。
根据C语言的传统,null被设计成可以自动转为0。
Number(null)// 05 + null// 5
但是,JavaScript的设计者Brendan Eich,觉得这样做还不够,有两个原因。
首先,null像在Java里一样,被当成一个对象。但是,JavaScript的数据类型分成原始类型(primitive)和合成类型(complex)两大类,Brendan Eich觉得表示”无”的值最好不是对象。
其次,JavaScript的最初版本没有包括错误处理机制,发生数据类型不匹配时,往往是自动转换类型或者默默地失败。Brendan Eich觉得,如果null自动转为0,很不容易发现错误。
因此,Brendan Eich又设计了一个undefined。
三、最初设计
JavaScript的最初版本是这样区分的:null是一个表示”无”的对象,转为数值时为0;undefined是一个表示”无”的原始值,转为数值时为NaN。
Number(undefined)// NaN5 + undefined// NaN
四、目前的用法
但是,上面这样的区分,在实践中很快就被证明不可行。目前,null和undefined基本是同义的,只有一些细微的差别。
null表示”没有对象”,即该处不应该有值。典型用法是:
(1) 作为函数的参数,表示该函数的参数不是对象。
(2) 作为对象原型链的终点。
Object.getPrototypeOf(Object.prototype)
// null
undefined表示”缺少值”,就是此处应该有一个值,但是还没有定义。典型用法是:
(1)变量被声明了,但没有赋值时,就等于undefined。
(2) 调用函数时,应该提供的参数没有提供,该参数等于undefined。
(3)对象没有赋值的属性,该属性的值为undefined。
(4)函数没有返回值时,默认返回undefined。
var i;
i // undefinedfunction f(x){console.log(x)}
f() // undefinedvar o = new Object();
o.p // undefinedvar x = f();
x // undefinedObject是引用类型嘛?
Object是一个基础类型,其他所有类型都从Object继承了基本行为。比如原型链中它的原型为null。
引用类型和基本类型有什么区别?哪个是存在堆哪一个是存在栈上面的?
1.基本类型的变量是存放在栈区的(栈区指内存里的栈内存)
那么它的存储结构如下图:

栈区包括了 变量的标识符和变量的值。
2.
javascript和其他语言不同,其不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间,那我们操作啥呢? 实际上,是操作对象的引用,
所以引用类型的值是按引用访问的。
准确地说,引用类型的存储需要内存的栈区和堆区(堆区是指内存里的堆内存)共同完成,栈区内存保存变量标识符和指向堆内存中该对象的指针,
也可以说是该对象在堆内存的地址。
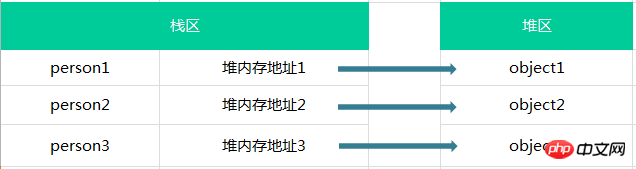
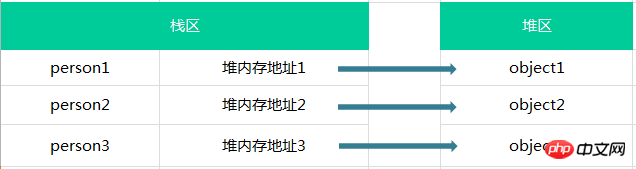
假如有以下几个对象:
var person1 = {name:'jozo'};var person2 = {name:'xiaom'};var person3 = {name:'xiaoq'};则这三个对象的在内存中保存的情况如下图:

