js+css完善网页加载时的用户体验
这次给大家带来,的注意事项有哪些,下面就是实战案例,一起来看一下。
需要材料:
一张loading动画的gif图片
基本逻辑:
模态框遮罩 + loading.gif动图,
默认隐藏模态框
页面开始发送Ajax请求数据时,显示模态框
请求完成,隐藏模态框
下面我们通过Django新建一个web应用,来简单实践下
实践
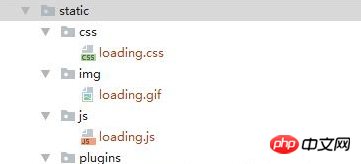
1.新建一个Django项目,创建应用app01, 配置好路由和static,略。将gif动图放到静态文件夹下,结构如下:

2.视图中定义一个函数,它返回页面test.html:
def test(request): return render(request, 'test.html')
3.test.html页面如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 导入css样式 --> <link rel="stylesheet" href="/static/css/loading.css" rel="external nofollow" > <!-- 导入jquery 和 js文件 --> <script src="/static/plugins/jquery-3.2.1.js"></script> <script src="/static/js/loading.js"></script> </head> <body> <h1>你好啊,朋友!</h1> <hr> <p id="content"> <p>正在请求服务器数据....</p> </p> <!-- 模态框部分 --> <p class="loading hide"> <p class="gif"></p> </p> </body> </html>
4.CSS样式如下:
/* 模态框样式 */
.loading {
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
background-color: black;
opacity: 0.4;
z-index: 1000;
}
/* 动图样式 */
.loading .gif {
height: 32px;
width: 32px;
background: url('/static/img/loading.gif');
position: fixed;
left: 50%;
top: 50%;
margin-left: -16px;
margin-top: -16px;
z-index: 1001;
}说明:
通过设置position: fixed,并令上下左右为0,实现模态框覆盖整个页面;
-
设置gif动态图为背景,居中,来显示加载效果;
-
通过设置z-index值,令gif图悬浮在模态框上面;
-
background-color: black;是为了看着明显,具体使用时可以设为white;
5.JS文件如下:
$(function () {
//准备请求数据,显示模态框
$('p.loading').show();
$.ajax({
url: "/ajax_handler.html/",
type: 'GET',
data: {},
success: function (response) {
var content = response.content;
$('#content').html(content);
//请求完成,隐藏模态框
$('p.loading').hide();
},
error: function () {
$('#content').html('server error...');
//请求完成,隐藏模态框
$('p.loading').hide();
}
})
});说明:
页面载入后,开始发送Ajax请求,从服务端ajax_handler视图请求数据,这时显示模态框
请求完成后,不论成功与否,隐藏模态框
6.ajax_handler视图如下,它模拟网络延迟,并返回一些字符串:
from django.http import JsonResponse
from django.utils.safestring import mark_safe # 取消字符串转义
def ajax_handler(request):
# 模拟网络延迟
import time
time.sleep(3)
msg = ''' XXX ''' # 这里你可以随便放入一些字符串
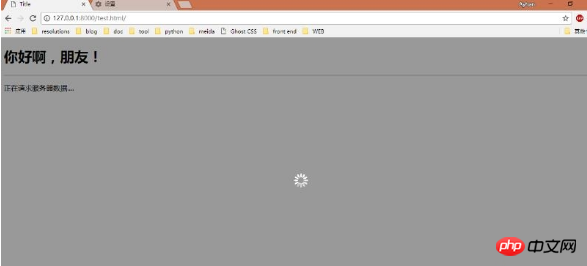
return JsonResponse({"content": mark_safe(msg)})效果如下:


相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是js+css完善网页加载时的用户体验的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






