vue build打包之后首页白屏如何处理
这次给大家带来vue build打包之后首页白屏如何处理,处理vue build打包之后首页白屏的注意事项有哪些,下面就是实战案例,一起来看一下。
1、问题描述
本地的vue项目在server端浏览没问题,但是执行npm run build 打包之后在本地预览是白屏。有很多js,css无法加载。
2、解决方法
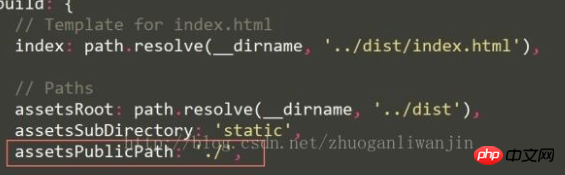
在config文件夹中找到index.js打开把assetsPublicPath: '/'改成

再次执行 npm run build 就可以了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue build打包之后首页白屏如何处理的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何设置谷歌浏览器首页
Mar 02, 2024 pm 04:04 PM
如何设置谷歌浏览器首页
Mar 02, 2024 pm 04:04 PM
如何设置谷歌浏览器首页?谷歌浏览器是如今最受欢迎的一款网络浏览器软件,这款浏览器拥有简洁高效的特性,神兽用户喜欢,在使用浏览器的时候,不同的人有不同的设置喜好,有人喜欢将谷歌浏览器设置成默认首页,也有人喜欢将首页设置成其他搜索引擎,那么具体要在哪里设置呢。接下来小编就给大家带来快速设置谷歌浏览器首页方法,希望能够给大家带来帮助。快速设置谷歌浏览器首页方法1、打开谷歌浏览器(如图所示)。2、点击界面右上角的菜单键(如图所示)。3、选择“设置”选项(如图所示)。4、在设置菜单中,找到“搜索引擎”(如
 微软 Win11 24H2 Build 26100 已发现多个 Bug,不建议安装
Apr 07, 2024 pm 09:22 PM
微软 Win11 24H2 Build 26100 已发现多个 Bug,不建议安装
Apr 07, 2024 pm 09:22 PM
本站4月7日最新消息,微软Win1124H2Build26100已发现多个Bug,暂时不建议在常用设备上安装。Windows1124H2目前还处于相当不稳定的阶段。虽然微软会通过每月累积更新逐步修复问题,但该版本距离正式发布并为大家带来稳定体验可能还需要一段时间。如果有用户安装了24H2版本镜像并遇到了问题,建议用户重新安装,目前使用已经较为稳定。ZacBowden,在尝试重置Windows1124H2Build26100版本时遇到了蓝屏死机,而"重置此电脑"功能本应是用于修复系统问题的,但却在
 Windows 11 Build 22616 带回任务栏拖放功能
May 04, 2023 pm 06:04 PM
Windows 11 Build 22616 带回任务栏拖放功能
May 04, 2023 pm 06:04 PM
是的,现在是我们讨论适用于Windows11的全新Insider预览版的时候了。如果您了解新操作系统的最新动态,您就会知道微软今天在Dev和Beta频道推出了一个全新的版本。你问有什么新东西?好吧,这次我们谈论更多的修复和增强,以及删除一些系统托盘的改进。事实上,内部版本22616将系统托盘恢复到它在Windows11的公共版本上的状态,这意味着突出显示一致性改进已被删除。适用于Windows11的Build22616中有哪些新增功能?您可能还想知道为什么会这样。这
 Windows 11 预览版更新支持更深入的 OneDrive 集成
May 01, 2023 pm 07:07 PM
Windows 11 预览版更新支持更深入的 OneDrive 集成
May 01, 2023 pm 07:07 PM
Windows11Build25145现在可供开发频道中的用户使用,其中包含一些小的新功能。例如,Build25145可以在OneDrive和设置之间实现更紧密的集成。同样,它还改进了讲述人盲文驱动程序支持并添加了新的本地管理员密码解决方案。这些改进仅适用于开发频道的成员。根据发行说明,Windows11Build25145添加了盲文驱动程序解决方案。该公司表示,盲文设备现在可以更好地工作,因为它们可以在讲述人和第三方屏幕阅读器之间顺畅切换,因为讲述人会自动更改盲文驱动程序。要开始
 任务管理器中的搜索栏已在Windows 11 Beta 22623.891版本中启用。
May 09, 2023 am 08:49 AM
任务管理器中的搜索栏已在Windows 11 Beta 22623.891版本中启用。
May 09, 2023 am 08:49 AM
微软本周又发布了两个Windows11测试版。Windows11BetaBuild22623.891为任务管理器带来了搜索栏。任务管理器中的搜索栏最近在DevChannel中发现了搜索栏,但用户必须手动启用它们。在DevChannel发布并想要试用该功能的用户,可以按照Martin的文章中的说明学习如何使用ViveTool实用程序来获取搜索栏。然而,这一次,搜索栏是官方的。Microsoft已在Beta频道中启用该功能。搜索框位于任务管理器窗口的顶部,它是永久性的
 Windows 11 Insider Preview Build 22616 带来了控制器栏并恢复了在系统托盘中重新排列图标的选项
Apr 30, 2023 pm 11:40 PM
Windows 11 Insider Preview Build 22616 带来了控制器栏并恢复了在系统托盘中重新排列图标的选项
Apr 30, 2023 pm 11:40 PM
Microsoft已将Windows11InsiderPreviewBuild22616推出到Dev和Beta通道。最新版本提供了一种快速启动游戏的新方法,并修复了与系统托盘相关的恼人问题。11InsiderPreviewBuild22616中的新增功能系统托盘用户批评微软在发布Build22581时删除了重新排列系统托盘中图标的功能,包括系统托盘的“显示隐藏图标”弹出窗口中的图标。该功能已在Build22616中恢复。然而,这可能是一个临时修复,因为微软表示它正
 Windows 11 Build 22000.917 现在在发布预览频道中
May 17, 2023 pm 03:52 PM
Windows 11 Build 22000.917 现在在发布预览频道中
May 17, 2023 pm 03:52 PM
你猜对了!是时候让我们看看微软刚刚发布的全新的Windows11InsiderPreview。是的,这家总部位于雷德蒙德的科技巨头已在ReleasePreview频道上发布了适用于Windows11Insiders的新版本。Build22000.917或KB5016691使IT管理员能够远程添加和管理语言。此外,MicrosoftDefenderforEndpoint收到了更新,以更好地识别和拦截勒索软件和高级攻击。KB5016691为Windows11带
 谷歌浏览器首页变360了怎么办?谷歌浏览器首页恢复
Mar 15, 2024 am 08:16 AM
谷歌浏览器首页变360了怎么办?谷歌浏览器首页恢复
Mar 15, 2024 am 08:16 AM
谷歌浏览器首页变360了怎么办?谷歌浏览器是一款简洁便利的浏览器,不过很多小伙伴在使用的过程中却发现简洁的首页被替换成了360首页,想要将它恢复为原来的样式,那么应该怎么设置呢?下面就由小编为大家带来谷歌浏览器首页恢复的方法。 解决方法 1、首先打开谷歌浏览器。 2、想要改成默认,那就点击右上角的三个点。 3、点击【设置】打开设置页面。 4、点击【启动时】。 5、如图所示,这里【打开特定网页或一组网页】是360导航的网址。 6、点击360导航右侧的三个点。 7、点击【移除】。






