PyQt5每天必学之工具提示功能
这篇文章主要为大家详细介绍了PyQt5每天必学之工具提示功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文将教会我们如何使用PyQt5控件的工具提示功能。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
PyQt5 教程
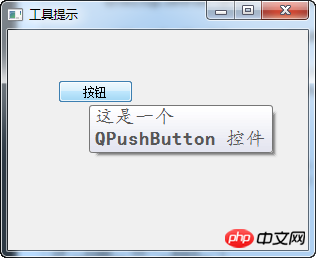
这个例子显示了窗口和按钮气泡工具提示。
作者:我的世界你曾经来过
博客:http://blog.csdn.net/weiaitaowang
最后编辑:2016年7月29日
"""
import sys
from PyQt5.QtWidgets import (QApplication, QWidget,
QToolTip, QPushButton)
from PyQt5.QtGui import QFont
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
QToolTip.setFont(QFont('楷体', 14))
self.setToolTip('这是一个 <b>QWidget</b> 控件')
btn = QPushButton('按钮', self)
btn.setToolTip('这是一个 <b>QPushButton</b> 控件')
btn.resize(btn.sizeHint())
btn.move(50, 50)
self.setGeometry(300, 300, 300, 220)
self.setWindowTitle('工具提示')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())在这个例子中,我们显示了两个PyQt5控件的工具提示。
QToolTip.setFont(QFont('楷体', 14))
这个静态方法设置用于工具提示的字体,我们使用 10px大小与 楷体 字体
self.setToolTip('这是一个 QWidget 控件')
为这个窗口控件创建一个工具提示,我们使用 setTooltip() 方法,显示的文字我们可以使用富文本格式。
btn = QPushButton('按钮', self) btn.setToolTip('这是一个 <b>QPushButton</b> 控件')
我们创建了一个按钮控件并设置该控件的工具提示。
btn.resize(btn.sizeHint()) btn.move(50, 50)
设置按钮控件的大小与在窗体中的位置,sizeHint() 方法给了这个按钮一个推荐大小。
程序执行后

相关推荐:
以上是PyQt5每天必学之工具提示功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
GiteePages静态网站部署失败:404错误排查与解决在使用Gitee...
 Avue-crud行编辑模式下如何手动触发单元格的onBlur事件?
Apr 04, 2025 pm 02:00 PM
Avue-crud行编辑模式下如何手动触发单元格的onBlur事件?
Apr 04, 2025 pm 02:00 PM
在Avue组件库中实现Avue-crud行编辑的onBlur事件手动触发Avue-crud组件提供了便捷的行内编辑功能,但有时我们需要�...
 如何利用AI工具在React Vite项目中快速搭建前台页面?
Apr 04, 2025 pm 01:45 PM
如何利用AI工具在React Vite项目中快速搭建前台页面?
Apr 04, 2025 pm 01:45 PM
如何在后端开发中快速搭建前台页面?作为一个拥有三四年经验的后端开发者,掌握了基础的javascript、css和html�...
 如何用浏览器内嵌脚本自动化网页元素操作和数值计算?
Apr 04, 2025 pm 12:09 PM
如何用浏览器内嵌脚本自动化网页元素操作和数值计算?
Apr 04, 2025 pm 12:09 PM
网页自动化与数值计算:基于浏览器内嵌脚本的实现本文将探讨如何使用浏览器内嵌脚本实现网页元素操作和数...
 在Chrome DevTools中如何有效修改并重放请求的Cookies?
Apr 04, 2025 pm 05:48 PM
在Chrome DevTools中如何有效修改并重放请求的Cookies?
Apr 04, 2025 pm 05:48 PM
在ChromeDevTools中如何有效修改并重放请求的Cookies在使用Chrome...
 如何使用JavaScript插件实现页面固定和元素独立移动的效果?
Apr 04, 2025 pm 12:51 PM
如何使用JavaScript插件实现页面固定和元素独立移动的效果?
Apr 04, 2025 pm 12:51 PM
实现滚动条与元素独立移动的页面固定效果在网页设计中,有时我们需要实现一个特殊的效果,即当滚动条滚动...