这次给大家带来Vue2.0中v-for迭代语法使用详解,Vue2.0中v-for迭代语法使用的注意事项有哪些,下面就是实战案例,一起来看一下。
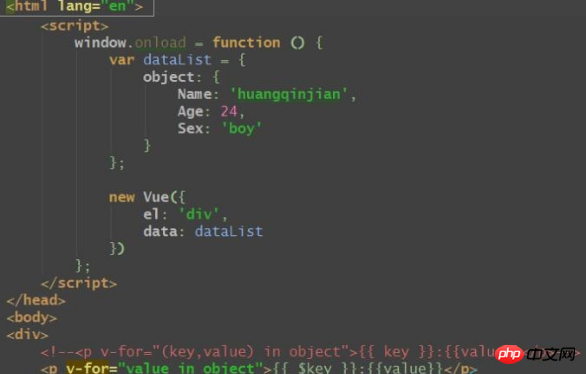
今天,在写关于Vue2.0的代码中发现 $key这个值并不能渲染成功,问题如下:

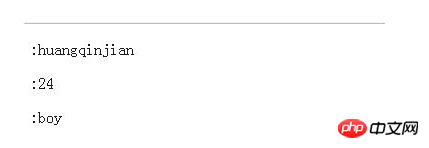
结果这个对象的key值并不能够显示:

后来查阅了文档才知道,这是因为在Vue2.0中,v-for迭代语法已经发生了变化:
丢弃了:

新数组语法
value in arr (value, index) in arr
新对象语法
value in obj (value, key) in obj (value, key, index) in obj
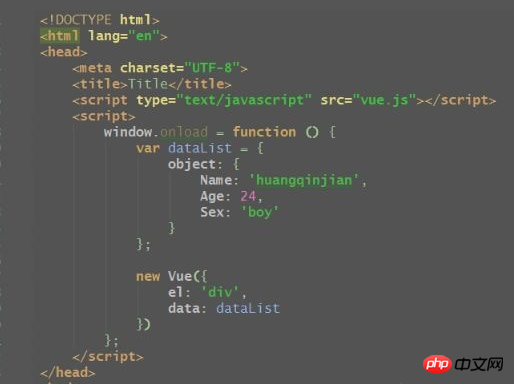
解决后:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Vue2.0中v-for迭代语法图文详解的详细内容。更多信息请关注PHP中文网其他相关文章!