js中的基本类型和引用类型
转载自https://blog.csdn.net/shuidinaozhongyan/article/details/72520842
基本类型:Number,String,Boolean,Null,undefined。
引用类型:Object,Array,Date,RegExp,Function
null和undefined的区别。
参考:http://www.ruanyifeng.com/blog/2014/03/undefined-vs-null.html
一、相似性
1.在JavaScript中,将一个变量赋值为undefined或null,老实说,几乎没区别。
var a=null; var b=undefined;
2.undefined和null在if语句中,都会被自动转为false,相等运算符甚至直接报告两者相等。
if (!undefined)
console.log('undefined is false');// undefined is falseif (!null)
console.log('null is false');// null is falseundefined == null// true<span style="font-family:Georgia, serif;color:#111111;"><span style="font-size:16px;letter-spacing:-.12px;word-spacing:2.4px;background-color:rgb(245,245,213);"><strong>
</strong></span></span>上面代码说明,两者的行为是何等相似!
既然undefined和null的含义与用法都差不多,为什么要同时设置两个这样的值,这不是无端增加JavaScript的复杂度,令初学者困扰吗?Google公司开发的JavaScript语言的替代品Dart语言,就明确规定只有null,没有undefined!
二、
最近,我在读新书《Speaking JavaScript》时,意外发现了这个问题的答案!
原来,这与JavaScript的历史有关。1995年JavaScript诞生时,最初像Java一样,只设置了null作为表示”无”的值。
根据C语言的传统,null被设计成可以自动转为0。
Number(null)// 05 + null// 5
但是,JavaScript的设计者Brendan Eich,觉得这样做还不够,有两个原因。
首先,null像在Java里一样,被当成一个对象。但是,JavaScript的数据类型分成原始类型(primitive)和合成类型(complex)两大类,Brendan Eich觉得表示”无”的值最好不是对象。
其次,JavaScript的最初版本没有包括错误处理机制,发生数据类型不匹配时,往往是自动转换类型或者默默地失败。Brendan Eich觉得,如果null自动转为0,很不容易发现错误。
因此,Brendan Eich又设计了一个undefined。
三、最初设计
JavaScript的最初版本是这样区分的:null是一个表示”无”的对象,转为数值时为0;undefined是一个表示”无”的原始值,转为数值时为NaN。
Number(undefined)// NaN5 + undefined// NaN
四、目前的用法
但是,上面这样的区分,在实践中很快就被证明不可行。目前,null和undefined基本是同义的,只有一些细微的差别。
null表示”没有对象”,即该处不应该有值。典型用法是:
(1) 作为函数的参数,表示该函数的参数不是对象。
(2) 作为对象原型链的终点。
Object.getPrototypeOf(Object.prototype)
// null
undefined表示”缺少值”,就是此处应该有一个值,但是还没有定义。典型用法是:
(1)变量被声明了,但没有赋值时,就等于undefined。
(2) 调用函数时,应该提供的参数没有提供,该参数等于undefined。
(3)对象没有赋值的属性,该属性的值为undefined。
(4)函数没有返回值时,默认返回undefined。
var i;
i // undefinedfunction f(x){console.log(x)}
f() // undefinedvar o = new Object();
o.p // undefinedvar x = f();
x // undefinedObject是引用类型嘛?
Object是一个基础类型,其他所有类型都从Object继承了基本行为。比如原型链中它的原型为null。
引用类型和基本类型有什么区别?哪个是存在堆哪一个是存在栈上面的?
1.基本类型的变量是存放在栈区的(栈区指内存里的栈内存)
那么它的存储结构如下图:

栈区包括了 变量的标识符和变量的值。
2.
javascript和其他语言不同,其不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间,那我们操作啥呢? 实际上,是操作对象的引用,
所以引用类型的值是按引用访问的。
准确地说,引用类型的存储需要内存的栈区和堆区(堆区是指内存里的堆内存)共同完成,栈区内存保存变量标识符和指向堆内存中该对象的指针,
也可以说是该对象在堆内存的地址。
假如有以下几个对象:
var person1 = {name:'jozo'};var person2 = {name:'xiaom'};var person3 = {name:'xiaoq'};则这三个对象的在内存中保存的情况如下图:

相关推荐:
以上是js中的基本类型和引用类型的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 视频矩阵账号怎么做?它的矩阵账号都有哪些类型呢?
Mar 21, 2024 pm 04:57 PM
视频矩阵账号怎么做?它的矩阵账号都有哪些类型呢?
Mar 21, 2024 pm 04:57 PM
随着短视频平台的盛行,视频矩阵账号营销已成为一种新兴营销方式。通过在不同平台上创建和管理多个账号,企业和个人能够实现品牌推广、粉丝增长和产品销售等目标。本文将为您探讨如何有效运用视频矩阵账号,并介绍不同类型的视频矩阵账号。一、视频矩阵账号怎么做?要想做好视频矩阵账号,需要遵循以下几个步骤:首先要明确你的视频矩阵账号的目标是什么,是为了品牌传播、粉丝增长还是产品销售。明确目标有助于制定相应的策略。2.选择平台:根据你的目标受众,选择合适的短视频平台。目前主流的短视频平台有抖音、快手、火山小视频等。
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 C++ 函数返回引用类型有什么好处?
Apr 20, 2024 pm 09:12 PM
C++ 函数返回引用类型有什么好处?
Apr 20, 2024 pm 09:12 PM
C++中的函数返回引用类型的好处包括:性能提升:引用传递避免了对象复制,从而节省了内存和时间。直接修改:调用方可以直接修改返回的引用对象,而无需重新赋值。代码简洁:引用传递简化了代码,无需额外的赋值操作。
 如何使用 C++ 引用和指针传参?
Apr 12, 2024 pm 10:21 PM
如何使用 C++ 引用和指针传参?
Apr 12, 2024 pm 10:21 PM
C++中引用和指针都是传递函数参数的方法,但有区别。引用是变量的别名,修改引用会修改原始变量,而指针存储变量的地址,修改指针值不会修改原始变量。在选择使用引用还是指针时,需要考虑是否需要修改原始变量、是否需要传递空值和性能考虑等因素。
 Golang 函数返回值的类型是什么?
Apr 13, 2024 pm 05:42 PM
Golang 函数返回值的类型是什么?
Apr 13, 2024 pm 05:42 PM
Go函数可以返回多个不同类型的值,返回值类型在函数签名中指定,并通过return语句返回。例如,函数可以返回一个整数和一个字符串:funcgetDetails()(int,string)。实战中,一个计算圆面积的函数可以返回面积和一个可选错误:funccircleArea(radiusfloat64)(float64,error)。注意事项:如果函数签名未指定类型,则返回空值;建议使用显式类型声明的return语句以提高可读性。






